Wpf登录验证方式(4)-语序点选的实现
实现思路:(和验证方式2,3基本相似)
1.随机选择一条成语,按照顺序拆成汉字,保存到一个数组内
2.区域从左到右均分成汉字个数区域,每个区域随机一个点
3.对这汉字进行随机排序
3.在随机的汉字按照顺序显示在2生成的点上
5.点击汉字显示一个定位标记,内部有个文字,按照点击顺序从1开始标记.
6.如果点击的文字顺序和1保存的数组一致,那么通过验证
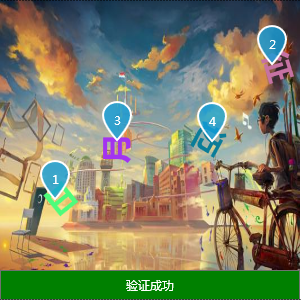
截图如下:

按照顺序点击后

XAML代码如下:
<UserControl x:Class="Util.Controls.TextClickVerify"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:controls="clr-namespace:Util.Controls"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<UserControl.Resources>
<!--Button模板-->
<ControlTemplate x:Key="DefaultButton_Template" TargetType="{x:Type Button}">
<Border x:Name="border" Background="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Background}"
Height="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Height}"
CornerRadius="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=(controls:ControlAttachProperty.CornerRadius)}"
BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Width="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Width}">
<!--Text-->
<Grid VerticalAlignment="Center"
Margin="{TemplateBinding Padding}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}">
<ContentPresenter RecognizesAccessKey="True" VerticalAlignment="Center" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Grid>
</Border>
<!--触发器-->
<ControlTemplate.Triggers>
<!--设置鼠标进入时的背景、前景样式-->
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent},
Path=(controls:ControlAttachProperty.MouseOverBackground)}" TargetName="border" />
<Setter Property="Foreground" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent},
Path=(controls:ControlAttachProperty.MouseOverForeground)}"/>
</Trigger>
<!--鼠标按下时的前景、背景样式-->
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent},
Path=(controls:ControlAttachProperty.PressedBackground)}" TargetName="border" />
<Setter Property="Foreground" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent},
Path=(controls:ControlAttachProperty.PressedForeground)}" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" Value="0.5" TargetName="border"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="DefaultButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Background" Value="{DynamicResource AccentColorBrush}" />
<Setter Property="Foreground" Value="{DynamicResource WhiteBrush}" />
<Setter Property="controls:ControlAttachProperty.MouseOverBackground" Value="{DynamicResource GrayBrush8}" />
<Setter Property="controls:ControlAttachProperty.MouseOverForeground" Value="{DynamicResource BlackBrush}" />
<Setter Property="controls:ControlAttachProperty.PressedBackground" Value="{DynamicResource AccentColorBrush}" />
<Setter Property="controls:ControlAttachProperty.PressedForeground" Value="{DynamicResource WhiteBrush}" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="controls:ControlAttachProperty.CornerRadius" Value="0" />
<Setter Property="Padding" Value="0" />
<Setter Property="Content" Value="{x:Null}" />
<Setter Property="MinHeight" Value="22" />
<Setter Property="Template" Value="{StaticResource DefaultButton_Template}"/>
<Setter Property="BorderThickness" Value="1"/>
</Style>
</UserControl.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Canvas x:Name="myCanvas">
</Canvas>
<TextBlock x:Name="txtInfo" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center"/>
<Button x:Name="btnReset" Grid.Row="1" Visibility="Collapsed" Style="{StaticResource DefaultButtonStyle}"/>
</Grid>
</UserControl>
cs代码如下:和2和3是一个控件,稍微整理了一下,和之前的略有不同
