JavaScript Demo - so cool
So cool
转自:http://coolshell.cn/?p=2276

|
Simple
Sudoku Solver
这是一个“数独游戏”,其在你游戏的过程中可以在空格处提示你可能的数字。
February 2010 |

|
Cloth
Simulation
这是一个极端的布料仿真程序。使用鼠标拖曳,按着g键拖曳可以把布悬挂起来。
August 2009 |

|
Numbers
to Words
这是一个把阿拉伯数字变成英文说明的演示。
June 2009 |

|
N-Bodies
Particle System
可以模拟物理学上的原子核与电子圆周运动的的样子。
April 2009 |

|
Quantum
Cryptography
一篇文章介绍了什么叫“量子加密”。
March 2009 |

|
Drip
Sessions
一个流淌的效果。
February 2009 |

|
Robotic
Arm
一个机械手臂的演示程序。
December 20 |
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这 些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/ , 下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。

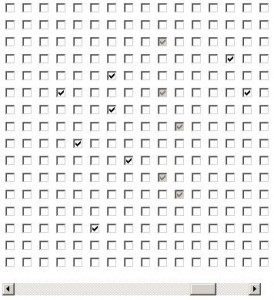
用CheckBox做成一个水滴效果
http://the389.com/works/drops/ , 这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。

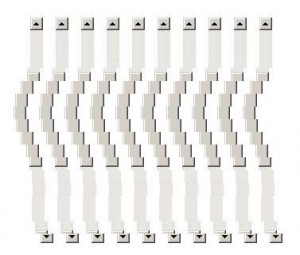
一个用滚动条做的扭动效果
http://the389.com/works/shake/ , 页面打开你可以看到一排滚动条,用鼠标快速地横向滑动,你会看到滚动条开始跟着你的鼠标扭动。太BT了。请使用Chrome查看。

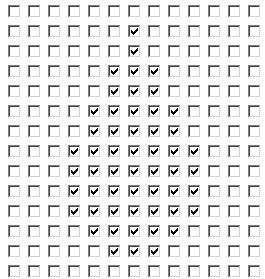
用CheckBox做的一个音阶
http://the389.com/works/tenori/ , 这个效果还是只能用Chrome查看。随机地点一下其中的Checkbox,于是程序会根据你所点的顺序开始演奏一些“滴滴嘟嘟”的声音,很有意思。

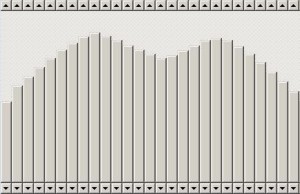
用滚动条做的一个波浪效果
http://the389.com/works/scrollbars/ , 还是用鼠标触发,把鼠标放在这一排滚动条中上下移动,你会发现滚动条会跟着你的鼠标形成波浪的效果。还是只能在Chrome中查看。
the389.com这个网站成了这些乱七八糟的小玩意的试验地,上面还有其它一些这些类似 的小玩意。呵呵,不要迷恋哥,哥只是玩程序。
另外,在Chrome的试验田,你还可以看到很多这样的东西,甚至更弦的东西。只不
过,Chrome试验田的那些小玩意看着不够“土”,所以效果不够好。呵呵。
http://www.chromeexperiments.com/