Android开发 - xmlns命名空间中tools详解
xmlns:tools 是什么
- 命名空间
tools可以告诉Android Studio,哪些属性在运行的时候是被忽略的,只在设计布局的时候有效。比如我们要让android:text属性只在布局预览中有效。tools可以覆盖android的所有标准属性,将android:换成tools:即可。同时在运行的时候就连tools:本身都是被忽略的,不会被带进apk中,tools属性在影响Lint提示作用稍大
关于影响Lint提示详解
-
Lint相关的属性:
tools:ignore tools:targetApi tools:locale -
tools:ignore:ignore属性是告诉Lint忽略xml中的某些警告-
假设我们有这样的一个ImageView
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_main" android:layout_marginTop="@dimen/margin_main" android:scaleType="center" android:src="@drawable/divider" />Lint会提示该ImageView缺少
android:contentDescription属性,我们可以使用tools:ignore来忽略这个警告:<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_main" android:layout_marginTop="@dimen/margin_main" android:scaleType="center" android:src="@drawable/divider" tools:ignore="contentDescription" /> -
tools:targetApi:假设minSdkLevel 15,而你使用了api21中的控件比如RippleDrawable则Lint会提示警告<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/accent_color" />为了不显示这个警告,可以:
<ripple xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:color="@color/accent_color" tools:targetApi="LOLLIPOP" />
-
-
tools:locale:(本地语言)属性,默认情况下res/values/strings.xml中的字符串会执行拼写检查,如果不是英语,会提示拼写错误,通过以下代码来告诉studio本地语言不是英语,就不会有提示了<resources xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:locale="it"> <!-- Your strings go here --> </resources>
tools关于UI预览属性详解
tools的属性:
-
tools:context tools:menu tools:actionBarNavMode tools:listitem/listheader/listfooter tools:showIn tools:layout
tools:context属性
-
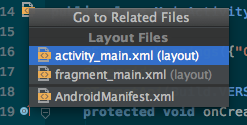
context属性其实正是的称呼是activity属性,有了这个属性,ide就知道在预览布局的时候该采用什么样的主题。同时他还可以在android studio的java代码中帮助找到相关的文件(Go to Related files)
![]()
-
该属性的值是activity的完整包名
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.android.example.MainActivity"> <!-- ... --> </LinearLayout>
tools:menu属性
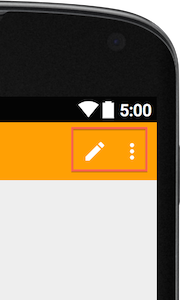
- 告诉IDE 在预览窗口中使用哪个菜单,这个菜单将显示在layout的根节点上(actionbar的位置)

