【markdown】各种markdown的骚操作
目录
1.给图片居中、加题注
效果:

这里输入题注
代码:
<center>
<img style="border-radius: 0.3125em;
box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);"
src="https://img2023.cnblogs.com/blog/2026433/202301/2026433-20230108164003584-291073568.png" width="50%" height="">
<br>
<div style="color:orange; border-bottom: 1px solid #d9d9d9;
display: inline-block;
color: #999;
padding: 10px;">这里输入题注</div>
</center>
2. 文字添加下划线
效果:
文字
code:
<u>下划线</u>
3. 文字高亮、自定义高亮的颜色
效果:
-
hightlight
-
橙色
-
蓝色
code:
+ <mark>hightlight</mark>
+ <span style="background-color: orange">橙色</mark>
+ <mark style="background-color: blue">蓝色</mark>
4. 博客文章生成目录
效果:

code:
[TOC]
5. markdown 实现页内跳转
方法1:先确定一个跳转目的地A,并设定id。然后在其他地方B加上链接入口,即可实现从B转到A
code:
<!-- 目的地A为Hello Word 语句 id为jump-->
<span id="jump">Hello World</span>
<!-- 跳转入口为入口-->
[入口](#jump)
方法2:
标记处:
<a href ="#id"> 跳转文首</a>
跳转此处
<div id="id"></div>
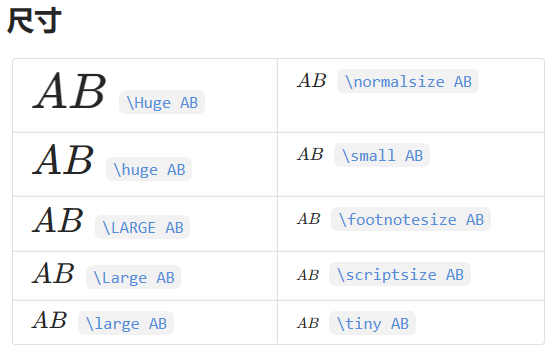
6. 数学公式调大尺寸、右编号
code:
$$
\LARGE
K=\frac{24EJ}{a^3 [ 1+\frac{E_{eq}}{\chi G_{eq}}(\frac{t}{a})^2]}
\tag{1}
$$
效果:
\[\LARGE
K=\frac{24EJ}{a^3 [ 1+\frac{E_{eq}}{\chi G_{eq}}(\frac{t}{a})^2]}
\tag{1}
\]

7. 折叠内容
code:
<details> <summary>Title</summary>
contents ...
</details>
效果:
Title
contents ...8. img 标签
<img src="link" />
9. 表情
⭐⭐
:star::star:
10. 博客园文章加视频
本文来自博客园,作者:FE-有限元鹰,转载请注明原文链接:https://www.cnblogs.com/aksoam/p/17034871.html

 图片加题注、居中、文字自定义高亮颜色、博客生成目录、页内跳转
图片加题注、居中、文字自定义高亮颜色、博客生成目录、页内跳转
