CSS Box Model 盒子模型
1.概述
1.1前言
css盒子模型具备的属性:内容(content)、填充(padding)、边框(border)、边界(margin);而日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以用盒子模式来理解。
生活中的盒子说明:
内容(content):盒子里装的东西。
填充(padding):怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其他抗震的辅料。
边框(border):盒子本身。
边界(margin):盒子摆放的时候不能全部堆在一起,留一些空隙保持通风,同时也为了方便取出。
网页中的盒子说明:
内容(content):文字、图片等元素(一张图片里不能放东西,它自己就是自己的内容,故不是盒子),也可以是小盒子(div嵌套)。
填充(padding):像素填充,可有可无。
边框(border):像素展示,可有可无。
边界(margin):像素填充,可有可无。
两种盒子的差异:生活中的盒子中东西一般不能大于盒子,否则盒子会被撑坏。而css盒子具有弹性,里边的东西大过盒子本身最多把它撑大,但它不会损坏。
1.2 组成结构
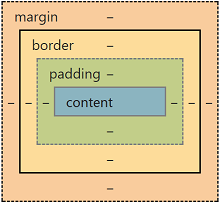
以Chrome浏览器中盒子模型为例:

content:内容区域,文本、图片出现的位置。CSS中的width、height属性直接作用的区域。
padding:内边距区域,存在于content 和 border 之间的区域。可使用CSS的属性有padding-top、padding-right、padding-bottom、padding-left以及padding。
border:边框区域,存在于padding 和 margin 之间的区域。在默认布局中border的宽度会设置为0,从而不显示元素的边框。
margin:外边距区域,控制其他元素与当前元素的边距距离。可使用CSS的属性有margin-top、margin-right、margin-bottom、margin-left以及margin。
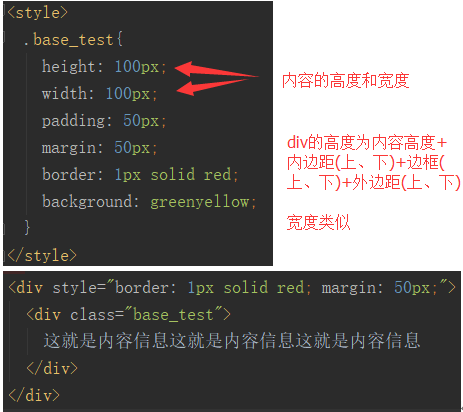
1.2.1 示例


说明:样式宽度和真实占有宽度,不是同一内容。
2.盒子模型
标准盒子模型与IE盒子模型差异说明:
- 在CSS盒子模型(Box Model)规定了属性为:内容(content)、内边距(padding)、边框(border)、外边距(margin)
- 在CSS的标准盒子模型中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。IE盒子模型中,width和height指的是内容区域+边框(左右或上下之和)+内边距(左右或上下之和)的宽度和高度。
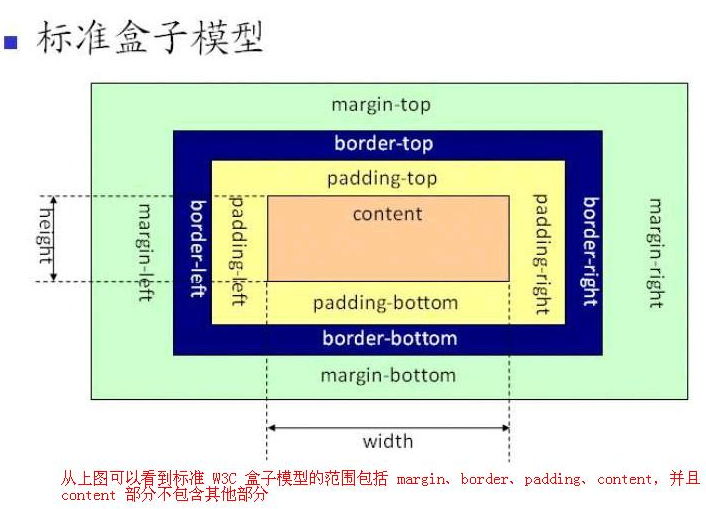
2.1 标准盒子模型

