CSS 三角形与圆形
1. 概述
1.1 说明
通过边框(border)的宽度与边框圆角(border-radius)来设置所需的三角形与圆形。
1.2 边框
宽高都为0时,边框设置的不同结果也不同,如下:
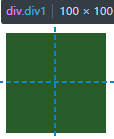
1.四个边框都为10px的实线时,页面上会显示出一个宽高都为20px(边框组织起来的)的正方形
.div1{ width: 0; height: 0; border: 50px solid green; }

2.四个边框都为不同颜色的50px实线,页面上会显示出一个四个三角结合的正方形(宽高为100像素)。
.div1{ width: 0; height: 0; border-left: 50px solid green; border-right: 50px solid red; border-top: 50px solid blue; border-bottom: 50px solid black; }

三角形:显示所需要的边框,其余边框设置为透明即可,如border-left: 50px solid transparent;。
1.2 边框圆角
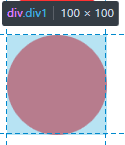
通过属性 border-radius 可以对边框的直角进行圆滑,设置不同的值展现出的结果不同,当值为边框的一半即50%时,则为圆形展示。下边的50px一般使用50%
.div1{ width: 100px; height: 100px; background: red; border-radius:50px; }

2. 实例
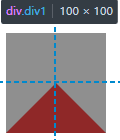
2.1 三角形
.div1 { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 50px solid transparent; border-bottom: 50px solid red; }