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Controls.Primitives; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Util.Controls { /// <summary> /// TextClickVerify.xaml 的交互逻辑 /// </summary> public partial class TextClickVerify : UserControl { public TextClickVerify() { InitializeComponent(); this.Loaded += TextClickVerify_Loaded; ; myCanvas.MouseLeftButtonDown += MyCanvas_MouseLeftButtonDown; btnReset.Click += BtnReset_Click; } private void BtnReset_Click(object sender, RoutedEventArgs e) { Restart(); } private void MyCanvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { if (btnReset.Visibility == Visibility.Visible) { Restart(); return; } var position = e.GetPosition(myCanvas); AddPath(clicklength - strs.Count + 1, position.X, position.Y); if (e.OriginalSource.GetType() == typeof(Grid)) { Grid grid = (Grid)e.OriginalSource; if (grid.Tag.ToString() == strs.FirstOrDefault()) { strs.RemoveAt(0); if (strs.Count == 0) { Result = true; RaiseResultChanged(Result); txtInfo.Visibility = Visibility.Collapsed; btnReset.Visibility = Visibility.Visible; btnReset.Content = "验证成功"; btnReset.Background = Brushes.Green; } } else { RaiseResultChanged(Result); txtInfo.Visibility = Visibility.Collapsed; btnReset.Visibility = Visibility.Visible; btnReset.Content = "验证失败,请重试"; btnReset.Background = Brushes.Red; } } else { RaiseResultChanged(Result); txtInfo.Visibility = Visibility.Collapsed; btnReset.Visibility = Visibility.Visible; btnReset.Content = "验证失败,请重试"; btnReset.Background = Brushes.Red; } } public bool Result { get { return (bool)GetValue(ResultProperty); } set { SetValue(ResultProperty, value); } } public static readonly DependencyProperty ResultProperty = DependencyProperty.Register("Result", typeof(bool), typeof(TextClickVerify), new PropertyMetadata(false)); public string ImageUri { get { return (string)GetValue(ImageUriProperty); } set { SetValue(ImageUriProperty, value); } } public static readonly DependencyProperty ImageUriProperty = DependencyProperty.Register("ImageUri", typeof(string), typeof(TextClickVerify), new PropertyMetadata(null)); #region Routed Event public static readonly RoutedEvent ResultChangedEvent = EventManager.RegisterRoutedEvent("ResultChanged", RoutingStrategy.Bubble, typeof(ResultChangedEventHandler), typeof(TextClickVerify)); public event ResultChangedEventHandler ResultChanged { add { AddHandler(ResultChangedEvent, value); } remove { RemoveHandler(ResultChangedEvent, value); } } void RaiseResultChanged(bool result) { var arg = new RoutedEventArgs(ResultChangedEvent, result); RaiseEvent(arg); } #endregion private void TextClickVerify_Loaded(object sender, RoutedEventArgs e) { Restart(); } private List<string> strs; private int clicklength; private void Restart() { if (!myCanvas.IsVisible) return; Result = false; Random ran = new Random(); BitmapImage image = GetBitmapImage(); SetBackground(image); //获取GB2312编码页(表) Encoding gb = Encoding.GetEncoding("gb2312"); string tooltip = string.Empty; if (IsEmoji) { var emoji = EmojiText.Emoji.Value.OrderBy(p => ran.NextDouble()).Take(4).ToList(); strs = new List<string>(); strs.Add(emoji[0]); strs.Add(emoji[1]); strs.Add(emoji[2]); strs.Add(emoji[3]); clicklength = 3; } else if (IsIdioms) { var idioms = IdiomsText.Idioms.Value; var idiomkey = idioms.Keys.ToArray()[ran.Next(0, idioms.Count)]; tooltip = idioms[idiomkey]; clicklength = idiomkey.Length; strs = new List<string>(); for(int i = 0; i < clicklength; i ++) { strs.Add(idiomkey.Substring(i, 1)); } } else { //调用函数产生4个随机中文汉字编码 object[] bytes = ChineseCode.CreateRegionCode(4); //根据汉字编码的字节数组解码出中文汉字 strs = new