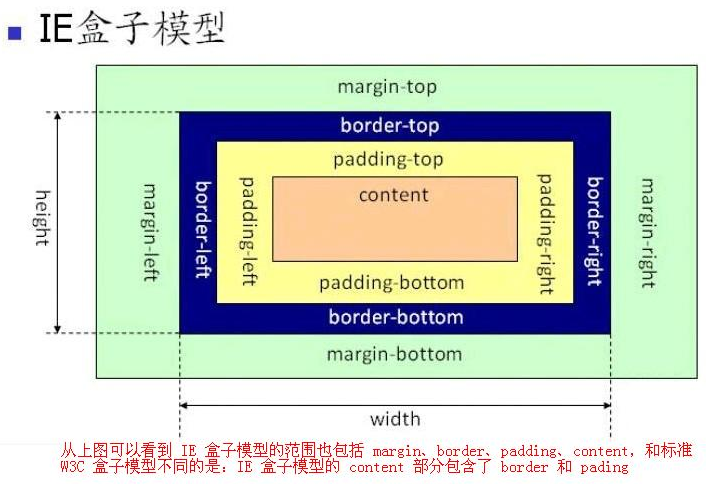
2.2 IE盒子模型

2.3 盒子说明【标准盒子模型】
内容:width、height
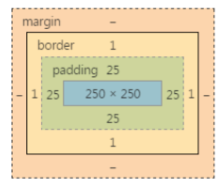
盒子样例(真实占有宽高都为:302*302):
.box1{ width: 100px; height: 100px; padding: 100px; border: 1px solid red; } /*盒子真实占有宽度 = 左border + 左padding + width + 右padding + 右border 盒子真实占有高度 = 上border + 上padding + height + 下padding + 下border*/ .box2{ width: 250px; height: 250px; padding: 25px; border: 1px solid red; }
盒子模型:


总结:
如果想保持一个盒子的真实占有高宽不变,那么加width/height的时候,就要减相应的padding。加padding的时候就要减相应的width/height。因为盒子变胖是灾难性的,会把别的盒子挤下去。
3.元素的宽与高
默认情况下,CSS中width、height属性是指content(内容)区域的宽高。
在DOM中,获取元素高宽有以下属性:clientWidth/clientHeight、offsetWidth/offsetHeight、scrollWidth/scrollHeight。
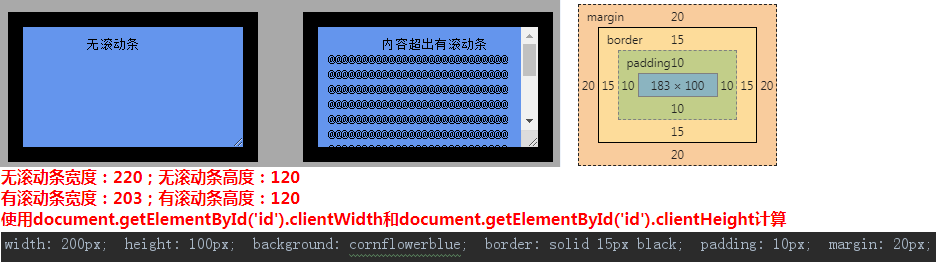
3.1 clientWidth、clientHeight
说明:对象内容的可视区的宽度、高度;包含内边距、内容区域的宽度、高度,不包滚动条等边线。
公式:
element.clientWidth = padding-left + width + padding-right
element.clientHeight = padding-top + height + padding-bottom
示例:

