layui树形框架
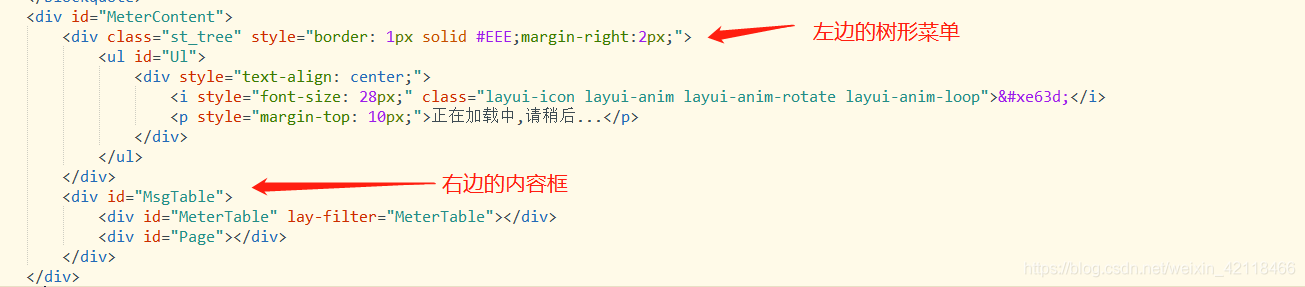
1、HTML:


2、JS:
layui.use(['form', 'layer', 'table', 'tree', 'laydate', 'laypage', 'element'], function() {undefined
$(window).resize(function() {undefined
//右边展示数据的表格
var $tableBody = $(".layui-table-view .layui-table-box div.layui-table-body.layui-table-main");
$tableBody.height($(this).height() - 212);;
// $('.st_tree').height($(this).height() - 212);
$('.st_tree').css('overflow','auto');
$('.st_tree').css('max-height',$(this).height() - 197);
})
var table = layui.table;
var tree = layui.tree;
WF. 后面的是封装好的接口
//左边树形菜单
$('.st_tree').css('max-height',$(window).height() - 197);
var JAreaGetByProjectFun = function() {undefined
WF.JAreaGetByProject(Pid, 1,function(res) {undefined
console.log(res,'全部区域')
if(res.status == 0) {undefined
if(res.msg.indexOf("未授权") >= 0) {undefined
$("#Ul").html("暂无权限获取区域");
} else {undefined
layer.msg(res.msg);
$("#Ul").html("暂无数据,请先添加区域");
}
} else if(res.status == 1) {undefined
if(res.RecordCount > 0) {undefined
var html = '<li><a href="#" data-id="" class="active">全部区域</a></li>';
html += createTree(res.ResInfo, res.RecordCount, 0);
$("#Ul").html(html);
$(".st_tree").SimpleTree({undefined
click: function(a) {undefined
console.log($(a)) //点击的是哪个
console.log($(a).find(".treeNode").parent().parent().hasClass('folder'))
$("#Ul").find("li a").removeClass("active")
$(a).addClass("active");
var Aid = $(a).attr("data-id");
var AName = $(a).find(".treeNode").text();
$("#Aid").val(Aid);
$("#Aname").val(AName);
$("#AreaIDValue").val(Aid);
var AreaIDValue = $("#AreaIDValue").val();
var userSetType = $("#userSetType").val();
var useName = $("#useName").val();
var priceType = $("#priceType").val();
var MeterSettingId = $("#MeterSettingId").val();
var meterCodeOrName = $("#meterCodeOrName").val();
var onLineStatus = $("#onLineStatus").val();
var meterStatus = $("#meterStatus").val();
var marginType = $("#marginType").val();
var marginValue = $("#marginValue").val();
JEM(15, 1, "", AreaIDValue, userSetType, useName, priceType, MeterSettingId, meterCodeOrName, onLineStatus, meterStatus, marginType, marginValue);
// if(!$(a).parent().hasClass('open')) {undefined
// JEM(15, 1, Aid, meterCodeOrName, "", meterStatus, createTimeEnd, priceType, settingName);
// }
}
});
} else {undefined
$("#Ul").html("暂无数据,请先添加区域");
}
} else {undefined
layer.msg(res.msg);
setTimeout(function() {undefined
WF.Loginout();
}, 200);
}
});
}
JAreaGetByProjectFun();
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
创造树的HTML
//树形菜单
function createTree(node, length, index) {undefined
var html = '';
html += '<ul show="true">';
if(index == 0) {undefined
for(var i = 0; i < length; i++) {undefined
if(node[i].ParentAreaID == null || node[i].ParentAreaID == "null") {undefined
if(node[i].SubAreas.length == 0) {undefined
html += '<li><a href="#" data-id="' + node[i].AreaID + '"><label class="treeNode">' + node[i].AreaName + '</label>(<label class="MeterCount">' + node[i].MeterCount + '</label>)</a></li>';
} else {undefined
html += '<li><a href="#" data-id="' + node[i].AreaID + '"><label class="treeNode">' + node[i].AreaName + '</label>(<label class="MeterCount">' + node[i].MeterCount + '</label>)</a></li>';
html += createTree(node[i].SubAreas, node[i].SubAreas.length, 1);
}
}
}
} else {undefined
for(var i = 0; i < length; i++) {undefined
if(node[i].SubAreas.length == 0) {undefined
html += '<li><a href="#" data-id="' + node[i].AreaID + '"><label class="treeNode">' + node[i].AreaName + '</label>(<label class="MeterCount">' + node[i].MeterCount + '</label>)</a></li>';
} else {undefined
html += '<li><a href="#" data-id="' + node[i].AreaID + '"><label class="treeNode">' + node[i].AreaName + '</label>(<label class="MeterCount">' + node[i].MeterCount + '</label>)</a></li>';
