ppt
为什么要用微信小程序
当微信中的 WebView 逐渐成为移动 Web 的一个重要入口时,微信就有相关的 JS API 了。
2015年初,微信发布了一整套网页开发工具包,称之为 JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API。给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情了。
JS-SDK是对之前的 WeixinJSBrige 的一个包装,以及新能力的释放。
JS-SDK 解决了移动网页能力不足的问题,通过暴露微信的接口使得 Web 开发者能够拥有更多的能力,然而在更多的能力之外,JS-SDK 的模式并没有解决使用移动网页遇到的体验不良的问题。
用户在访问网页的时候,在浏览器开始显示之前都会有一个的白屏过程,在移动端,受限于设备性能和网络速度,白屏会更加明显。
其中有一个重要的功能,称之为“微信 Web 资源离线存储”。通过使用微信离线存储,Web 开发者可借助微信提供的资源存储能力,直接从微信本地加载 Web 资源而不需要再从服务端拉取,从而减少网页加载时间,为微信用户提供更优质的网页浏览体验。每个公众号下所有 Web App 累计最多可缓存 5M 的资源。
除了白屏,影响 Web 体验的问题还有缺少操作的反馈,主要表现在两个方面:页面切换的生硬和点击的迟滞感。
对于一些有经验的 Web开发者而言,会使用一些 SPA 的框架,来模拟客户端原生的页面切换过渡。通常的方式是在一个 WebView 中去模拟多个页面,通过 CSS 处理,加之精细化的脚本代码做到点击反馈和页面切换,获得较好的体验。然而并不是所有的开发者都有足够的时间和精力来使得页面的体验变得出色。
微信面临的问题是如何设计一个比较好的系统,使得所有开发者在微信中都能获得比较好的体验。这个问题是之前的 JS-SDK 所处理不了的,需要一个全新的系统来完成,它需要使得所有的开发者都能做到:
- 快速的加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
小程序的主要开发语言是JavaScript,对于前端,从网页开发迁移到小程序开发成本并不高。但是二者还是有些许区别。
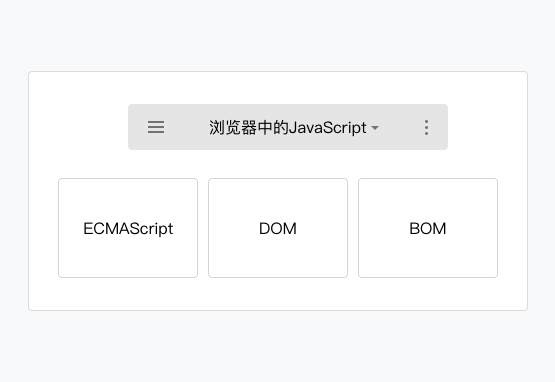
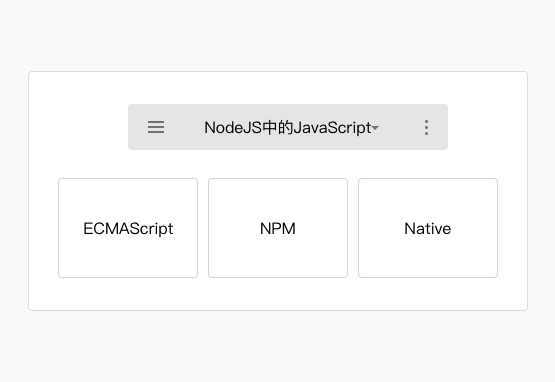
网页中渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应。而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
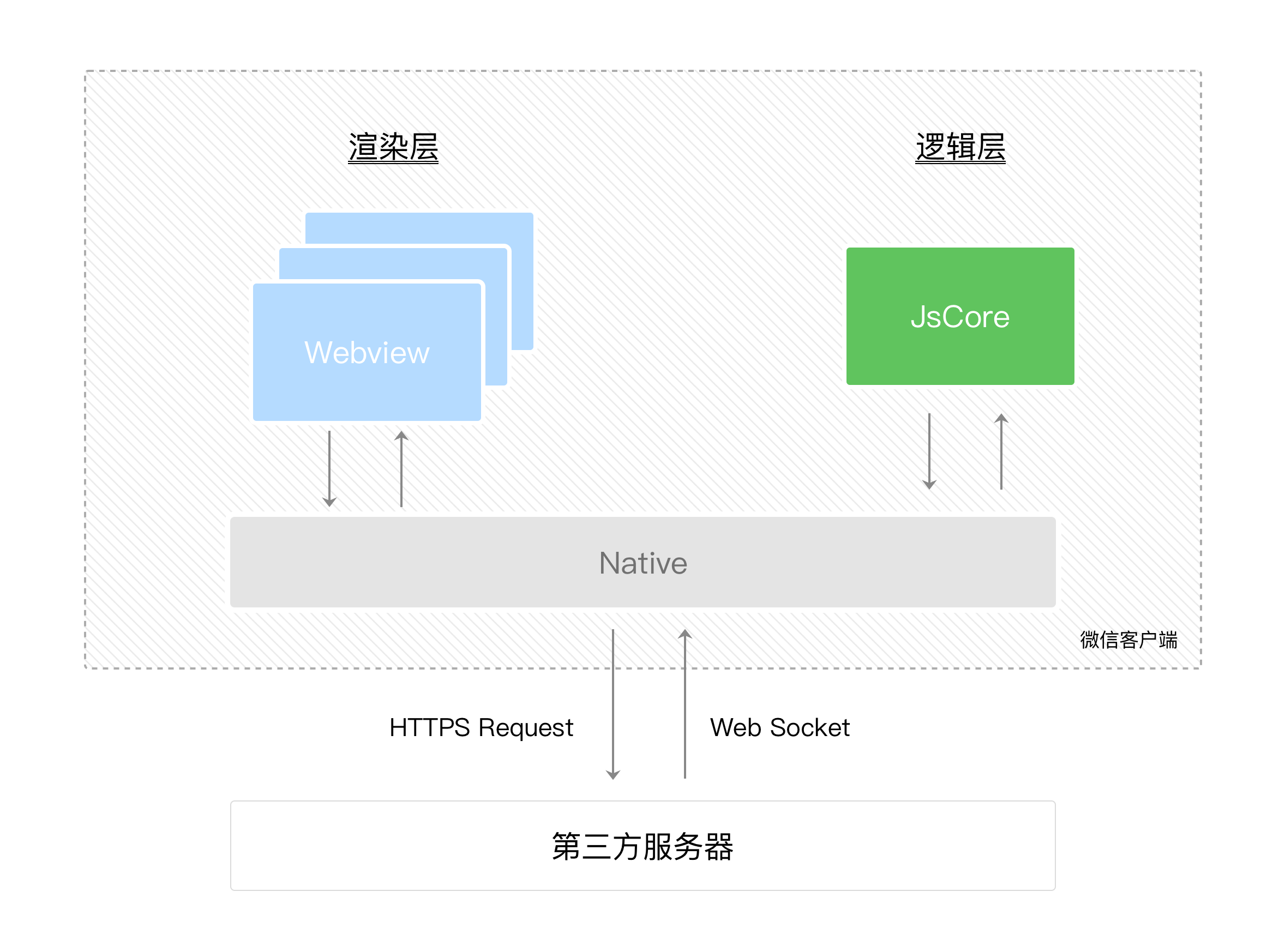
小程序的运行环境分成渲染层和逻辑层,第2章提到过 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