List<string>(); strs.Add(gb.GetString((byte[])Convert.ChangeType(bytes[0], typeof(byte[])))); strs.Add(gb.GetString((byte[])Convert.ChangeType(bytes[1], typeof(byte[])))); strs.Add(gb.GetString((byte[])Convert.ChangeType(bytes[2], typeof(byte[])))); strs.Add(gb.GetString((byte[])Convert.ChangeType(bytes[3], typeof(byte[])))); clicklength = 3; } int width = (int)(myCanvas.ActualWidth - 30); int height = (int)(myCanvas.ActualHeight - 40); var brush = Application.Current.FindResource("AccentColorBrush") as Brush; var clickstrs = strs.OrderBy(p => ran.NextDouble()).ToArray(); myCanvas.Children.Clear(); for (int i = 0; i < clicklength; i++) { AddChild(clickstrs[i], i, clicklength, brush, width, height, ran); } strs = strs.Take(clicklength).ToList(); txtInfo.Visibility = Visibility.Visible; if (clicklength == 3) { txtInfo.Text = $"请依次点击\"{strs[0]}\"\"{strs[1]}\"\"{strs[2]}\""; txtInfo.ToolTip = txtInfo.Text; } else { txtInfo.Text = "请按语序依次点击文字"; txtInfo.ToolTip = $"\"{string.Join("", strs)}\"{tooltip}"; } btnReset.Visibility = Visibility.Collapsed; btnReset.Background = Brushes.Transparent; } public void AddChild(string str, int index, int totalindex, Brush brush, int width, int height, Random ran) { Grid grid = new Grid(); grid.Tag = str; OutlineText outlinetext = new OutlineText() { FontSize = 30, Text = str, FontWeight = FontWeights.Bold, Fill = new SolidColorBrush (Color.FromRgb(Convert.ToByte(ran.Next(0, 255)), Convert.ToByte(ran.Next(0, 255)), Convert.ToByte(ran.Next(0, 255)))),//brush, IsHitTestVisible = false, }; grid.Children.Add(outlinetext); SetLeft(grid, ran.Next((int)(width * index / totalindex) , (int)(width * (index + 1)/ totalindex))); SetTop(grid, ran.Next(0, (int)height)); RotateTransform rtf = new RotateTransform(ran.Next(0, 360), 15, 20); grid.RenderTransform = rtf; grid.Background = new SolidColorBrush(Colors.Transparent); myCanvas.Children.Add(grid); } private void AddPath(int number, double left, double top) { Grid grid = new Grid(); Path path = new Path(); path.Fill = Application.Current.FindResource("AccentColorBrush") as Brush;// Application.Current.FindResource("BlackBrush") as Brush; path.Stroke = Application.Current.FindResource("WhiteBrush") as Brush; string sData = "M12,2A7,7 0 0,0 5,9C5,14.25 12,22 12,22C12,22 19,14.25 19,9A7,7 0 0,0 12,2Z"; var converter = TypeDescriptor.GetConverter(typeof(Geometry)); path.Data = (Geometry)converter.ConvertFrom(sData); path.Height = 40; path.Width = 30; path.StrokeThickness = 2; path.Stretch = Stretch.Fill; path.HorizontalAlignment = HorizontalAlignment.Center; path.VerticalAlignment = VerticalAlignment.Center; grid.Children.Add(path); TextBlock text = new TextBlock(); text.Text = number.ToString(); text.Foreground = Application.Current.FindResource("WhiteBrush") as Brush; text.HorizontalAlignment = HorizontalAlignment.Center; text.VerticalAlignment = VerticalAlignment.Center; text.Margin = new Thickness(0, 0, 0, 2); grid.Children.Add(text); myCanvas.Children.Add(grid); SetLeft(grid, left - path.Width / 2); SetTop(grid, top - path.Height); } private BitmapImage GetBitmapImage() { Random ran = new Random(); int value = ran.Next(1, 3); // Create source. BitmapImage image = new BitmapImage(); // BitmapImage.UriSource must be in a BeginInit/EndInit block. image.BeginInit(); image.UriSource = new Uri(ImageUri ?? $"pack://application:,,,/Util.Controls;component/Resources/{value}.jpg"); image.DecodePixelWidth = (int)myCanvas.ActualWidth; image.DecodePixelHeight = (int)myCanvas.ActualHeight; image.EndInit(); return image; } private void SetBackground(BitmapImage image) { ImageBrush ib = new ImageBrush(); ib.ImageSource = image; myCanvas.Background = ib; } private void