html += createTree(node[i].SubAreas, node[i].SubAreas.length, 1);
}
}
}
html += '</ul>';
return html;
}
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
var JEM = function(Size, Number, meterUserId, Aid, userSetType, useName, priceType, meterSettingId, meterCodeOrName, onLineStatus, meterStatus, marginType, marginValue) {undefined
var info = {undefined
"Size": Size,
"Number": Number,
"Pid": Pid,
"Aid": Aid,
"userSetType": userSetType,
"useName": useName,
"priceType": priceType,
"meterSettingId": meterSettingId,
"meterCodeOrName": meterCodeOrName,
"onLineStatus": onLineStatus,
"meterStatus": meterStatus,
"marginType": marginType,
"marginValue": marginValue,
"meterUserId": meterUserId
};
//表格数据接口连接
WF.JWaterMeterQuery(info, function(res) {undefined
console.log(res,'表格数据');
if(res.status == 0) {undefined
layer.msg(res.msg);
} else if(res.status == 1) {undefined
var ColsArray = [];
if(RunMode == 1) {undefined
RunMode,请求接口成功后,后台返回的参数,依照这个去判断它要展示的内容
ColsArray = [
[{undefined
fixed: 'left',
checkbox: true
},
{undefined
fixed: 'left',
field: 'IsConnected',
title: '状态',
minWidth: 60,
width: 60,
templet: '#IsConnectedTpl'
},
{undefined
fixed: 'left',
field: 'MCode',
title: '编号',
minWidth: 150,
templet: '#MeterCodeTpl'
},
{undefined
fixed: 'left',
field: 'SMode',
title: '类型',
minWidth: 90,
templet: '#SystemModeTpl'
},
{undefined
fixed: 'left',
field: 'MName',
title: '名称',
minWidth: 90
},
{undefined
fixed: 'left',
field: 'MeterUserName',
title: '所属用户',
minWidth: 90,
templet: '#MeterUserNameTpl'
},
{undefined
field: 'TotalAmount',
title: '累计用量',
minWidth: 90
},
{undefined
field: 'DayAmout',
title: "日用量",
minWidth: 100
},
{undefined
field: 'SwitchState',
title: '阀门状态',
minWidth: 80,
Width: 80,
templet: '#SwitchStateTpl'
},
{undefined
field: 'SettingName',
title: '参数',
minWidth: 90
},
{undefined
field: 'Area',
title: '所在区域',
minWidth: 90,
},
{undefined
field: 'Location',
title: '安装位置',
minWidth: 90
},
{undefined
field: 'AddressCode',
title: '标识',
minWidth: 90
},
{undefined
field: 'Remark',
title: '备注',
align: 'center',
minWidth: 90
},
{undefined
fixed: 'right',
minWidth: 100,
title: "操作",
align: 'center',
toolbar: '#bar'
}
]
]
} else {undefined
ColsArray = [
[{undefined
fixed: 'left',
checkbox: true
},
{undefined
fixed: 'left',
field: 'IsConnected',
title: '状态',
minWidth: 60,
width: 60,
templet: '#IsConnectedTpl'
},
{undefined
fixed: 'left',
field: 'MCode',
title: '编号',
minWidth: 150,
templet: '#MCodeTpl'
},
{undefined
fixed: 'left',
field: 'SMode',
title: '类型',
minWidth: 90,
templet: '#SModeTpl'
},
{undefined
fixed: 'left',
field: 'MName',
title: '名称',
minWidth: 90
},
{undefined
fixed: 'left',
field: 'UserName',
title: '所属用户',
minWidth: 90,
templet: '#MeterUserNameTpl'
},
{undefined
field: 'TotalAmount',
title: '累计用量',
minWidth: 90
},
{undefined
field: 'DayAmout',
title: "日用量",
minWidth: 100
},
{undefined
field: 'SwitchState',
title: '阀门状态',
minWidth: 80,
Width: 80,
templet: '#SwitchStateTpl'
},
{undefined
field: 'PriceName',
title: '价格',
minWidth: 90
},
{undefined
field: 'SettingName',
title: '设置',
minWidth: 90
},
{undefined
field: 'Area',
title: '所在区域',
minWidth: 90,
},
{undefined
field: 'Location',
title: '位置',
minWidth: 90
},
{undefined
field: 'AddressCode',
title: '标识',
minWidth: 90
},
{undefined
field: 'Remark',
title: '备注',
minWidth: 90
},
{undefined
fixed: 'right',
minWidth: 100,
title: "操作",
align: 'center',
toolbar: '#bar'
}
]
]
}
for(var i = 0; i < res.ResInfo.length; i++) {undefined
if(res.ResInfo[i].MeterCode.substring(0, 2) == '93') {undefined
if(res.ResInfo[i].MoneyLeft != 0) {undefined
res.ResInfo[i].MoneyLeft = res.ResInfo[i].MoneyLeft + "<span class='SpecialFieldDu'>度</span>";
