vue+element树组件 实现树懒加载
本文连接 https://www.cnblogs.com/aknife/p/11709255.html
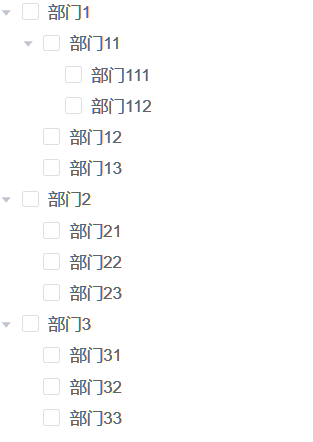
一.页面样式

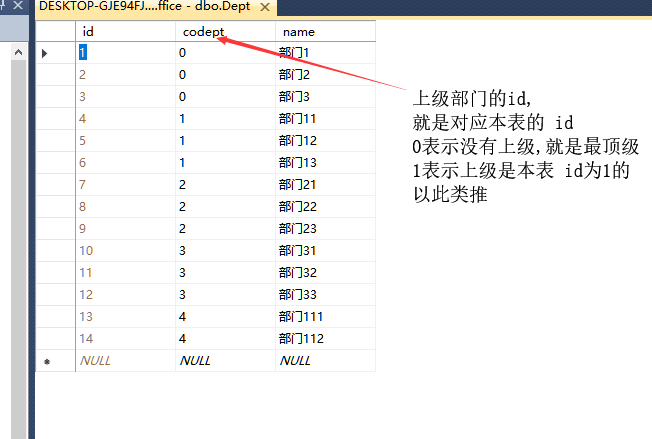
二.数据库

三.前端页面代码
1 <template> 2 3 <el-tree :props="props" 4 :load="loadNode" 5 lazy 6 show-checkbox> 7 </el-tree> 8 9 </template> 10 <script> 11 export default { 12 data () { 13 return { 14 props: { 15 label: 'name', 16 children: 'zones', 17 isLeaf: 'leaf', 18 19 }, 20 }; 21 }, 22 methods: { 23 loadNode (node, resolve) { 24 //如果展开第一级节点,从后台加载一级节点列表 25 if (node.level == 0) { 26 this.loadfirstnode(resolve); 27 } 28 //如果展开其他级节点,动态从后台加载下一级节点列表 29 if (node.level >= 1) { 30 this.loadchildnode(node, resolve); 31 } 32 }, 33 //加载第一级节点 34 loadfirstnode (resolve) { 35 36 this.api({ 37 url: "/test/tree", 38 method: "post", 39 40 }).then(data => { 41 console.log(data); 42 //this.data = data.list; 43 return resolve(data.list); 44 45 }) 46 }, 55 //加载节点的子节点集合 56 loadchildnode (node, resolve) { 57 this.api({ 58 url: "/test/tree2", 59 method: "post", 60 params: { 61 id: node.data.id 62 } 63 }).then(data => { 64 console.log(data); 65 //this.defaultProps.children = data.list; 66 return resolve(data.list); 67 68 }) 69 } 70 71 } 72 73 } 74 </script>
controller层
@PostMapping("/tree")
public JSONObject tree( ) {return userService.tree();
}
@PostMapping("/tree2")
public JSONObject tree(@RequestParam Map<String, Object> user) {return userService.tree2(user);
}
service层
/** * 树 */ JSONObject tree(); /** * 树 */ JSONObject tree2(Map<String, Object> user);
serviceImpl层
@Override public JSONObject tree() { List<JSONObject> list=userDao.tree(); System.out.println(list); return CommonUtil.successPage(list); } @Override public JSONObject tree2(Map<String, Object> user) { int codept=Integer.parseInt(user.get("id").toString()) ; List<JSONObject> list=userDao.tree2(codept); return CommonUtil.successPage(list); }
dao层
/** * 树 */ List<JSONObject> tree(); List<JSONObject> tree2(@Param("codept")int codept);
mapper层
<select id="tree" resultType="com.alibaba.fastjson.JSONObject"> SELECT [id] ,[codept] ,[name] FROM [dbo].[Dept] WHERE codept ='0' </select>
<select id="tree2" resultType="com.alibaba.fastjson.JSONObject"> SELECT [id] ,[codept] ,[name] FROM [dbo].[Dept] WHERE codept =#{codept} </select>
本文连接https://www.cnblogs.com/aknife/p/11709255.html
本文作者:___mouM
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。
版权说明:本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.

