用Wpf做一个Diagram画板(包含流程图FlowChart)
AIStudio框架汇总及介绍
本画板在WPF-Diagram-Designer的基础上进行的开发,界面框架使用Fluent.Ribbon的框架。
先上源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-diagram
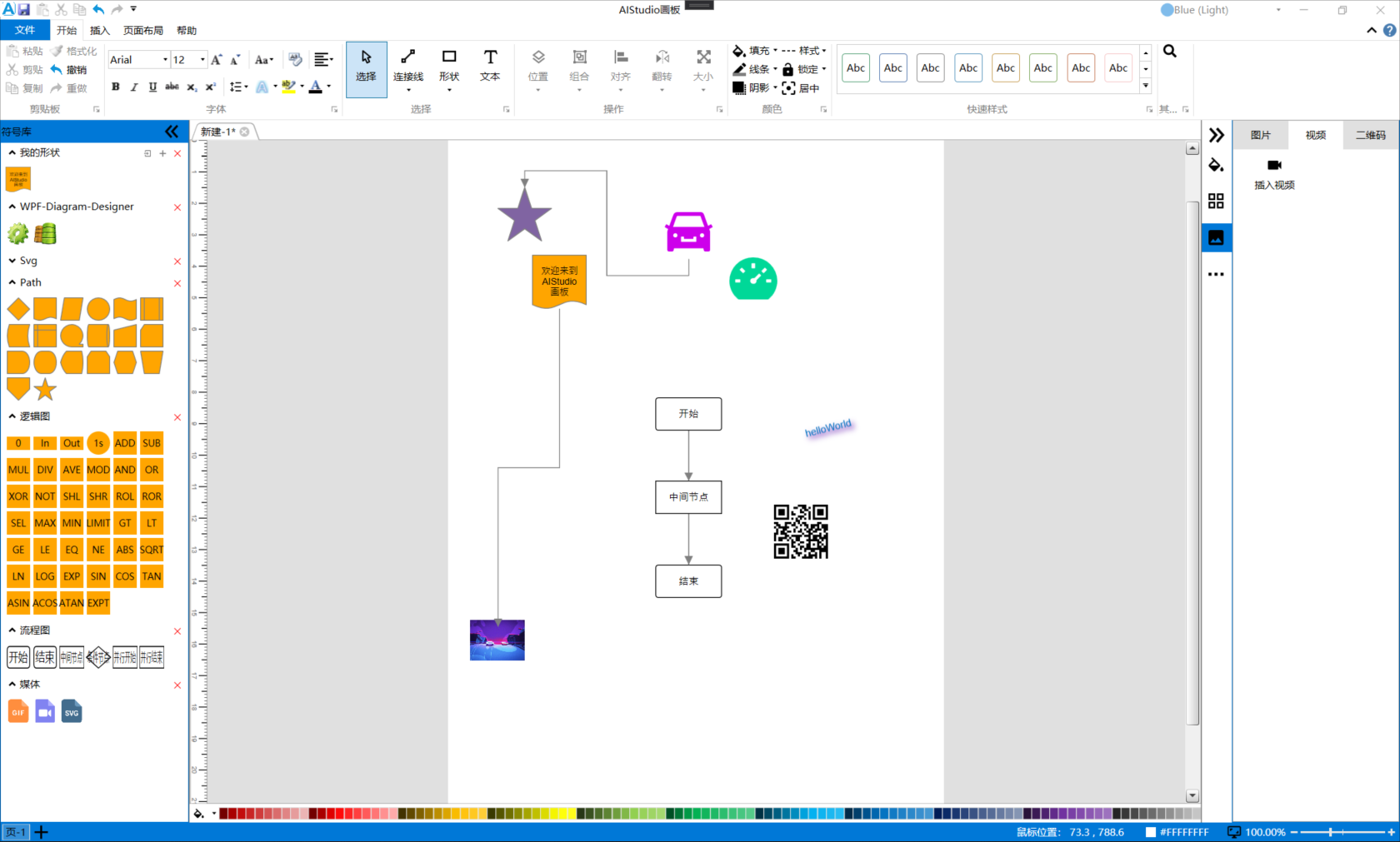
界面图:

