vue+element+upload实现头像上传

后台
@RequestMapping("/up") public JSONObject up(@RequestParam("picFile") MultipartFile picture,HttpServletRequest request) { System.out.println(picture.getContentType()); //获取文件在服务器的储存位置 String path = request.getSession().getServletContext().getRealPath("/upload"); File filePath = new File(path); System.out.println("文件的保存路径:" + path); if (!filePath.exists() && !filePath.isDirectory()) { System.out.println("目录不存在,创建目录:" + filePath); filePath.mkdir(); } //获取原始文件名称(包含格式) String originalFileName = picture.getOriginalFilename(); System.out.println("原始文件名称:" + originalFileName); //获取文件类型,以最后一个`.`为标识 String type = originalFileName.substring(originalFileName.lastIndexOf(".") + 1); System.out.println("文件类型:" + type); //获取文件名称(不包含格式) String name = originalFileName.substring(0, originalFileName.lastIndexOf(".")); //设置文件新名称: 当前时间+文件名称(不包含格式) Date d = new Date(); SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss"); String date = sdf.format(d); String fileName = date + name + "." + type; System.out.println("新文件名称:" + fileName); //在指定路径下创建一个文件 File targetFile = new File(path, fileName); //将文件保存到服务器指定位置 try { picture.transferTo(targetFile); System.out.println("上传成功"); //将文件在服务器的存储路径返回 return null; } catch (IOException e) { System.out.println("上传失败"); e.printStackTrace(); return null; } }
前台
<template>
<div>
<el-button type="success"
@click="dialogVisible2 = true">点击打开 Dialog</el-button>
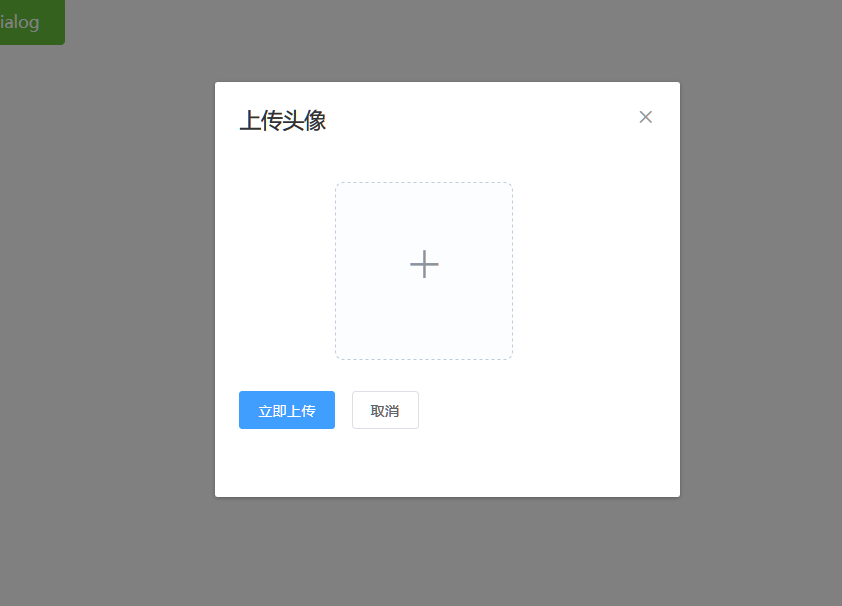
<el-dialog title="上传头像"
:visible.sync="dialogVisible2"
width="30%">
<el-form :model="form">
<el-form-item :label-width="formLabelWidth"
ref="uploadElement">
<el-upload ref="upload"
action="#"
accept="image/png,image/gif,image/jpg,image/jpeg"
list-type="picture-card"
:limit=limitNum
:auto-upload="false"
:on-exceed="handleExceed"
:before-upload="handleBeforeUpload"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:on-change="imgChange"
:class="{hide:hideUpload}">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%"
:src="dialogImageUrl"
alt="">
</el-dialog>
</el-form-item>
<el-form-item>
<el-button size="small"
type="primary"
@click="uploadFile">立即上传</el-button>
<el-button size="small"
@click="tocancel">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data () {
return {
hideUpload: false,
dialogImageUrl: '',
dialogVisible: false,//图片预览弹窗
formLabelWidth: '80px',
limitNum: 1,
form: {},
dialogVisible2: false//弹窗
}
},
methods: {
// 上传文件之前的钩子
handleBeforeUpload (file) {
if (!(file.type === 'image/png' || file.type === 'image/gif' || file.type === 'image/jpg' || file.type === 'image/jpeg')) {
this.$notify.warning({
title: '警告',
message: '请上传格式为image/png, image/gif, image/jpg, image/jpeg的图片'
})
}
let size = file.size / 1024 / 1024 / 2
if (size > 2) {
this.$notify.warning({
title: '警告',
message: '图片大小必须小于2M'
})
}
let fd = new FormData();//通过form数据格式来传
fd.append("picFile", file); //传文件
console.log(fd.get('picFile'));
this.api({
url: "/test/up",
method: "post",
data: fd,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then((data) => {
})
},
// 文件超出个数限制时的钩子
handleExceed (files, fileList) {
},
// 文件列表移除文件时的钩子
handleRemove (file, fileList) {
this.hideUpload = fileList.length >= this.limitNum;
},
// 点击文件列表中已上传的文件时的钩子
handlePictureCardPreview (file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
uploadFile () {
this.$refs.upload.submit()
},
imgChange (files, fileList) {
this.hideUpload = fileList.length >= this.limitNum;
if (fileList) {
this.$refs.uploadElement.clearValidate();
}
},
tocancel () {
this.dialogVisible2 = false
}
}
}
</script>
<style lang="scss" >
.hide .el-upload--picture-card {
display: none;
}
</style>
本文作者:___mouM
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。
版权说明:本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.
标签:
Vue开发问题