浏览器是多进程的,每打开一个TAB页,就相当于创建了一个独立的浏览器进程
浏览器包含哪些进程
1.Browser进程:浏览器的主进程(负责协调、主控),只有一个。作用有
负责浏览器界面显示,与用户交互,如前进后退等
负责各个页面的管理,创建和销毁其他进程
将render进程得到的内存中的Bitmap绘制到用户界面上
网络资源的管理、下载等
2.第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
3.GPU进程:最多一个,用于3D绘制等
4浏览器渲染进程(浏览器内核,render进程):内部时多线程的,默认每个TAB页面为一个进程,互不影响,主要作用为:页面渲染、脚本执行、事件处理等;即在浏览器中打开了一个网页相当于新起了一个进程(此进程内有自己的多线程)
对前端来说,重点是浏览器内核(渲染进程):多线程
主要线程:
1.GUI渲染线程
负责渲染浏览器页面,解析HTML、CSS、构建DOM树和Render树,布局和绘制等
当页面需要repaint或者由于某种操作引发reflow时,该线程就会执行
GUI渲染线程和JS引擎线程时互斥的,当JS引擎线程执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行
2.JS引擎线程
也称为JS内核,负责处理JavaScript脚本程序,如V8引擎
JS引擎线程负责解析JavaScript脚本,运行代码
JS引擎一直等待着任务队列中任务的到来,然后对其进行处理,一个TAB页中无论什么时候都只有一个JS线程在运行JS程序
因为GUI线程和JS线程时互斥的,所以如果JS引擎执行JS文件的时间过长,就会造成页面的渲染不连续,导致页面渲染加载阻塞
3.事件触发线程
归属于浏览器而不是js引擎,用来控制事件循环
由于JS的单线程特性,所以这些待处理队列中的事件都得排队等待JS引擎处理,并只有当JS引擎空闲时才会被执行
4.定时器触发线程
setinterval与settimeout所在线程
计数器并不是由JavaScript引擎计数的,因为JavaScript引擎是单线程的,如果线程处于阻塞状态就会影响计时的准确性
5.异步HTTP请求线程
通过事件触发线程放入事件队列中
开发环境不同
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的

对于普通用户,小程序实现了应用的触手可及,只需要通过扫描二维码、搜索或者是朋友的分享就可以直接打开,加上优秀的体验,小程序使得服务提供者的触达能力变得更强。
对于开发者而言,小程序框架本身所具有的快速加载和快速渲染能力,加之配套的云能力、运维能力和数据汇总能力,使得开发者不需要去处理琐碎的工作,可以把精力放置在具体的业务逻辑的开发上。
小程序的模式使得微信可以开放更多的数据,开发者可以获取到用户的一些基本信息,甚至能够获取微信群的一些信息,使得小程序的开放能力变得更加强大。
