VUE 无缝滚动(vue-seamless-scroll)
1. 概述
1.1 说明
PC项目中表格头部固定,表格内容信息循环滚动展现,使用滚动插件vue-seamless-scroll进行处理。
1.2 安装
npm install vue-seamless-scroll --save
1.3 使用
1.3.1 入口文件引入
import vueSeamlessScroll from 'vue-seamless-scroll'
Vue.use(vueSeamlessScroll)
1.3.2 组件内引入使用
import vueSeamlessScroll from "vue-seamless-scroll"; export default { components: { vueSeamlessScroll, }, }
1.4 插件说明
1.4.1 注意点
- 父容器中需有固定高度,在此高度容器内进行滚动;设置overflow为hidden;
- 插件中的源数据为数组类型
- 通过class-option属性对滚动插件中内容信息进行设置
1.4.2 class-option属性
-
step: 0.3 ----内容信息滚动速度,数值越大速度滚动越快
-
limitMoveNum: 5, ----开始无缝滚动的数据量,可根据需滚动的内容进行配置
- hoverStop: true ----是否开启鼠标悬停stop
- direction: 1 ----滚动方向;0向下 1向上 2向左 3向右
- openWatch: true ----开启数据实时监控刷新dom
- singleHeight: 0 ----单步运动停止的高度(默认值0是无缝不停止的滚动) direction值为向上/向下(0/1)
- singleWidth: 0 ----单步运动停止的宽度(默认值0是无缝不停止的滚动) direction值为向左/向右(2/3)
- waitTime: 1000 ----单步运动停止的时间(默认值1000ms)
2. 代码
2.1 页面处理
<template> <div class="table-demo-wrapper"> <ul class="table-header"> <li> <span>姓名</span> <span>性别</span> <span>年龄</span> <span>地址</span> </li> </ul> <vueSeamlessScroll :data="source" class="seamless-warp" :class-option="optionSingleHeightTime"> <ul class="list" :style="'height:'+source.length*38+'px;'" @mousemove="stopScroll" @mouseout="doScroll" > <li :class="{devicelistitem: true, even: (index + 1) % 2 !== 0}" v-for="(item,index) in source" :key="index" > <span :title="item.name">{{item.name}}</span> <span :title="item.sex">{{item.sex}}</span> <span :title="item.age">{{item.age}}</span> <span :title="item.address">{{item.address}}</span> </li> </ul> </vueSeamlessScroll> </div> </template>
2.2 逻辑处理
<script> import vueSeamlessScroll from "vue-seamless-scroll"; export default { components: { vueSeamlessScroll, }, data() { return { allowScroll: true, source: [], }; }, computed: { optionSingleHeightTime() { return { singleHeight: 38, waitTime: 3000, limitMoveNum: this.source ? this.source.length : 5, }; }, }, mounted() { this.initData(); }, methods: { initData() { this.source = []; for (let i = 0; i < 30; i++) { this.source.push({ name: `张三${i + 1}`, sex: "男", age: i + 1, address: "中国大陆浙江省杭州市西湖区", }); } }, stopScroll() { this.allowScroll = false; }, doScroll() { this.allowScroll = true; }, }, }; </script>
2.3 样式处理
<style lang="scss" scoped> .table-demo-wrapper { width: 100%; height: 300px; box-sizing: border-box; padding: 10px 26px 0; overflow: hidden; background: rgb(17,18,39); .table-header { margin-top: 5px; li { height: 38px; display: flex; justify-content: flex-start; align-items: center; padding-left: 10px; span { line-height: 40px; flex: 1; font-size: 14px; font-family: FZZhengHeiS-M-GB; font-weight: 400; color: #fff; text-align: left; &:nth-child(1) { flex: 2; } &:nth-child(4) { flex: 2; text-align: center; } } } } .seamless-warp { overflow: hidden; .list { overflow: hidden; .devicelistitem { display: flex; justify-content: flex-start; align-items: center; height: 38px; padding-left: 10px; span { flex: 1; font-size: 14px; font-family: PingFang SC; font-weight: 400; color: #d7def5; text-align: left; &:nth-child(1) { flex: 2; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } &:nth-child(4) { flex: 2; text-align: center; } } } .even { background: linear-gradient( 180deg, rgba(85, 109, 255, 0.3), rgba(45, 67, 139, 0.3), rgba(85, 109, 255, 0.3) ); } } } } </style>
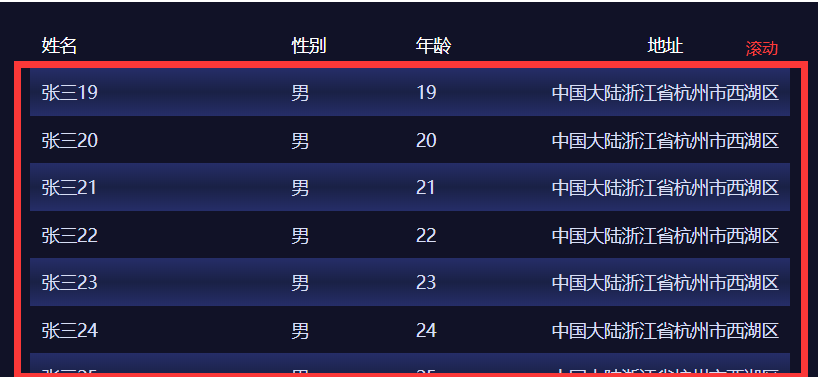
2.4 结果展示




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步