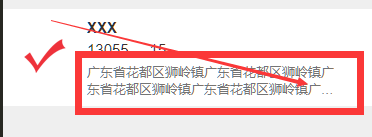
uni-app中,固定宽高,文字超出部分,隐藏并显示省略号。

.topic_cont_text{ padding: 30upx; colof: #999; background: #E1FFFF; max-height: 130upx; overflow: hidden; word-break: break-all; /* break-all(允许在单词内换行。) */ text-overflow: ellipsis; /* 超出部分省略号 */ display: -webkit-box; /** 对象作为伸缩盒子模型显示 **/ -webkit-box-orient: vertical; /** 设置或检索伸缩盒对象的子元素的排列方式 **/ -webkit-line-clamp: 2; /** 显示的行数 **/ }
<view class="topic_content"> <view class="topic_cont_text"> <template v-if="showText"> {{topicDetail.description}} <text v-if="topicDetail.description !== null && topicDetail.description.length > 140" class="full_text" @click="toggleDescription">收起</text> </template> <template v-else> {{topicDetail.description.substr(0, 140)}} <text v-if="topicDetail.description !== null && topicDetail.description.length > 140" class="full_text" @click="toggleDescription">全文</text> </template> </view> </view> // 全文展开收起 toggleDescription (num) { this.showText = !this.showText },
转载:https://blog.csdn.net/qq_41287423/article/details/98597276
本文作者:___mouM
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。
版权说明:本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.





