Android开发 - onDraw方法中canvas.drawRoundRect参数解析与使用
canvas.drawRoundRect参数解析
canvas.drawRoundRect (RectF rect, float rx, float ry, Paint paint):- rect:RectF对象
- rx:x方向上的圆角半径
- ry:y方向上的圆角半径
- paint:绘制时所使用的画笔
绘制圆角矩形实例
实例
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true);//设置画笔为无锯齿
paint.setColor(Color.BLACK);//设置画笔颜色
canvas.drawColor(Color.WHITE);//白色背景
paint.setStrokeWidth((float) 3.0);//线宽
paint.setStyle(Style.STROKE);//空心效果
r1=new Rect();//Rect对象
r1.left=50;//左边
r1.top=50;//上边
r1.right=450;//右边
r1.bottom=250;//下边
canvas.drawRect(r1, paint);//绘制矩形
r2=new RectF();//RectF对象
r2.left=50;//左边
r2.top=400;//上边
r2.right=450;//右边
r2.bottom=600;//下边
canvas.drawRoundRect(r2, 10, 10, paint);//绘制圆角矩形
}
解析
-
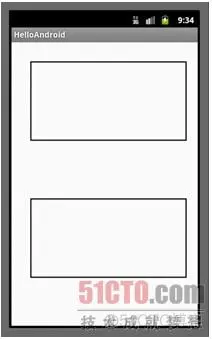
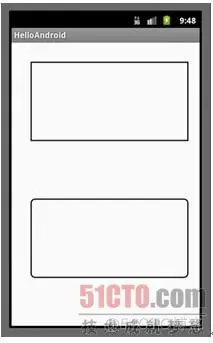
在以上实例中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果,这样将绘制出空心矩形。最后,调用drawRect方法在画布上绘制了一个矩形,调用drawRoundRect方法在画布上绘制了一个圆角矩形。读者运行这段代码,可以在手机屏幕上看到,如图:
-
绘制矩形:
![]()
-
绘制圆角矩形:
![]()
-





 浙公网安备 33010602011771号
浙公网安备 33010602011771号