uni-app页面监听、传参、通信
问题1:uni-app页面返回上一页 界面不刷新
问题2:进入页面修改后上个页面参数无法发送改变
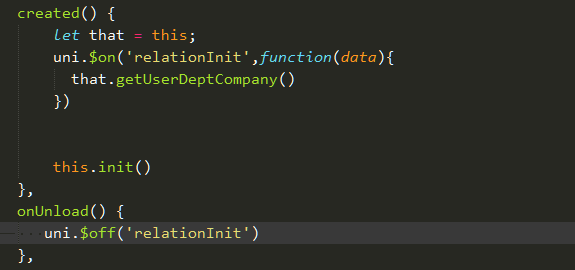
在父页面添加
let that = this; uni.$on('relationInit',function(data){ that.getUserDeptCompany() }) onUnload() { //销毁 uni.$off('relationInit') },

子页面 执行完修改 在回调处添加
uni.$emit('relationInit',{msg:'页面更新'})
问题2:
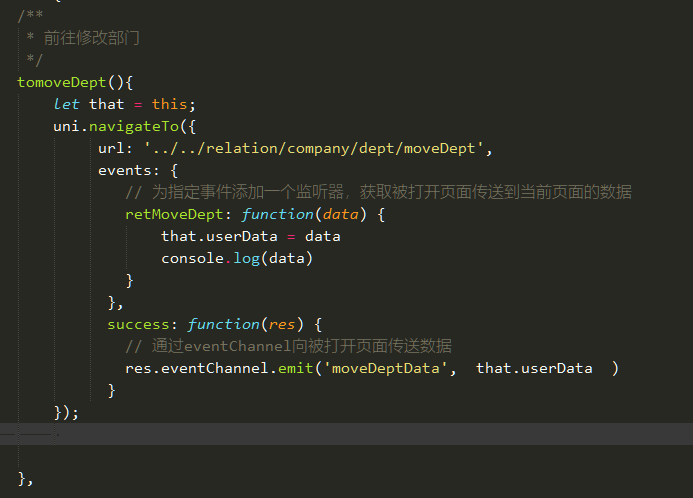
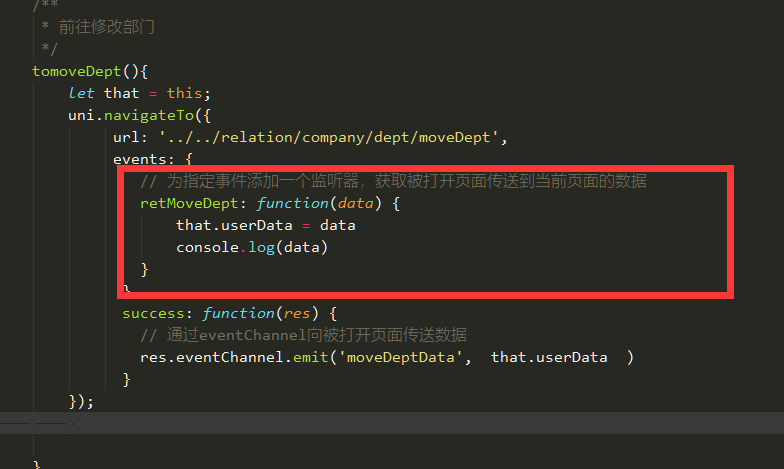
A页面 前往B页面修改内容

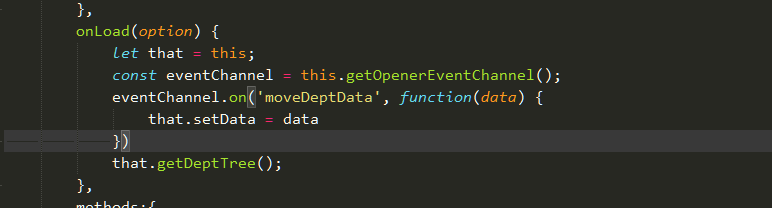
B页面接收参数

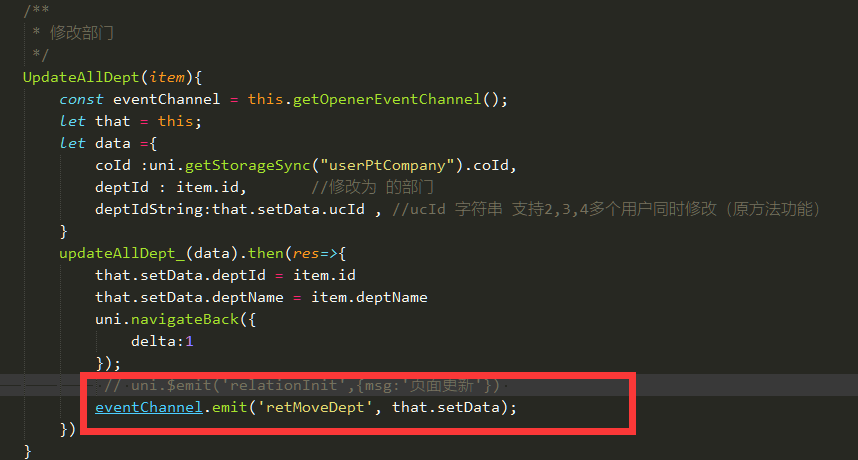
B页面执行修改

返回到A页面

本文作者:___mouM
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。
版权说明:本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.