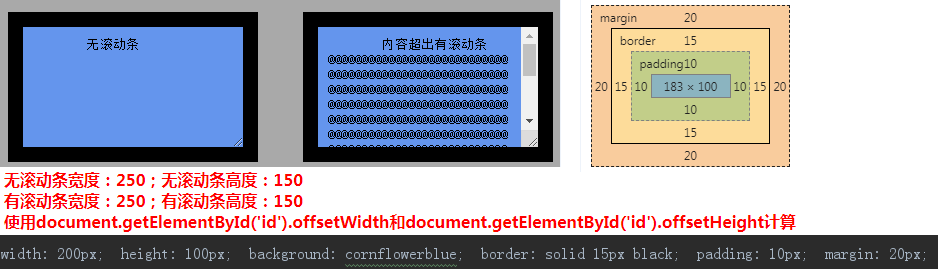
3.2 offsetWidth、offsetHeight
说明:对象整体的实际宽度、高度;包含了边框、内边距、内容区域以及滚动条等范围的宽度、高度;
公式:
element.offsetWidth = border-left + padding-left + width + padding-right + border-right
element.offsetHeight = border-top + padding-top + height + padding-bottom + border-bottom
示例:

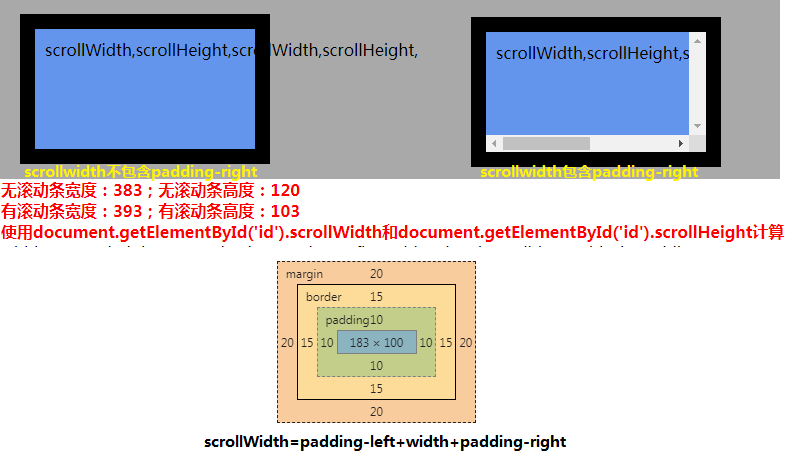
3.3 scrollWidth、scrollHeight
说明:与clientWidth、clientHeight类似(包含内边距、内容区域,但不包括滚动条),不同的是scrollWidth、scrollHeight与元素的overflow样式属性息息相关:
当块级元素的内容超出元素大小时,其内容会根据overflow设定的值出现滚动条或内容溢出,scrollWidth、scrollHeight包含了这些不可见的内容区域。
示例:

4. box-sizing
在默认情况下,CSS中的width和height属性的值只会应用到元素的content(内容区域),而box-sizing属性可修改此默认范围。
box-sizing的值有content-box(默认值)和border-box。
4.1 box-sizing:content-box
说明:表示CSS中的width和height属性的值只会应用到元素的内容区域。
如设置一个元素的width为200px,那么只是这个元素的内容区域宽度有200px。
4.2 box-sizing:border-box
说明:表示元素的边框和内边距的范围包含在CSS中的width、height内。
如设置一个元素的width为200px,那么此元素内容区域的宽度 = 200 - border - padding。
5. jQuery中元素宽度(高度)
jQuery提供了以下几种获取元素的宽度方法:
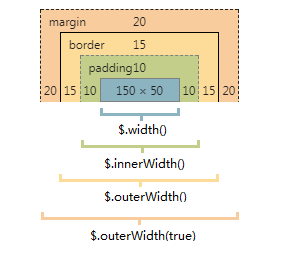
$(element).width():获取元素content(内容)区域的宽度。若元素的含有 box-sizing: border-box ,会减去相应的padding、boder。
$(element).innerWidth():获取元素 content区域 + padding 的宽度。
$(element).outerWidth():获取元素 content区域 + padding + boder 的宽度。
$(element).outerWidth(true):获取元素 content区域 + padding + boder + margin 的宽度。
示例图: