HTML基础
HTML是一种超文本标记语言,不是任何的编程语言。
标签
<!DOCTYPEhtml> 文档类型声明标签,告诉浏览器这个页面用HTML5来显示页面
标题标签
HTML提供了六个标题标签 <h1> - <h6>标题独占一行
<h1>我是一个标题</h1>
段落和换行标签
<p>标签用于定义段落,将网页分为若干段,段落与段落之前会有垂直的间距
<p>我是一个段落标签</p>
换行标签
强制换行,是一个单标签 </br>
文本格式化标签
加粗
<strong></strong>或者<b></b>推荐使用<strong></strong>
倾斜
<em></em>或者<i></i>推荐使用<em></em>
删除线
<del></del>或者<s></s>推荐使用<s></s>
下划线
<ins></ins>或者<u></u>推荐使用<ins></ins>
推荐使用为了使得语义更强烈
div和span标签
没有语句,它们就是盒子,用来装内容的
<div>标签用来布局,但是一行只能放一个<div>是一个大盒子
<span>标签用来布局,一行可以放多个<span>是一个小盒子
图像标签
<img>标签用于定义HTML页面中的图像
图像标签属性
src : 图像的储存路径
<img src="图像URL" />
alt : 替换文本(图像显示不出来的时候用文字替换)
<img src="图像URL" alt="替换的文字"/>
title : 鼠标放在图像上提示的文字
<img src="图像URL" alt="替换的文字" title="提示的文字"/>
图片的宽高和边框
width/height : 设置图片的宽高,一般只设置一个(会等比例缩放)
<imgsrc="imgs/jay.jpg" **width**="200">
<imgsrc="imgs/jay.jpg" **height**="100">
border : 设置图片的边框
<imgsrc="imgs/jay.jpg" width="200" **border**="5">
TIPS:
- 属性之间不分先后顺序,属性之间用空格隔开
- 属性采用键值对的形式
- 图像标签"src"属性必须要写
链接标签
外部链接
<a href="http://www.qq.com" target="_blank">腾讯</a>
<a></a>是链接标签,href属性是链接目标的URL,target是打开新页面的方式默认是_self
_self:当前页面打开
_blank:新页面打开
内部链接
<a href="demo01.html" target="_blank">demo01.html</a>
目标页面和当前页面在同一级别的目录下,href可以直接指定目标页面的名称
空连接
<a href="#" target="_blank">空链接</a>
开发过程中页面没有写好的话可以用“#”临时代替
图片,视频等等都可以加上链接
给图片加上链接
<ahref="http://www.baidu.com"target="_blank"><imgsrc="img/moutain.jpg"width="200"></a>
下载链接
如果href里面的地址是一个文件或压缩包,就会下载这个文件
锚点链接
可以快速跳转
<a href="#maodian">锚点链接</a>
<h3 id="maodian">跳转的位置</h3>
特殊字符
在HTML中有些特殊字符不能随意的显示,打了很多空格浏览器也只显示一个,这时候可以用到特殊字符
<小于号
>大于号
空格
其他特殊字符用到再查
表格标签
<table></table> 代表表格
<tr></tr>表示表格的一行
<td></td>表示表格一行里面的单元格
<th></th>表示表格的表头(table head)
<thead></thead>表示表格的头部标签(内部必须拥有<tr>标签)
<tbody></tbody>表示表格的主体(用于存放数据本体)
如下可以快速生成表格
table>tr*5>td*3输入之后按tab,就生成了5行3列的表格
合并单元格
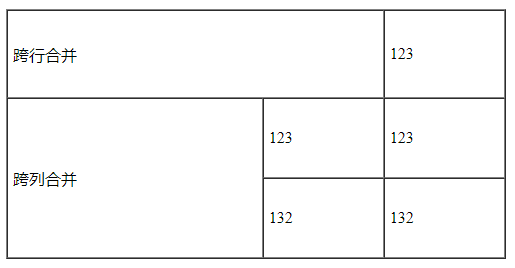
找到目标单元格,判断跨行还是跨列合并,使用colspan或rowspan属性
<table align="center" border="1" cellpadding="5" cellspacing="0" width="500" height="250">
<tr>
<td colspan="2">123</td>
<td>123</td>
</tr>
<tr>
<td rowspan="2">123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>132</td>
<td>132</td>
</tr>
</table>
效果图:

列表标签
无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
- 各个列表项之间没有顺序级别之分,是并列的
<ul></ul>中只能嵌套<li></li>,输入其他标签不被允许<li></li>相当于容器,可容纳所有元素- 无序列表会带有样式属性,可以使用CSS来设置
有序列表
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
- 和无序列表类似
自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>中只能包含<dd></dd>或<dt></dt>标签<dd></dd>或<dt></dt>没有个数限制,一般是一个<dt></dt>对于多个<dd></dd>
表单
<form action="xxx.html" method="get">
名称:<input type="text" value="请输入用户名"> <br>
密码:<input type="password"> <br>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex">女 <br>
爱好:<input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby">足球 <input type="checkbox" name="hobby">游戏 <br>
<input type="checkbox" checked>某个协议 <br>
<input type="submit" value="注册"> <br>
<input type="reset" value="重置"> <br>
<input type="button" value="按钮"> <br>
<input type="file" value="上传文件">
</form>
- name是元素的名称,value是元素的值
标签
- 使表单元素的点击范围变大,增加用户体验
性别:<input type="radio" name="sex" id="male"><label for="male">男</label>
<input type="radio" name="sex" id="female"><label for="female">女</label>
下拉表单
<select>
<option>江苏</option>
<option>北京</option>
<option>山东</option>
<option selected>火星</option>
</select>
- option是下拉表单中的选项
文本域标签
<textarea rows="5" cols="50"></textarea>
- 文本域标签中间就是内容,空格换行之类的都会显示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY