Wpf嵌入Echart控件,在MVVM模式下使用
AIStudio框架汇总及介绍
客户端上嵌入网页是常有的事,本文主要介绍Wpf嵌入Echart,并且封装成控件,可以用MVVM方式调用。(有位仁兄讲的好,控件内部怎么写都可以,但是用起来要方便)
老规矩,先上源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-echarts
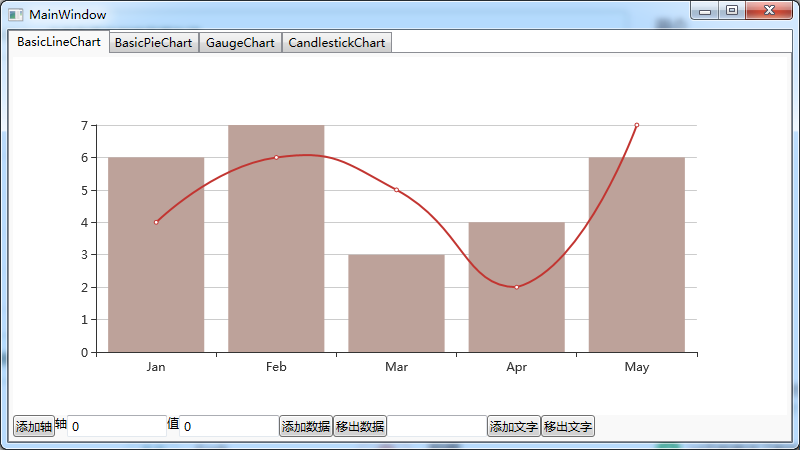
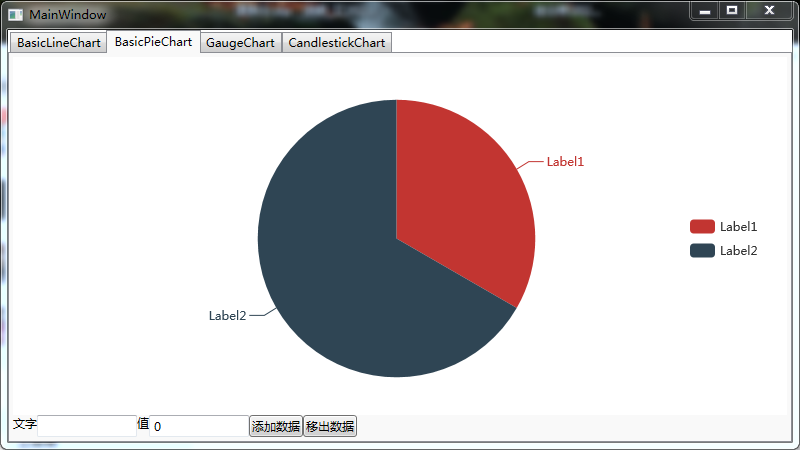
再来几张效果图:




暂时只做了这四种类型,下面为以线条图为例简单介绍一下。
html网页代码如下,script里的函数是能被客户端直接调用的,其中jsSetSize是在客户端放大缩小的时候同步改变Echart的大小。
<!DOCTYPE html>
<html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml">
<!-- saved from url=(0013)about:internet -->
<head>
<meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=5,6,7,8,9,10,11, chrome=1" />
<title>ECharts</title>
<style>
#main {
width: 97%;
height: 97%;
position: absolute;
}
</style>
</head>
<body>
<div id="main" />
<script src="echarts.js"></script>
<script>
myChart = echarts.init(document.getElementById('main'));
option = {
xAxis: {
type: 'category',
data: []
},
yAxis: {
type: 'value'
},
series: [{
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}, {
data: [],
type: 'line',
smooth: true
}
]
};
myChart.setOption(option);
function jsShowHide(info) {
if (info == 0) {
myChart.clear();
}
else {
myChart.setOption(option);
}
}
function jsPushData(x, y, index) {
option.xAxis.data.push(x);
option.series[index].data.push(y);
myChart.setOption(option);
}
function jsPushXData(x) {
option.xAxis.data.push(x);
myChart.setOption(option);
}
function jsPushYData(y, index) {
option.series[index].data.push(y);
myChart.setOption(option);
}
function jsShiftData(x, y, index) {
option.xAxis.data.shift();
option.series[index].data.shift();
myChart.setOption(option);
}
function jsShiftXData(x) {
option.xAxis.data.shift();
myChart.setOption(option);
}
function jsShiftYData(y, index) {
option.series[index].data.shift();
myChart.setOption(option);
}
function jsSetDatas(xArray, yArray, index) {
option.xAxis.data = JSON.parse(xArray);
option.series[index].data = JSON.parse(yArray);
myChart.setOption(option);
}
function jsSetXDatas(xArray) {
option.xAxis.data = JSON.parse(xArray);
myChart.setOption(option);
}
function jsSetYDatas(yArray, type, index) {
option.series[index].data = JSON.parse(yArray);
option.series[index].type = type;
myChart.setOption(option);
}
function jsSetSmooth(smooth, index) {
option.series[index].smooth = smooth;
myChart.setOption(option);
}
function jsSetSize(x, y) {
var main = document.getElementById('main')
main.style.width = x + "px"
main.style.height = y + "px"
myChart.resize({ width: x, height: y });
}
function click1() {
//var main = document.getElementById('main')
//main.style.width = "500px"
//main.style.height = "500px"
//myChart.resize({ height: 500, width:500 });
window.external.ShowMsg("这是一条信息,来自js,调用了C#");
}
</script>
</body>
</html>
XAML的代码就是一个 WebBrowser 控件,用来显示html网页
<WebBrowser Name="Web"></WebBrowser>
C#调用的关键代码
Web.InvokeScript("jsSetSize", (int)(this.ActualWidth * 0.97), (int)(this.ActualHeight * 0.97));//设置echart大小 Web.InvokeScript("jsSetXDatas", Newtonsoft.Json.JsonConvert.SerializeObject(Labels.Labels));//设置横坐标的数据 Web.InvokeScript("jsSetYDatas", Newtonsoft.Json.JsonConvert.SerializeObject(values.Values), values.Type, ValuesCollection.IndexOf(values));//设置纵坐标的数据
控件封装好了,现在就是调用了Labels绑定横坐标数据,ValuesCollection绑定纵坐标数据。
<controls:LineEchart Labels="{Binding Labels}" ValuesCollection="{Binding ValuesCollection}"/>
是不是非常简单,轻松MVVM使用。
整个东西还是相对比较简单,欢迎大家下载源码。



