Visual Studio 2015/2017 与ASP.NET CORE 联合创建具有SPA模式的Angular2模板
虽然注册博客园很久,但是一直没有什么可写的,真心感觉好尴尬了,这次终于找到了一点可以写,有点小兴奋和小害羞呢。
进入主题,前端SPA模式越来越受到欢迎,Core 也开始被很多企业提上日程,但是因为这个东西很多时间需要配置,显得十分恶心与繁琐,不能牢记配置命令简直就是“天灾”。那么现在针对这个问题,你有一个新的选择(本篇以Angular2 为例)。
前提:请检查是否已经安装了nodejs 6.0或以上版本。
首先打开 “命令行”,并输入一下命令
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
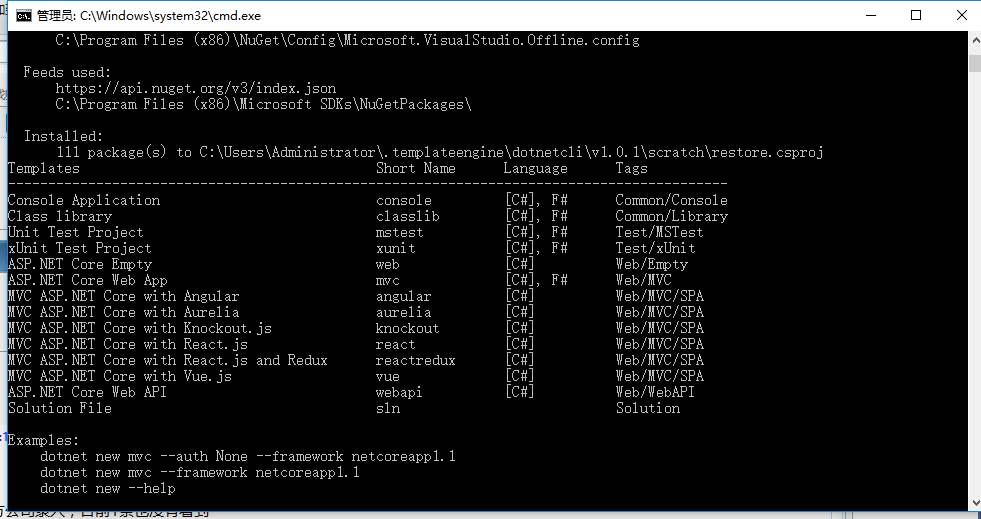
效果如图:



很明显,相关模板已经安装成功, 这个之后你也发现了,这个模板不仅仅安装了Angular2 ,也加载了其他使用SPA模式JS 框架,如大家熟悉的vue.
安装成功之后,创建项目的方式跟创建一般Core项目一样,(angular2为例)命令如下:
dotnet new angular
现在我们的项目就建立成功啦!
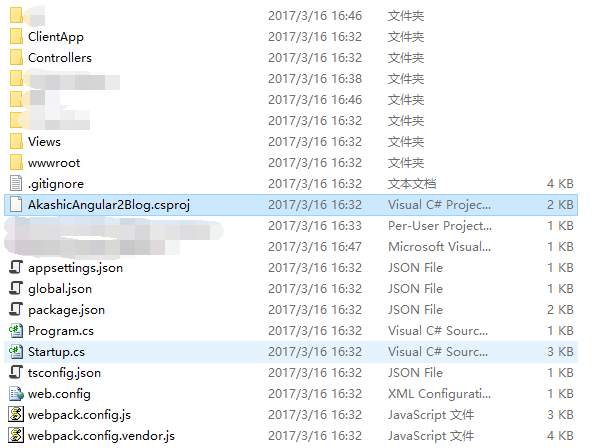
效果图如下:

(遮掉的是打开之后生成的,甭管O(∩_∩)O)
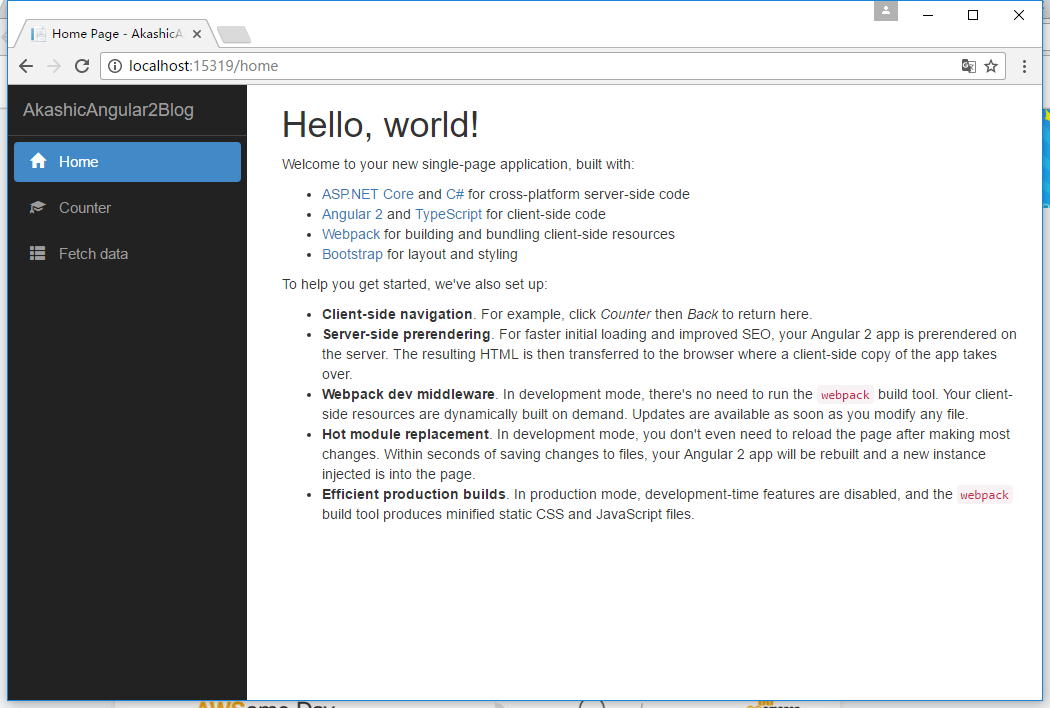
然后我们右键选择csproj文件使用VS 2015/2017 打开,然后使用“CTRL+F5”让其自动还原其配置并预览,噔噔噔噔~!一个基于SPA的angular2 asp.net Core项目就完美建立完成啦!运行效果图如下:

是不是很漂亮?!