小程序代码组成
小程序由配置代码JSON文件、模板代码 WXML 文件、样式代码 WXSS文件以及逻辑代码 JavaScript文件组成。
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
WXML 是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。数据绑定,wx-if,wx-for
WXML 提供两种文件引用方式import和include。
WXSS是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果。WXSS与Web开发中的CSS类似。为了更适合小程序开发,WXSS对CSS做了一些补充以及修改。
在小程序开发中,开发者不需要像Web开发那样去优化样式文件的请求数量,只需要考虑代码的组织即可。样式文件最终会被编译优化
rpx
小程序编译后,rpx会做一次px换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。
举个例子:iPhone6屏幕宽度为375px,共750个物理像素,那么1rpx = 375 / 750 px = 0.5px。
同浏览器不同,小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。





初次进入小程序的时候,微信客户端初始化好宿主环境,同时从网络下载或者从本地缓存中拿到小程序的代码包,把它注入到宿主环境,初始化完毕后,微信客户端就会给App实例派发onLaunch事件,App构造器参数所定义的onLaunch方法会被调用。
进入小程序之后,用户可以点击右上角的关闭,或者按手机设备的Home键离开小程序,此时小程序并没有被直接销毁,我们把这种情况称为“小程序进入后台状态”,App构造器参数所定义的onHide方法会被调用。
当再次回到微信或者再次打开小程序时,微信客户端会把“后台”的小程序唤醒,我们把这种情况称为“小程序进入前台状态”,App构造器参数所定义的onShow方法会被调用。
我们可以看到,App的生命周期是由微信客户端根据用户操作主动触发的。为了避免程序上的混乱,我们不应该从其他代码里主动调用App实例的生命周期函数。
小程序的JS脚本是运行在JsCore的线程里,小程序的每个页面各自有一个WebView线程进行渲染,所以小程序切换页面时,小程序逻辑层的JS脚本运行上下文依旧在同一个JsCore线程中。与此同时,我们要特别留意一点,所有页面的脚本逻辑都跑在同一个JsCore线程,页面使用setTimeout或者setInterval的定时器,然后跳转到其他页面时,这些定时器并没有被清除,需要开发者自己在页面离开的时候进行清理。
页面初次加载的时候,微信客户端就会给Page实例派发onLoad事件,Page构造器参数所定义的onLoad方法会被调用,onLoad在页面没被销毁之前只会触发1次,在onLoad的回调中,可以获取当前页面所调用的打开参数option,关于打开参数我们放在这一节的最后再展开阐述。
页面显示之后,Page构造器参数所定义的onShow方法会被调用,一般从别的页面返回到当前页面时,当前页的onShow方法都会被调用。
在页面初次渲染完成时,Page构造器参数所定义的onReady方法会被调用,onReady在页面没被销毁前只会触发1次,onReady触发时,表示页面已经准备妥当,在逻辑层就可以和视图层进行交互了。
以上三个事件触发的时机是onLoad早于 onShow,onShow早于onReady。
页面不可见时,Page构造器参数所定义的onHide方法会被调用,这种情况会在使用wx.navigateTo切换到其他页面、底部tab切换时触发。
当前页面使用wx.redirectTo或wx.navigateBack返回到其他页时,当前页面会被微信客户端销毁回收,此时Page构造器参数所定义的onUnload方法会被调用。
我们可以看到,Page的生命周期是由微信客户端根据用户操作主动触发的。为了避免程序上的混乱,我们不应该在其他代码中主动调用Page实例的生命周期函数。
这里所说的数据其实就是来自于页面Page构造器的data字段,data参数是页面第一次渲染时从逻辑层传递到渲染层的数据。
我们可以在Page实例下的方法调用this.setData把数据传递给渲染层,从而达到更新界面的目的。
一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面,如图3-6所示,在首页使用2次wx.navigateTo后,页面层级会有三层,我们把这样的一个页面层级称为页面栈。
宿主环境提供了丰富的API,可以很方便调起微信提供的能力。
在小程序里边,我们把这种“用户在渲染层的行为反馈”以及“组件的部分状态反馈”抽象为渲染层传递给逻辑层的“事件”,
小程序宿主环境会管理不同小程序的数据缓存,不同小程序的本地缓存空间是分开的,每个小程序的缓存空间上限为10MB,如果当前缓存已经达到10MB,再通过wx.setStorage写入缓存会触发fail回调。
小程序的本地缓存不仅仅通过小程序这个维度来隔离空间,考虑到同一个设备可以登录不同微信用户,宿主环境还对不同用户的缓存进行了隔离,避免用户间的数据隐私泄露。
由于本地缓存是存放在当前设备,用户换设备之后无法从另一个设备读取到当前设备数据,因此用户的关键信息不建议只存在本地缓存,应该把数据放到服务器端进行持久化存储。
最终,我们选择类似于微信 JSSDK 这样的 Hybrid 技术,即界面主要由成熟的 Web 技术渲染,辅之以大量的接口提供丰富的客户端原生能力。同时,每个小程序页面都是用不同的WebView去渲染,这样可以提供更好的交互体验,更贴近原生体验,也避免了单个WebView的任务过于繁重。



