从零开始搭建Wpf初学篇1-HelloWorld
AIStudio框架汇总及介绍
前言:使用MahApps.Metro和Prism作为基础进行WPF框架搭建
第一步:工具准备:VS2019,.net 5 sdk
下载链接:https://visualstudio.microsoft.com/zh-hans/downloads/ https://dotnet.microsoft.com/download/dotnet/5.0
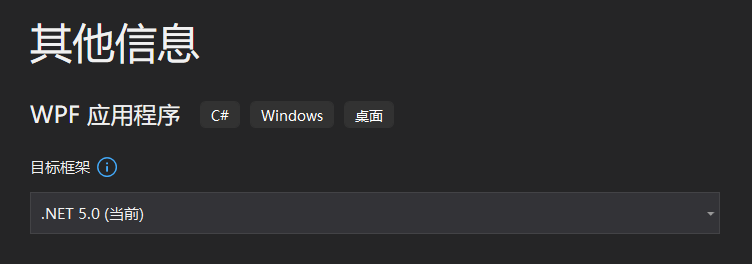
第二步:新建WPF应用程序,一直下一步,选择目标框架.NET 5.0

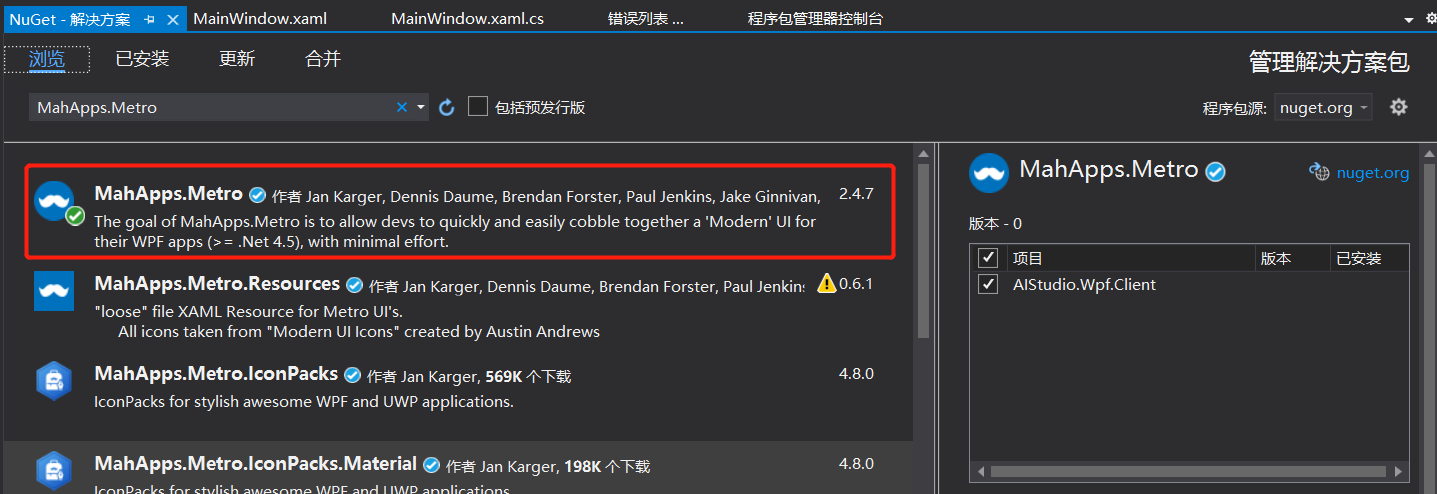
第三步:在包管理器中安装MahApps.Metro(后续文章中都用metro作为简称)最新版

第四步:使用metro控件替换标准控件。
1.引入metro样式 在App.xaml中添加资源字典
<Application x:Class="AIStudio.Wpf.Client.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:AIStudio.Wpf.Client"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
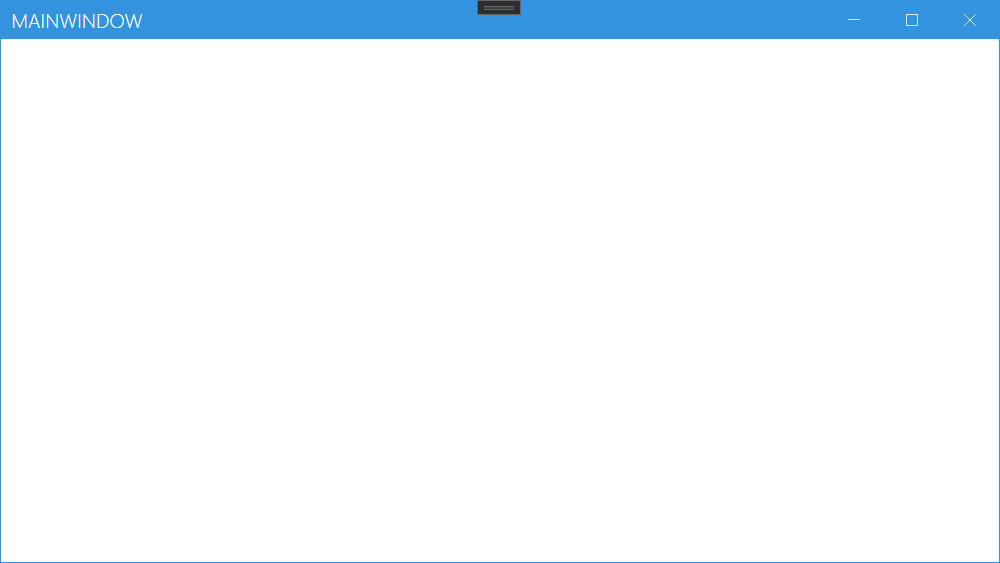
