Wpf实现TreeSelect多选2
AIStudio框架汇总及介绍
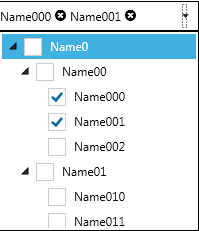
这个先上效果图吧
就是选中的项,可以在不展开的情况下按删除按钮进行删除。
代码和Wpf实现TreeSelect多选的一模一样,差别就是样式上。
XAML新样式如下,主要改动是内容区域的TextBox替换成了ListBox。
<Style x:Key="TagTreeSelectStyle" TargetType="{x:Type controls:TreeSelect}" BasedOn="{StaticResource DefaultTreeSelectStyle}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type controls:TreeSelect}">
<Grid x:Name="PART_Root">
<Border x:Name="Bg" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" />
<Grid x:Name="PART_InnerGrid" Margin="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="21" />
</Grid.ColumnDefinitions>
<!--Label区域-->
<ContentControl x:Name="Label" Template="{TemplateBinding controls:ControlAttachProperty.LabelTemplate}" IsTabStop="False" IsHitTestVisible="False"
Content="{TemplateBinding controls:ControlAttachProperty.Label}" Margin="1,1,0,1"/>
<!--附加内容区域-->
<Border x:Name="PART_AttachContent" Panel.ZIndex="2" Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Center" >
<ContentControl VerticalAlignment="Center" VerticalContentAlignment="Center" Template="{TemplateBinding controls:ControlAttachProperty.AttachContent}" />
</Border>
<!--下拉按钮-->
<ToggleButton x:Name="PART_DropDownToggle" Panel.ZIndex="1" IsTabStop="False" Style="{StaticResource ComboToggleButton}"
IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Grid.Column="3" IsEnabled="{Binding Path=IsReadOnly,RelativeSource={RelativeSource TemplatedParent},
Converter={x:Static controls:XConverter.TrueToFalseConverter},Mode=OneWay}" Margin="2 1 10 1"
Background="{TemplateBinding controls:ControlAttachProperty.FocusBackground}"/>
<!--水印-->
<Border Grid.Column="1">
<TextBlock x:Name="Message" Padding="0" Visibility="Collapsed" Text="{TemplateBinding controls:ControlAttachProperty.Watermark}"
Foreground="{TemplateBinding Foreground}" IsHitTestVisible="False" Opacity="0.6" HorizontalAlignment="Left" TextAlignment="Center"
VerticalAlignment="Center" Margin="5,2,5,2" />
</Border>
<!--内容区-->
<Grid Grid.Column="1" Margin="0 1 0 1">
<!--Tag-->
<ListBox ItemsSource="{TemplateBinding SelectedItems}" Panel.ZIndex="2" BorderThickness="0" DisplayMemberPath="{TemplateBinding DisplayMemberPath}" SelectedValuePath="{TemplateBinding SelectedValuePath}" Style="{StaticResource ClearListBoxStyle}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
</Grid>
<!--弹出多选列表-->
<Popup x:Name="PART_Popup" AllowsTransparency="True" Focusable="False" StaysOpen="False"
IsOpen="{Binding IsDropDownOpen, RelativeSource={RelativeSource TemplatedParent}}"
PopupAnimation="{DynamicResource {x:Static SystemParameters.ComboBoxPopupAnimationKey}}" Placement="Bottom">
<Grid Width="{Binding ActualWidth, RelativeSource={RelativeSource TemplatedParent}}" MaxHeight="{Binding MaxDropDownHeight, RelativeSource={RelativeSource TemplatedParent}}">
<Border x:Name="PopupBorder" BorderThickness="{TemplateBinding BorderThickness}" HorizontalAlignment="Stretch"
Height="Auto" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding controls:ControlAttachProperty.PopupBackground}"/>
<controls:ExtendedTreeView x:Name="PART_TreeView" Margin="2" ItemsSource="{Binding ItemsSource,RelativeSource={RelativeSource TemplatedParent}}"
MaxHeight="{TemplateBinding MaxDropDownHeight}" ItemTemplate="{TemplateBinding ItemTemplate}"
Style="{StaticResource DefaultMetroTreeView}">
</controls:ExtendedTreeView>
</Grid>
</Popup>
</Grid>
</Grid>
<!--触发器-->
<ControlTemplate.Triggers>
<!--1.显示水印-->
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Self}, Path=Text}" Value="">
<Setter TargetName="Message" Property="Visibility" Value="Visible" />
</DataTrigger>
<!--编辑模式-->
<Trigger Property="IsEditable" Value="True">
<Setter TargetName="PART_DropDownToggle" Property="Grid.Column" Value="3" />
<Setter TargetName="PART_DropDownToggle" Property="Grid.ColumnSpan" Value="1" />
<Setter TargetName="PART_DropDownToggle" Property="Background" Value="Transparent" />
<Setter Property="IsTabStop" Value="false" />
<Setter TargetName="PART_DropDownToggle" Property="Focusable" Value="False" />
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="BorderBrush" Value="{Binding Path=(controls:ControlAttachProperty.MouseOverBorderBrush),RelativeSource={RelativeSource Self}}"/>
</Trigger>
<Trigger Property="IsFocused" Value="True">
<Setter Property="BorderBrush" Value="{Binding Path=(controls:ControlAttachProperty.FocusBorderBrush),RelativeSource={RelativeSource Self}}"/>
</Trigger>
<Trigger Property="IsKeyboardFocusWithin" Value="True">
<Setter Property="BorderBrush" Value="{Binding Path=(controls:ControlAttachProperty.FocusBorderBrush),RelativeSource={RelativeSource Self}}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter TargetName="PART_Root" Property="Opacity" Value="{DynamicResource DisableOpacity}"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
这个ListBox的样式是自带删除按钮的。
<!--带删除的ClearListBoxItemStyle样式-->
<Style x:Key="ClearListBoxItemStyle" TargetType="ListBoxItem">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="MinHeight" Value="22"/>
<Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType=ItemsControl}}"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Background" Value="{DynamicResource WhiteBrush}"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border x:Name="Bd" CornerRadius="{Binding Path=(controls:BorderElement.CornerRadius),RelativeSource={RelativeSource TemplatedParent}}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true">
<StackPanel Orientation="Horizontal">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<controls:FButton FIcon="" FIconFamily="FAwesome" Style="{StaticResource FButton_Transparency}" IsTabStop="False" FIconMargin="0"
controls:ControlAttachProperty.IsClearTextButtonBehaviorEnabled="True" Command="controls:ControlAttachProperty.ClearTextCommand"
CommandParameter="{Binding RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type ListBoxItem}}}"
Margin="1,3,1,3" FIconSize="13" Foreground="{DynamicResource TextBrush}" Cursor="Arrow"/>
</StackPanel>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" Value=".4"/>
</Trigger>
<Trigger Property="controls:EdgeElement.ShowEdgeContent" Value="true">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true">
<StackPanel Orientation="Horizontal">
<ContentControl Width="16" Height="16" Content="{Binding Path=(controls:EdgeElement.LeftContent),RelativeSource={RelativeSource TemplatedParent}}"/>
<ContentPresenter Margin="6,0,0,0" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<controls:FButton FIcon="" FIconFamily="FAwesome" Style="{StaticResource FButton_Transparency}" IsTabStop="False" FIconMargin="0"
controls:ControlAttachProperty.IsClearTextButtonBehaviorEnabled="True" Command="controls:ControlAttachProperty.ClearTextCommand"
CommandParameter="{Binding RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type ListBoxItem}}}"
Margin="1,3,1,3" FIconSize="13" Foreground="{DynamicResource TextBrush}" Cursor="Arrow"/>
</StackPanel>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
删除按钮使用附加属性实现:
ClearTextCommand = new RoutedUICommand();
ClearTextCommandBinding = new CommandBinding(ClearTextCommand);
ClearTextCommandBinding.Executed += ClearButtonClick;
private static void ClearButtonClick(object sender, ExecutedRoutedEventArgs e)
{
var tbox = e.Parameter as FrameworkElement;
if (tbox is ListBoxItem)
{
var listboxitem = tbox as ListBoxItem;
var listbox = listboxitem.TryFindParent<System.Windows.Controls.ListBox>();
//if (listboxitem.DataContext.GetType().GetProperty("IsChecked") != null)
//{
// listboxitem.DataContext.GetType().GetProperty("IsChecked").SetValue(listboxitem.DataContext, false);
//}
(listbox.ItemsSource as IList).Remove(listboxitem.DataContext);
}
tbox.Focus();
}
嗯,TreeSelect完结。