-
其实预览窗口非常智能,如果布局和一个activity关联(指上面所讲的用
tools:context关联)它将会自动查询相关activity的onCreateOptionsMenu方法中的代码,以显示菜单。而menu属性则可以改变这种默认的行为,你还可以为menu属性定义多个菜单资源,不同的菜单资源之间用逗号隔开tools:menu="menu_main,menu_edit" -
如果你不希望在预览图中显示菜单则:
tools:menu="" -
注意事项:当主题为
Theme.AppCompat时,这个属性不起作用
tools:actionBarNavMode属性
-
这个属性告诉ide app bar(Material中对actionbar的称呼)的显示模式,其值可以是
standard tabs list<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:actionBarNavMode="tabs" /> -
同样的,当主题是
Theme.AppCompat(r21+, at least)或者Theme.Material,或者使用了布局包含Toolbar的方式。 该属性也不起作用,只有holo主题才有效
tools:listitem、tools:listheader和tools:listfooter属性
-
顾名思义就是在ListView ExpandableListView等的预览效果中添加头部、尾部以及子item的预览布局
<GridView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" tools:listheader="@layout/list_header" tools:listitem="@layout/list_item" tools:listfooter="@layout/list_footer" />
tools:layout属性
-
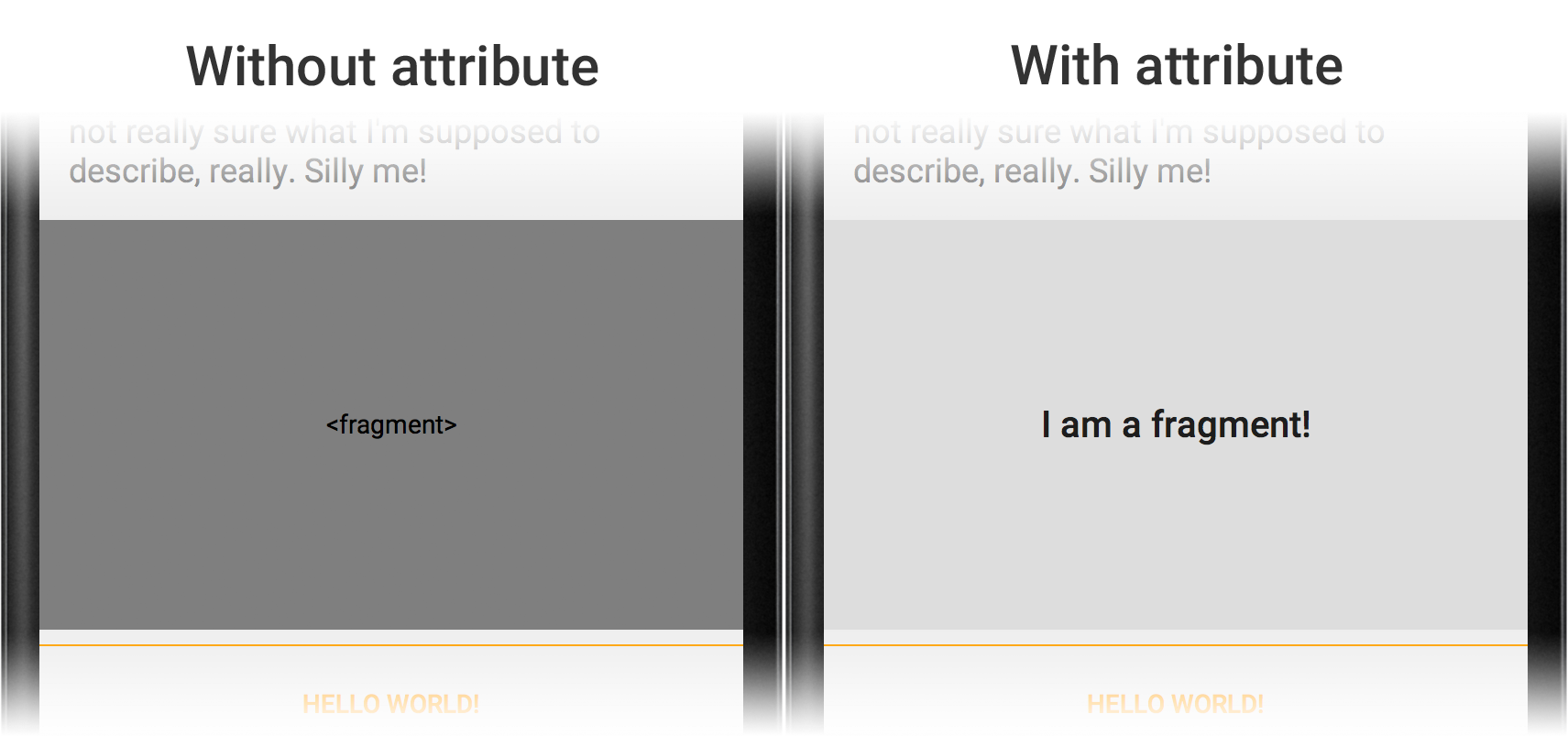
tools:layout告诉ide,Fragment在程序预览的时候该显示成什么样<fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/item_list" android:name="com.example.fragmenttwopanel.ItemListFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" tools:layout="@android:layout/list_content" />

tools:showIn属性
- 该属性设置于一个被其他布局的布局的根元素上。这让您可以指向包含此布局的其中一个布局,在设计时这个被包含的布局会带着周围的外部布局被渲染。这将允许您“在上下文中”查看和编辑这个布局。需要 Studio 0.5.8 或更高版本




 浙公网安备 33010602011771号
浙公网安备 33010602011771号