2.把主窗口MainWindow换成metro窗口
<mah:MetroWindow x:Class="AIStudio.Wpf.Client.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AIStudio.Wpf.Client"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</mah:MetroWindow>
using MahApps.Metro.Controls;
namespace AIStudio.Wpf.Client
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
运行一下看效果
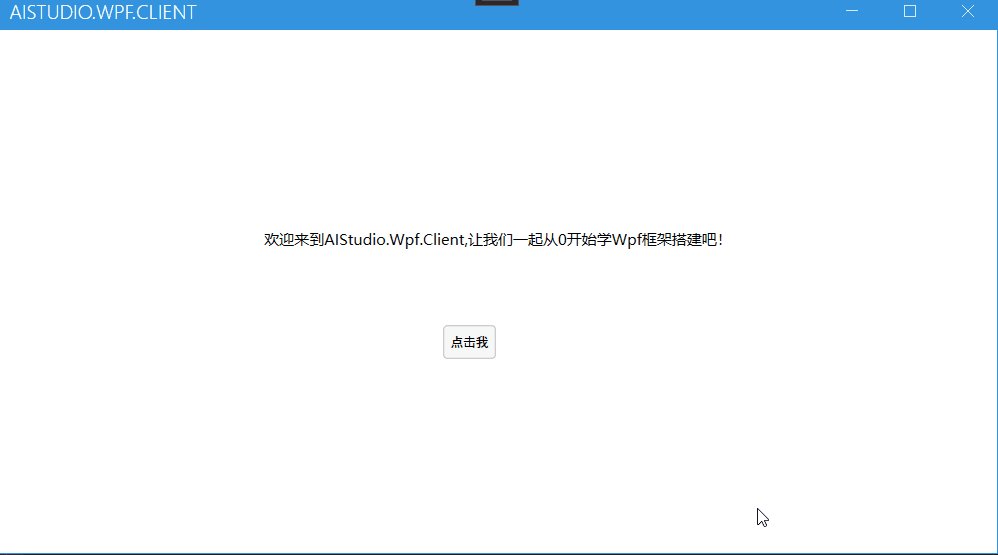
第五步:按照惯例,我们得helloworld一下:
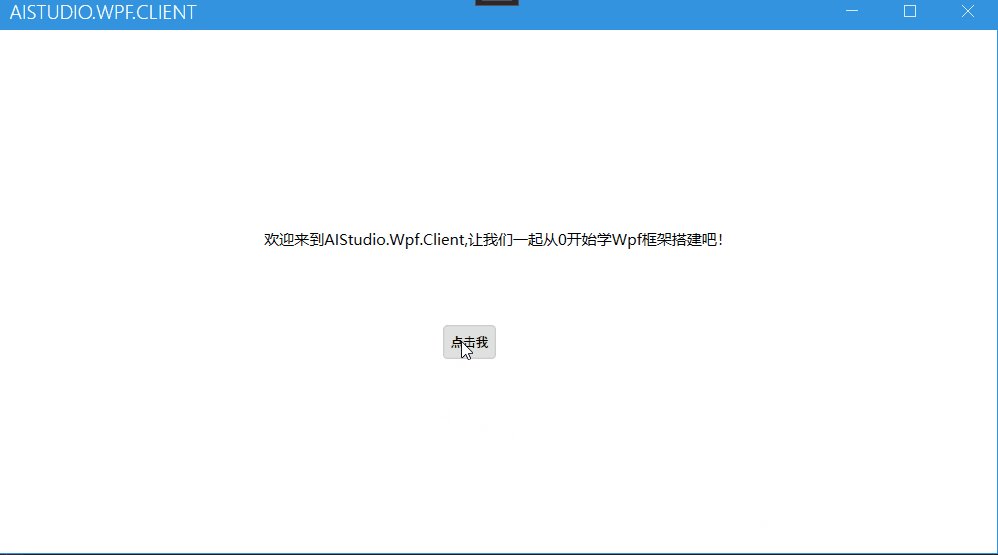
把窗体Title改成AIStudio.Wpf.Client,并在窗口中拖入一个TextBlock和Button,通过拖拽调整位置。
<Grid>
<TextBlock HorizontalAlignment="Center" Margin="0,160,0,0" Text="欢迎来到AIStudio.Wpf.Client,让我们一起从0开始学Wpf框架搭建吧!" TextWrapping="Wrap" VerticalAlignment="Top"/>
