CSS高级技巧
精灵图
为什么需要精灵图
为了有效减少服务器接受和发送请求的次数,提高页面的加载速度
精灵图的使用
- 主要针对于小的背景图的使用
- 主要借助于背景位置来实现
background-position - 一般情况下精灵图都是负值。(网页中的坐标,x轴往右是正值,y轴往下是负值)
缺点
- 图片本身比较大
- 图片放大和缩小会失真
- 一旦制作完成,图片想要更换非常复杂
字体图标
主要用于显示网页中通用、常用的一些小图标,字体图标本质属于字体
优点
- 轻量级:一个字体图标比一系列的图像小,一旦字体加载,图标就会马上显示,减少了服务器的请求
- 灵活性:本质就是文字,可以随便改变大小、颜色、阴影、透明效果等
- 兼容性:几乎所有的浏览器都支持
tips:字体图标不能代替精灵图
下载
[https://icomoon.io/](https://icomoon.io/)
[https://www.iconfont.cn/](https://www.iconfont.cn/)
CSS制作三角
如果用CSS制作三角形,用一个高度宽度都是0的盒子,根据三角形的朝向设置边框的大小和颜色就可以
<style>
.triangle {
height: 0;
width: 0;
border: 50px solid transparent;
border-bottom-color: skyblue;
}
</style>
<body>
<div class="triangle"></div>
</body>

用户界面样式
鼠标样式

取消表单轮廓和防止拖拽文本
/* 取消输入框选中时出现的轮廓 */
input {
outline: none;
}
/* 防止拖拽文本域 */
textarea {
resize: none;
}
/* outline属性同样可以取消输入框选中时出现的轮廓 */
input,
textarea {
outline: none;
}
vertical-align属性应用
应用场景:用于设置图片或者表单(行内块元素)和文字垂直对齐
官方解释:用于设置一个元素的垂直对齐方式,但是只针对于行内元素或者行内块元素有效

解决图片底部空白缝隙

溢出文字省略号显示
单行文字溢出省略号显示
大致分为三步
- 强制文字一行显示
- 溢出部分省略
- 溢出部分省略号显示
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div>此处啥也不说,省略一万字</div>
多行文字溢出省略号显示

常见布局技巧
margin负值的运用
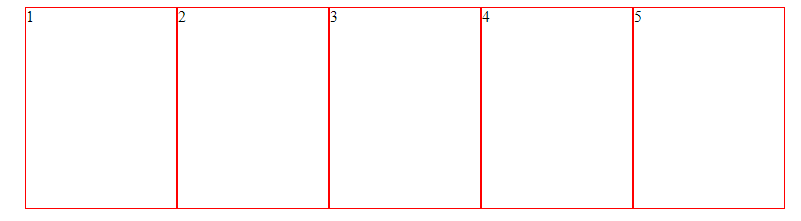
如果有多个盒子并排在一起且盒子加了1px边框,那么盒子与盒子之间就会显示2px边框,这时可以用负值外边距来解决这个问题

<style>
li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
/* 负值外边距解决该问题 */
margin-left: -1px;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>

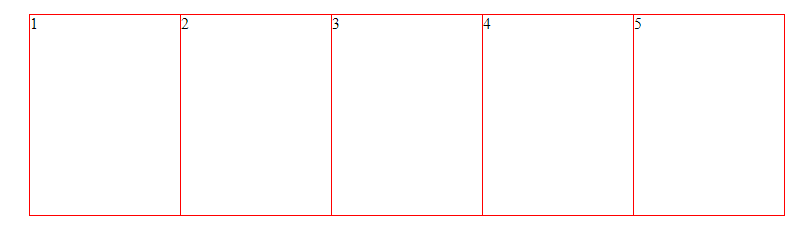
上面那么写之后还会有一个问题,用到hover属性显示边框的时候,由于是盒子是一个压住一个,会导致右边框显示不出来,这时候就需要用到定位,和z-index属性。
文字围绕浮动元素的运用

上面这种效果,图片可以采用左浮动,然后文字就会环绕
行内块运用
常用来布局页码,每一个页码就是一个行内块元素,然后父级元素设置text-align: center属性就可以使得页码居中对齐,如下所示:

CSS三角运用
巧妙运用CSS三角可以制作一个直角三角形
<style>
.triangle {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-width: 100px 50px 0px 0px;
border-style: solid;
}
</style>
<div class="triangle"></div>

CSS初始化
是指重设浏览器的样式
这是京东官网的网页初始化的css文件
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?