GEF框架分析之一(转载)
首先我们来创建一个基于
GEF
的浏览器(而不是编辑器),也就是说,它只能浏览一个模型,而不能够进行编辑。先关注于浏览而不是编辑,有助于理解
GEF
的一些核心的概念。
GraphicalViewer
和
createControl
()
方法
在开始之前,最先要弄明白的是,一个
GEF
的图如何能够显示在由
ViewPart
在
createPartControl
(Component parent)
中提供的这个
parent
控件上。这是通过
GEF
的
GraphicalViewer
(准确的说应该是
EditPartViewer
,
GraphicalViewer
是
EditPartViewer
的子接口,
EditPartViewer
的名字可能更容易理解一些:是为
EditPart
创建一个
Viewer
进行显示)来进行的。
GraphicalViewer
可以将其自身适配到任何一个
SWT Control
上。它的
createControl
()
方法接受一个
SWT Control
来作
为适配的对象,将
GEF
所生成的
Figure
显示在这个
SWT Control
之上。(在内部实现上,
GraphicalViewer
使用
Draw2D
的
LightweightSystem
来做这个事情,将
Draw2d
的
Figure
对象绘制在
SWT
的
Control
上)
在弄明白了这一点之后,我们就会知道,实际上是将
GEF
放在
ViewPart
中还是放在
EditorPart
对于
GEF
而言是没有本质的区别的,甚至将
GEF
放在任何的
SWT Composite
上都是可以的。不过
GEF
框架中提供了对创建
EditorPart
的缺省实现。而如果要在
Editor
之外使用
GEF
的话,需要额外的对
GraphicalViewer
做一些设置。
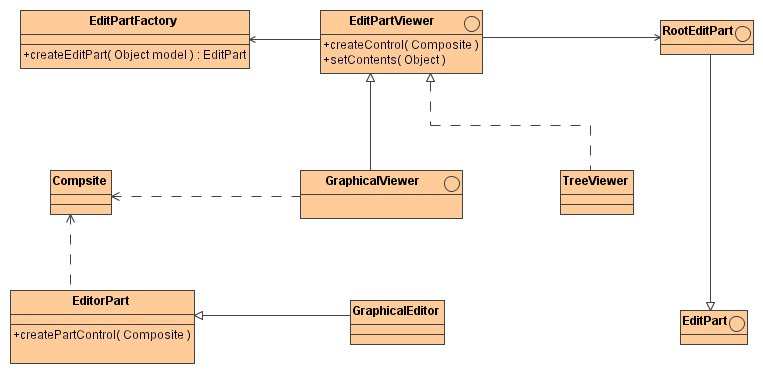
下面的这个图,给出了 GEF 中的几个主要关系,下面会有对这个图的解释。

setContent
()
GraphicalViewer 的思想,类似于 JFace 中所实现的 Viewer 思想:要显示一个控件,需要输入的是一个模型对象,要显示的内容根据输入的模型对象来进行的。因此, GraphicalViewer 同所有 JFace Viewer 一样有一个方法,叫做 setContent (Object o) 来接受一个模型对象,而对这个模型对象如何进行处理并显示,就是 GEF 的工作了。
在创建一个
GraphicalViewer
之后,要使
GEF
能够运转起来,还需要做如下几件事情:
1.
设置一个
RootEditPart
:
RootEditPart
的是使整个
GEF
框架运行起来的关键之一。
RootEditPart
并不对应于任何的模型对象,它将从
setContents
()
方法中接收到的模型对象进行转换,并添加到整个的
EditPart
体系中去,具体的添加过程后面会有详细讨论。
2.
设置其
EditPartFactory
:负责从模型到
EditPart
的转换。一般来说一个模型对象对应于一个
EditPart
。这个类的
3.
设置
EditDomain
:用来接收事件并选择恰当的事件处理函数进行处理,因为我们尚不需要进行编辑,因此这一个可以暂时略过。
4.
调用
setContents
()
方法
:为其设置要显示的内容。
由 GraphicalViewer 所显示的内容,肯定是一个 Draw2d 中的 IFigure 对象。而如何从一个模型对象到一个 Figure 对象呢?这中间的联系就是通过 EditPart 来完成的。 GEF 使用的是 MVC 模式, Model 部分可以使任意的模型对象; View 部分就是 Draw2d 的 IFigure 对象,联系 Model 和 View 的 Controller ,在 GEF 中称为 EditPart 。简单的说, GEF 中的 EditPart ,负责将模型转换为 IFigure 的显示,它从模型中读取信息,生成 Figure ;另一方面, EditPart 负责从 View 接收事件,并将这些事件转化为对模型的修改。在这一部分中,我们暂时只关注于第一个方面: EditPart 是如何将一个模型转换为 Figure 以进行显示的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架