VUE 多页面配置(二)
1. 概述
1.1 说明
项目开发过程中会遇到需要多个主页展示情况,故在vue单页面的基础上进行配置多页面开发以满足此需求,此记录为统一配置出入口。
2. 实例
2.1 页面配置
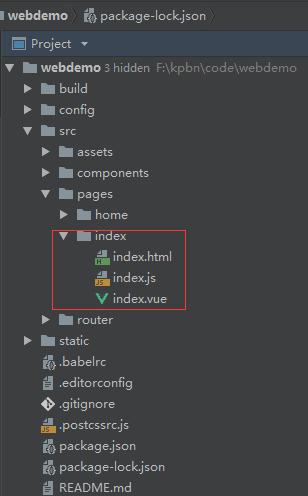
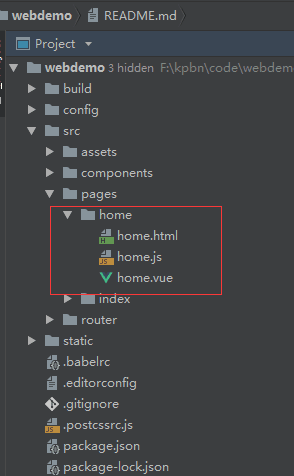
使用vue脚手架搭建后将默认index.html,app.vue,main.js三个页面删除,然后在src目录下新增pages文件夹,增加所有的多页面文件。
2.1.1 首页一
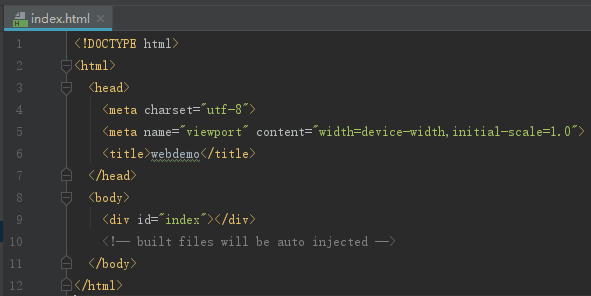
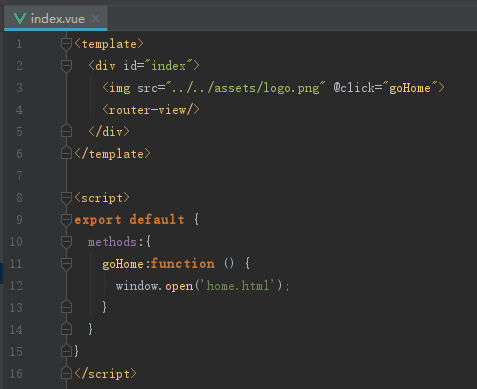
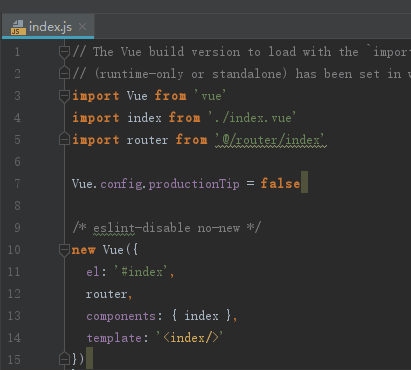
src>pages>index>index.html,index.vue,index.js




2.1.2 首页二
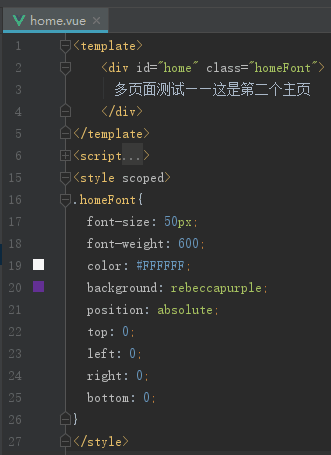
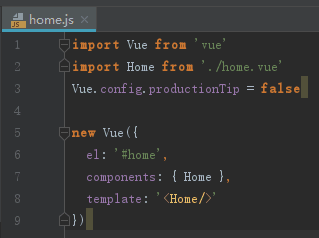
src>pages>home>home.html ,home.vue,home.js




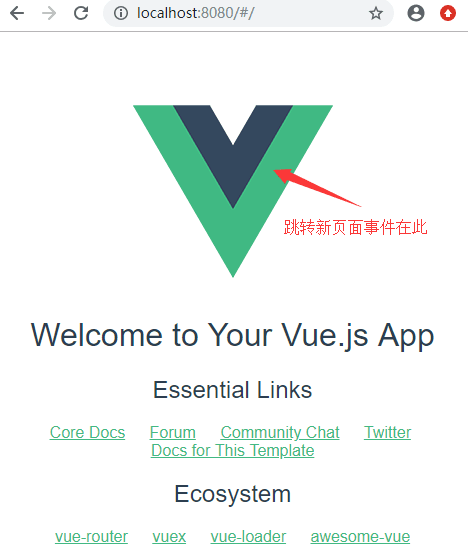
2.1.3 页面展示


2.2 webpack配置
2.2.1 webpack构建工具:utils.js
在build>utils.js中增加通用的入口文件方法与通用的页面打包文件方法,由于现在项目的多页面文件全部在src>pages文件夹下,所以去判断对应的入口js文件和页面html文件即可
'use strict' const path = require('path') const config = require('../config') const ExtractTextPlugin = require('extract-text-webpack-plugin') const packageConfig = require('../package.json') // glob是webpack安装时依赖的一个第三方模块,该模块允许使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件 let glob = require('glob'); let HtmlWebpackPlugin = require('html-webpack-plugin');// 页面模板 let pagesPath = path.resolve(__dirname, '../src/pages');// 多页面路径 let merge = require('webpack-merge');// 用于做相应的merge处理 exports.assetsPath = function (_path) { const assetsSubDirectory = process.env.NODE_ENV === 'production' ? config.build.assetsSubDirectory : config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path) } exports.cssLoaders = function (options) { options = options || {} const cssLoader = { loader: 'css-loader', options: { sourceMap: options.sourceMap } } const postcssLoader = { loader: 'postcss-loader', options: { sourceMap: options.sourceMap } } // generate loader string to be used with extract text plugin function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) } } // https://vue-loader.vuejs.org/en/configurations/extract-css.html return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus'), styl: generateLoaders('stylus') } } // Generate loaders for standalone style files (outside of .vue) exports.styleLoaders = function (options) { const output = [] const loaders = exports.cssLoaders(options) for (const extension in loaders) { const loader = loaders[extension] output.push({ test: new RegExp('\\.' + extension + '$'), use: loader }) } return output } /** * 多入口配置 * 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件 * 当文件存在就为某一入口 **/ exports.entries = function () { let entryFiles = glob.sync(pagesPath + '/*/*.js'); let map = {} entryFiles.forEach((filePath) => { let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.')) map[filename] = filePath }); return map }; /** * 多页面输出配置 * 通过glob模块读取pages文件夹下的所有对应文件夹下的html后缀文件 * 当文件存在就为某一出口 **/ exports.htmlPlugin = function () { let entryHtml = glob.sync(pagesPath + '/*/*.html'); let arr = [] entryHtml.forEach((filePath) => { let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.')) let conf = { template: filePath,// 模板来源 filename: filename + '.html',// 文件名称 // 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本 chunks: ['manifest', 'vendor', filename] }; if (process.env.NODE_ENV === 'production') { conf = merge(conf, { minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, chunksSortMode: 'dependency' }) } arr.push(new HtmlWebpackPlugin(conf)) }); return arr }; exports.createNotifierCallback = () => { const notifier = require('node-notifier') return (severity, errors) => { if (severity !== 'error') return const error = errors[0] const filename = error.file && error.file.split('!').pop() notifier.notify({ title: packageConfig.name, message: severity + ': ' + error.name, subtitle: filename || '', icon: path.join(__dirname, 'logo.png') }) } }
2.2.2 webpack基础配置:webpack.base.conf.js
把原有入口配置更改为调用通用入口配置:utils.entries()
entry: utils.entries(),
2.2.3 webpack开发环境配置:webpack.dev.conf.js
把原有单页面打包更改为调取通用打包,增加至插件中。
plugins: [ *** ].concat(utils.htmlPlugin())
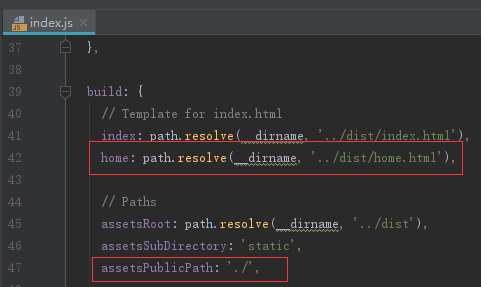
2.2.4 webpack生产环境配置:index.js与webpack.prod.conf.js
*** config>index.js进行打包基础配置

*** build>webpack.prod.conf.js 进行打包配置
把原有单页面打包更改为调取通用打包,增加至插件中。
plugins: [ *** ].concat(utils.htmlPlugin())
注意:打包后可安装http-server进行访问打包好的文件dist:http-server ./dist ;若没有安装依赖可使用命令安装: npm install http-server -g