<Button Content="点击我" HorizontalAlignment="Left" Margin="355,236,0,0" VerticalAlignment="Top"/>
</Grid>
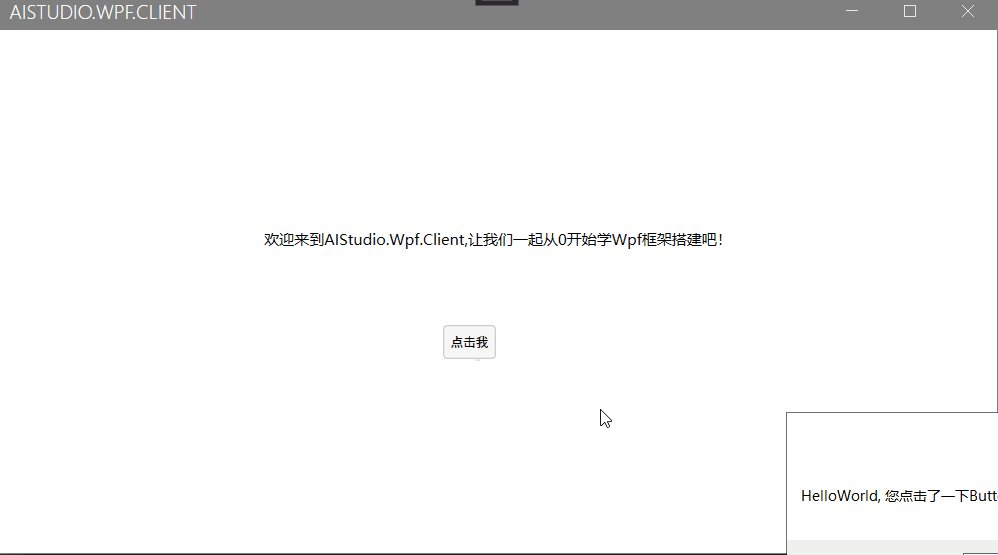
第六步:添加点击事件,Button后面输入Click,vs会自动提醒添加事件,在自动添加的Button_Click添加MessageBox提示框。
<Button Content="点击我" HorizontalAlignment="Left" Margin="355,236,0,0" VerticalAlignment="Top" Click="Button_Click"/>
private void Button_Click(object sender, System.Windows.RoutedEventArgs e)
{
MessageBox.Show("HelloWorld, 您点击了一下Button按钮");
}

后续:本章较为简单,下一章将引入Prism,实现MVVM功能。
源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-client.-stepby-step
另外推荐一下我的Wpf客户端框架:https://gitee.com/akwkevin/aistudio.-wpf.-aclient