SetVerCenter(FrameworkElement element) { double top = (myCanvas.ActualHeight - element.ActualHeight) / 2; Canvas.SetTop(element, top); } private void SetLeft(FrameworkElement element, double left) { Canvas.SetLeft(element, left); } private void SetTop(FrameworkElement element, double top) { Canvas.SetTop(element, top); } public bool IsEmoji { get { return (bool)GetValue(IsEmojiProperty); } set { SetValue(IsEmojiProperty, value); } } public static readonly DependencyProperty IsEmojiProperty = DependencyProperty.Register("IsEmoji", typeof(bool), typeof(TextClickVerify), new PropertyMetadata(false)); public bool IsIdioms { get { return (bool)GetValue(IsIdiomsProperty); } set { SetValue(IsIdiomsProperty, value); } } public static readonly DependencyProperty IsIdiomsProperty = DependencyProperty.Register("IsIdioms", typeof(bool), typeof(TextClickVerify), new PropertyMetadata(false)); } }
成语大全文本上传一部分,大家可以百度搜一下完整的,完整的太多,上传失败
樽酒论文 拼音:zūn jiǔ lùn w释义:一边喝酒,一边议论文章。出处:唐·杜甫《春日忆李白》诗何时一樽酒,重与细论文。”示例:连年客里度初度,~第一遭。★陈世宜《上巳社集是日值余初度》诗 遵养时晦 拼音:zūn yǎng shí huì释义:遵遵循,按照;时时势;晦隐藏。原为颂扬周武王顺应时势,退守待时◇多指暂时隐居,等待时机。出处:《诗经·周颂·酌》于铄王师,遵养时晦。”示例:段祺瑞经了此险,越发杜门谢客,~,连几个围棋好友,也不甚往来了。★蔡东藩、许厪父《民国通俗演义》第五十一回 樽前月下 拼音:zūn qián yuè xià释义:酒樽之前,月亮之下。指对酒赏月的悠闲情境。出处:清·龚自珍《与吴虹生书八》弟此节俗冗,焦头烂额,对月对酒皆不乐。樽前月下,尚有剥啄之声,如御十万敌,必须在家首先搪拒,竟无福前来望见颜色矣。”示例:无 樽俎折冲 拼音:zūn zǔ zhé chōng释义:指不以武力而在宴席交谈中制胜敌人◇泛指外交谈判活动。折冲,使敌人战车后撤,指击退敌军。出处:语出汉·刘向《新序·杂事一》示例:今吾国以存亡关系而不签字,各国当能见谅,必可留作悬案,为他日~之馀地。★《五四”爱国运动资料·学界风潮记下编》 左道旁门 拼音:zuǒ dào páng mén释义:原指不正派的宗教派别。借指不正派的宗教派别。现泛指不正派的东西。出处:明·许仲琳《封神演义》第三十四回左道旁门乱似麻,只因昏主起波查。”示例:这又不过是~,借书符念咒惑众骗钱罢了。★《晚清文学丛钞·扫迷帚》第十三回 左辅右弼 拼音:zuǒ fǔ yòu bì释义:圃、弼本指辅助帝王或太子的官,后引伸为左右辅佐的人。比喻在左右辅助。出处:《晋书·潘尼传》左辅右弼,前疑后承。一日万机,业业兢兢。”示例:以后还望中堂忍辱负重,化险为夷,两公~,折冲御侮。★清·曾朴《孽海花》第二十七回 左顾右眄 拼音:zuǒ gù yòu miǎn释义:左看右看。细看。出处:宋·洪迈《夷坚丁志·奢侈报》信自僦一斋,好絜其衣服,左顾右眄,小不整即呼匠治之。”示例:无 左顾右盼 拼音:zuǒ gù yòu pàn释义:顾、盼看。向左右两边看。形容人骄傲得意的神情。出处:晋·左思《咏史》诗左眄澄江湘,右盼定羌胡。”示例:都尉朝天跃马归,香风吹人花乱飞。银鞍紫鞚照云日,~生光辉。★唐·李白《走笔独孤附马》诗 左家娇女 拼音:zuǒ jiā jiāo nǚ释义:指美丽可爱的少女。出处:晋·左思《娇女诗(吾家有娇女)》吾家有娇女,皎皎颇白皙。”唐·李商隐《王十二兄与畏之员外相访见招小饮时予以悼亡日近不去因寄》诗嵇氏幼男犹可悯,左家娇女岂能忘。”示例:无 左建外易 拼音:zuǒ jiàn wài yì释义:用不正当的手段建立威权,变革法度。出处:《史记·商君列传》今君又左建外易,非所以教也。”司马贞索隐左建,谓以左道建立威权也;外易,谓在外革易君命也。”王伯祥注左谓失正,外谓失中,故事乖常理叫‘左道’,也叫‘外道’。示例:无 左邻右里 拼音:zuǒ lín yòu lǐ释义:泛指邻居。出处:欧阳山《苦斗》五十八左邻右里的贫苦农民带着红糖、生姜、糯米……来探望她。”示例:无
读取成语的方法
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace Util.Controls
{
class IdiomsText
{
public static Lazy<Dictionary<string,string>> Idioms = new Lazy<Dictionary<string, string>>(GetIdioms);
public static Dictionary<string, string> GetIdioms()
{
var stream = Application.GetResourceStream(new Uri("/Util.Controls;component/Controls/Verify/成语大全.txt", UriKind.Relative))?.Stream;
if (stream == null) return new Dictionary<string,string> { };
Dictionary<string, string> dic = new Dictionary<string, string>();
using (var reader = new StreamReader(stream, System.Text.Encoding.Default))
{
string line;
// 从文件读取并显示行,直到文件的末尾
while ((line = reader.ReadLine()) != null)
{
line = line.Trim();
if (!string.IsNullOrEmpty(line))
{
try
{
dic.Add(line.Substring(0, line.IndexOf(" ")), line.IndexOf("释义") >= 0 ? line.Substring(line.IndexOf("释义")).Trim() : "");
}
catch
{
Console.WriteLine(line);
}
}
}
}
return dic;
}
}
}
另外这里把释义也读取出来了,不然看字拼成语太难了,把他放在指引文字的tooltip上

控件使用方法
<util:TextClickVerify x:Name="verify4" IsIdioms="True" Width="300" Height="300">
<i:Interaction.Triggers>
<i:EventTrigger EventName="ResultChanged">
<i:InvokeCommandAction Command="{Binding ResultChangedComamnd}" CommandParameter="{Binding Path=Result,ElementName=verify4}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</util:TextClickVerify>
下一节介绍推理拼图



