搭建Wpf框架(8) —— 3D展示墙
AIStudio框架汇总及介绍
源码是从3DWall改造的,忘了哪下载的了,没办法贴上原链接了。
1.将UseControl改造成Control控件,这样可以在用的地方改模板即可。(内容控件的DataTemplate)
2.将Wall显示控件改成类似与ItemSource的绑定
3.实现了横向排列和竖向排列。
4.3D部分没有改,就用的原先的。
5.Popupwindow当然也改成了可自定义内容的控件。
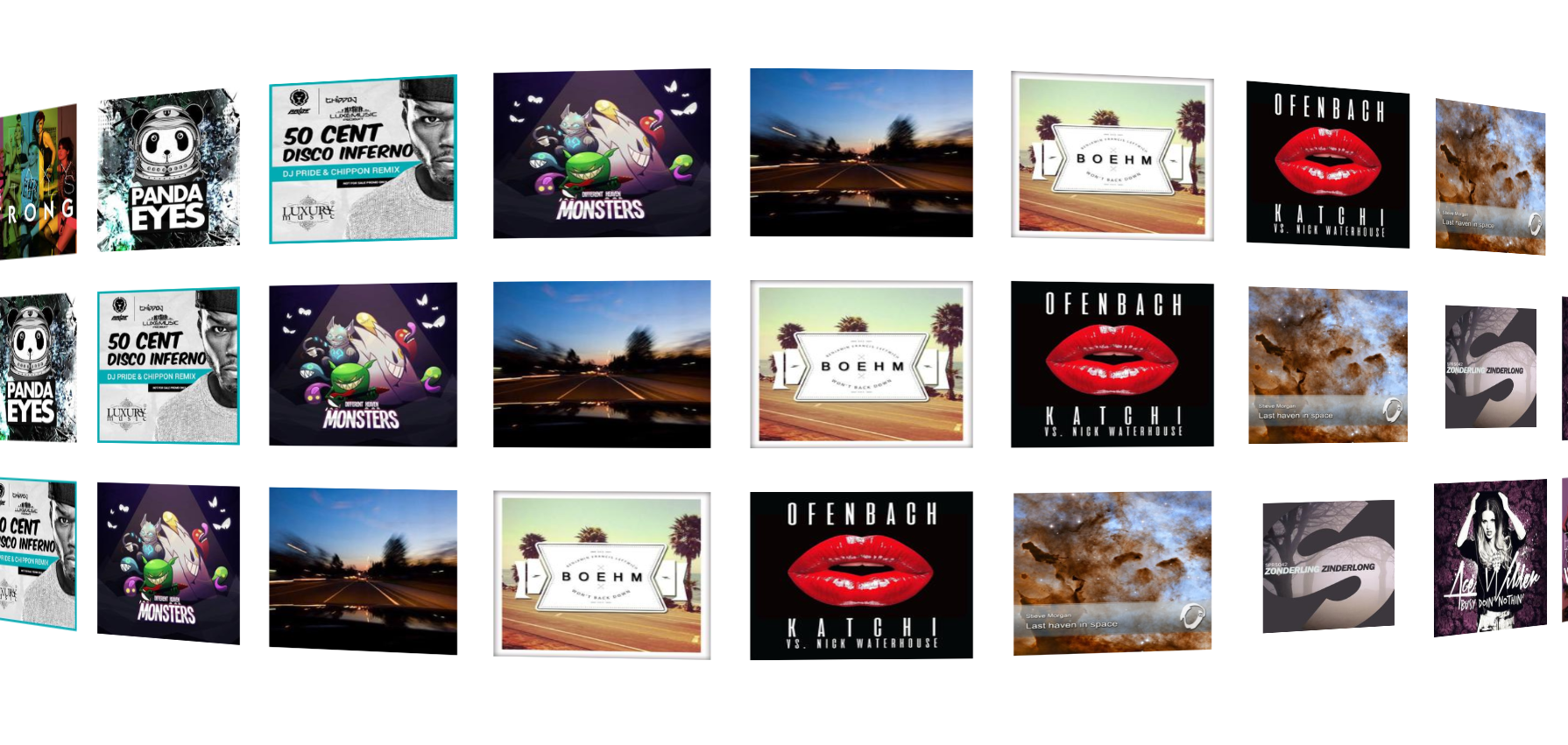
最后使用的时候简化如下:
<UserControl.Resources>
<!--模型1-->
<DataTemplate DataType="{x:Type model:WallItemData}">
<Grid>
<Image x:Name="PART_Image" Source="{Binding Source}" Stretch="UniformToFill"/>
</Grid>
</DataTemplate>
</UserControl.Resources>
<wall:WallControl ItemsSource="{Binding Datas}" x:Name="_mainwall" />
其中:WallItemData为用户自定义的类,Datas为WallItemData集合。效果图如下:

源码地址:https://gitee.com/akwkevin/aistudio.-util.-layout
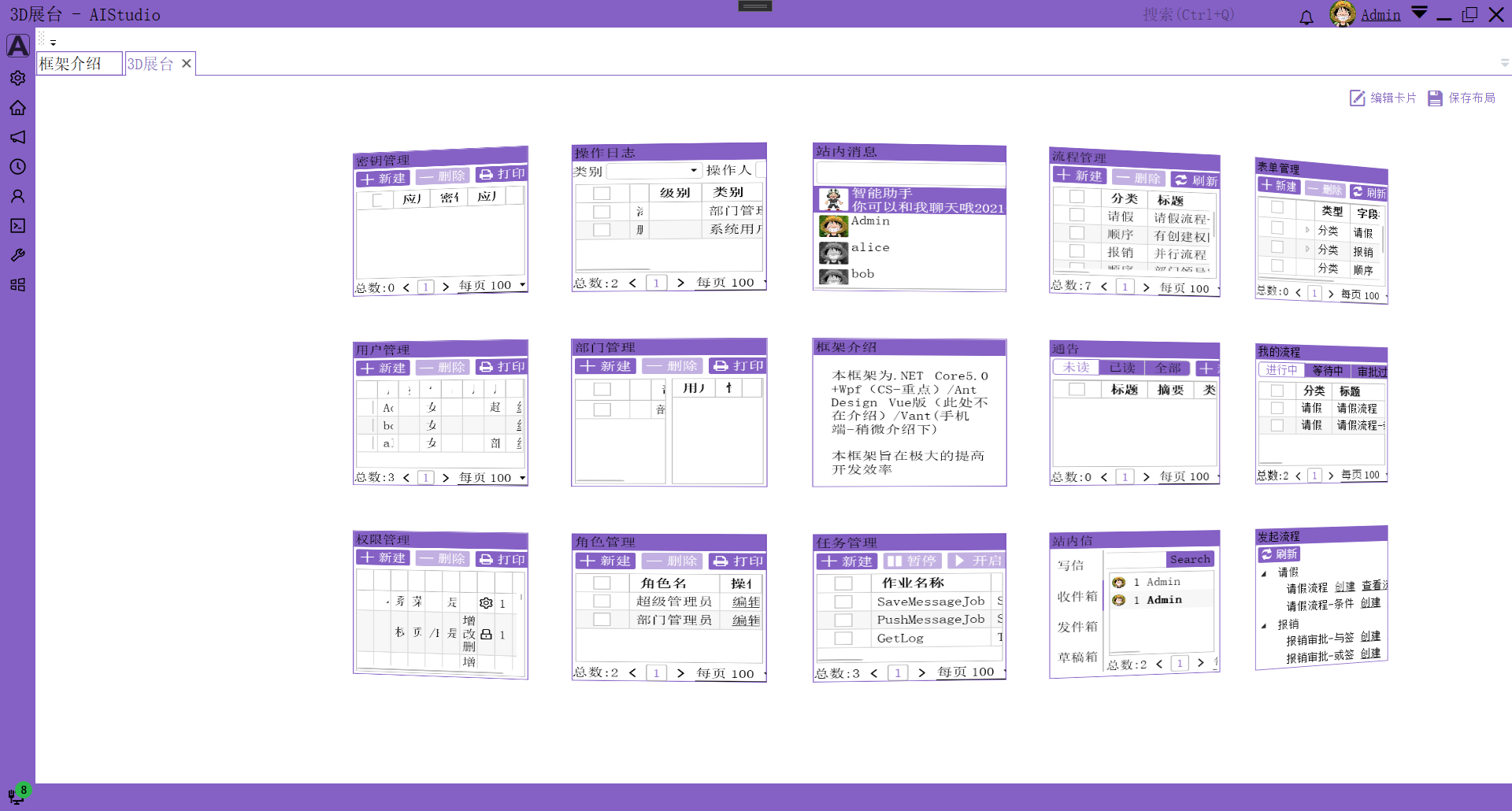
另外,当然要集成到我们的系统当中去啦。
将DataTemplate替换成
<DataTemplate DataType="{x:Type model:_3DItemData}">
<Border BorderBrush="{DynamicResource MahApps.Brushes.Accent}" BorderThickness="1">
<Grid Width="200" Height="200">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Background="{DynamicResource MahApps.Brushes.Accent}">
<TextBlock VerticalAlignment="Center" Text="{Binding Label}" Foreground="{DynamicResource MahApps.Brushes.Text}" Margin="2,2" IsHitTestVisible="False" />
</Border>
<ContentControl Grid.Row="1" Content="{Binding Content}"/>
</Grid>
</Border>
</DataTemplate>
使用 <utilwall:WallControl x:Name="_mainwall" Grid.Row="1" FillAll="False" Orientation="Vertical" ItemsSource="{Binding User3DData.Data}" >
效果图如下:

效果一般般吧,还是3D照片墙好看,或者波形图也可以,一些统计的页面。
最后源码地址:艾竹/AIStudio.Wpf.AClient (gitee.com)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类