1.支持字体样式,字体颜色,字体阴影,对齐方向,行间距。
2.支持复制粘贴剪贴,格式化,撤销重做。
3.支持形状绘制。
4.连接线(部分完成,完善中)
5.位置,组合,对齐
6.元素翻转,旋转。
7.填充颜色,支持线性渐变色,径向渐变色等
8.支持箭头样式(部分完成,完善中)
9.锁定与解锁
10.快速样式
11.支持矢量文本,二维码
12.支持插入图片,视频,SVG
13.支持画板大小,方向,标尺,网格是否显示,画板背景色
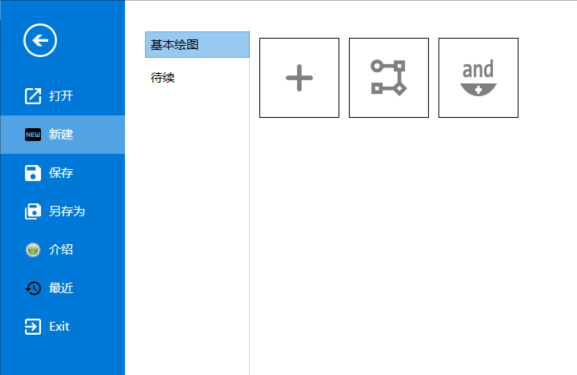
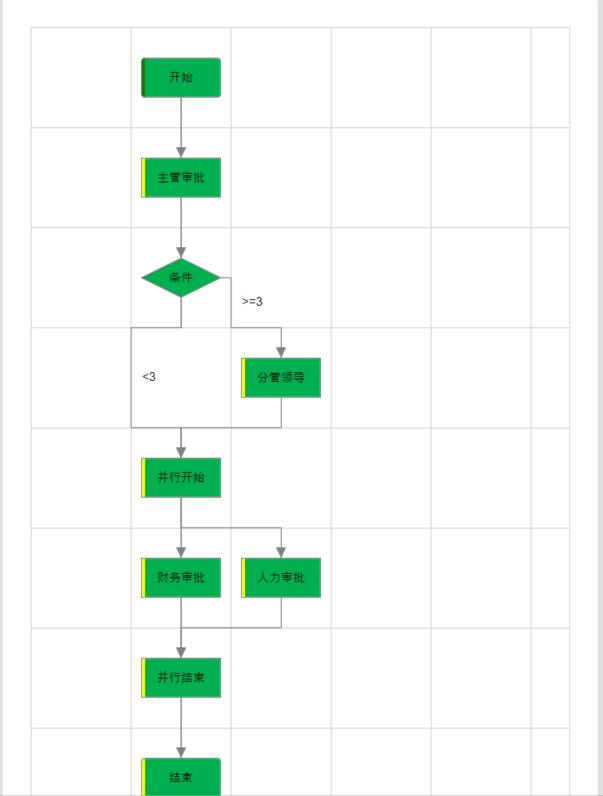
14.支持流程图(在文件新建下-基本绘图-流程图)


15支持逻辑图(在文件新建下-基本绘图-逻辑图)

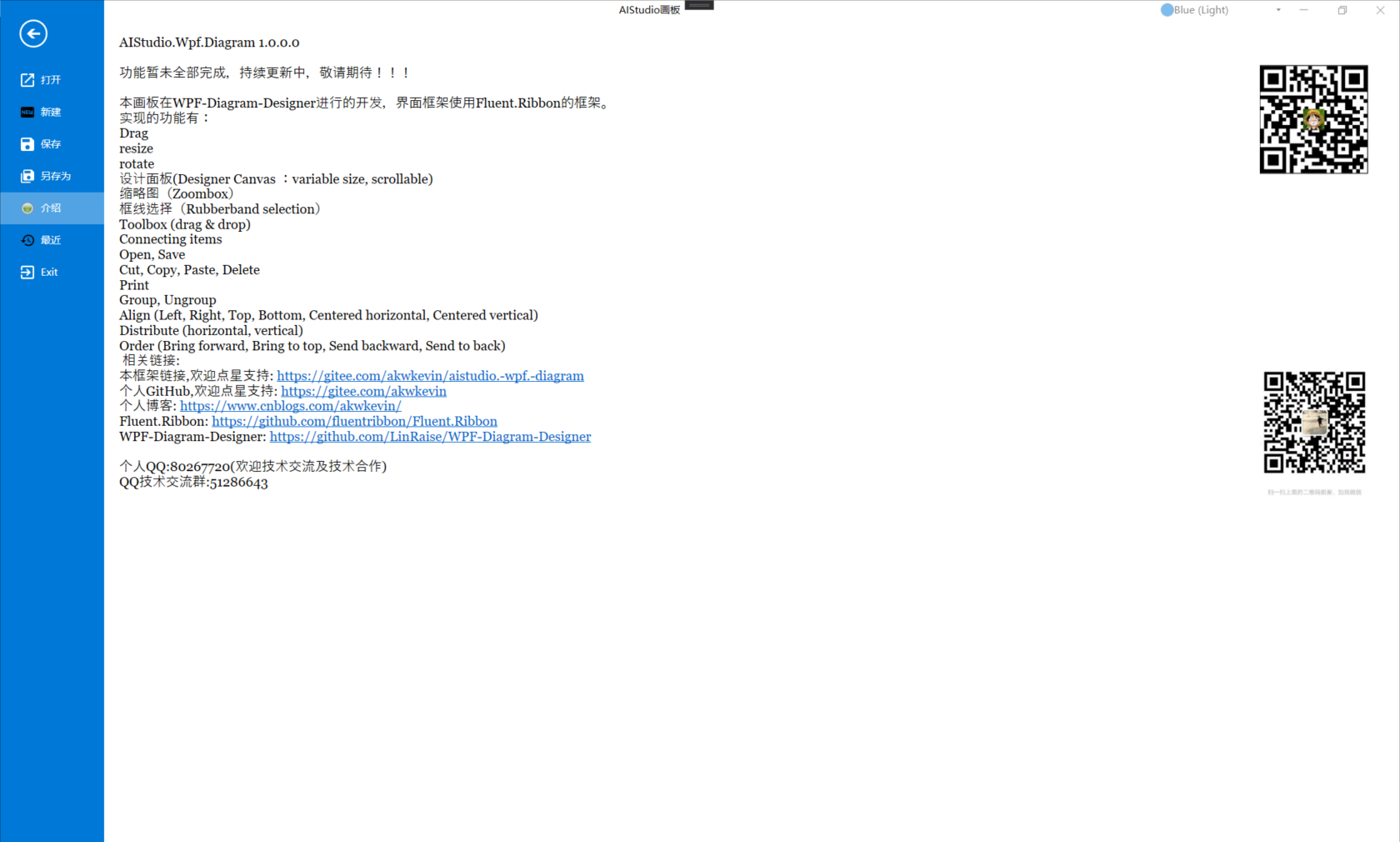
16.介绍截图

标签:
Wpf Diagram




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类