}
if(res.ResInfo[i].ChargeTotal != 0) {undefined
res.ResInfo[i].ChargeTotal = res.ResInfo[i].ChargeTotal + "<span class='SpecialFieldDu'>度</span>";
}
if(res.ResInfo[i].OverdraftMoney != 0) {undefined
res.ResInfo[i].OverdraftMoney = res.ResInfo[i].OverdraftMoney + "<span class='SpecialFieldDu'>度</span>";
}
} else {undefined
if(res.ResInfo[i].MoneyLeft != 0) {undefined
res.ResInfo[i].MoneyLeft = res.ResInfo[i].MoneyLeft + "<span class='SpecialField'>元</span>";
}
if(res.ResInfo[i].ChargeTotal != 0) {undefined
res.ResInfo[i].ChargeTotal = res.ResInfo[i].ChargeTotal + "<span class='SpecialField'>元</span>";
}
if(res.ResInfo[i].OverdraftMoney != 0) {undefined
res.ResInfo[i].OverdraftMoney = res.ResInfo[i].OverdraftMoney + "<span class='SpecialField'>元</span>";
}
}
if(res.ResInfo[i].WarnCount > 0) {undefined
res.ResInfo[i].MeterCode = res.ResInfo[i].MeterCode + "<span class='WarnCount layui-badge'>" + res.ResInfo[i].WarnCount + "</span>";
}
}
table.render({undefined
elem: '#MeterTable',
id: "MeterTable",
data: res.ResInfo,
cols: ColsArray,
page: false,
where: {undefined
"page": Number, //当前页(必传参数,可改变参数名)
"size": Size, //每页条数(必传参数,可改变参数名)
},
limit: Size,
done: function(result, curr, count) {undefined
var $tableBody = $(".layui-table-view div.layui-table-body.layui-table-main");
$tableBody.height($(window).height() - 212);
WF.JSystemRightQueryGrants("P_meter", function(res) {undefined
for(var i = 0; i < res.RecordCount; i++) {undefined
var EName = res.ResInfo[i].EName;
if(EName !== null || EName !== "") {undefined
$("." + EName).removeClass("layui-btn-disabled");
$("." + EName).removeClass("layui-nav-disabled");
$("." + EName).removeAttr("disabled");
}
}
});
laypage.render({undefined
elem: "Page",
count: res.RecordCount,
layout: ['prev', 'page', 'next', 'skip', 'count', 'limit'],
curr: Number,
limit: Size,
limits: [10, 15, 20],
hash: 'fenye',
jump: function(obj, first) {undefined
if(!first) {undefined
var AreaIDValue = $("#AreaIDValue").val();
var meterCodeOrName = $("#meterCodeOrName").val();
var onLineStatus = $("#onLineStatus").val();
var UseName = $('#useName').val();
var UserSetType = $('#userSetType').val();
var PriceType = $('#priceType').val();
var MeterSettingId = $('#MeterSettingId').val();
var MeterStatus = $('#meterStatus').val();
var MarginType = $('#marginType').val();
var MarginValue = $('#marginValue').val();
JEM(obj.limit, obj.curr, meterUserId, AreaIDValue, UserSetType, UseName, PriceType, MeterSettingId, meterCodeOrName, onLineStatus, MeterStatus, MarginType, MarginValue);
}
}
})
}
});
} else {undefined
layer.msg(res.msg);
setTimeout(function() {undefined
WF.Loginout();
}, 200);
}
});
}
//加载表格数据
var LoadTable = function() {undefined
var AreaIDValue = $("#AreaIDValue").val();
var meterCodeOrName = $("#meterCodeOrName").val();
var onLineStatus = $("#onLineStatus").val();
var UseName = $('#useName').val();
var UserSetType = $('#userSetType').val();
var PriceType = $('#priceType').val();
var MeterSettingId = $('#MeterSettingId').val();
var MeterStatus = $('#meterStatus').val();
var MarginType = $('#marginType').val();
var MarginValue = $('#marginValue').val();
if(location.hash == "") {undefined
// JEM(15, 1, "", AreaIDValue, "", "", "", "", meterCodeOrName, onLineStatus, "", "", "");
JEM(15, 1, "", AreaIDValue, UserSetType, UseName, PriceType, MeterSettingId, meterCodeOrName, onLineStatus, MeterStatus, MarginType, MarginValue);
} else {undefined
var page = location.hash.split("=")[1] * 1;
// JEM(15, page, "", AreaIDValue, "", "", "", "", meterCodeOrName, onLineStatus, "", "", "");
JEM(15, page, "", AreaIDValue, UserSetType, UseName, PriceType, MeterSettingId, meterCodeOrName, onLineStatus, MeterStatus, MarginType, MarginValue);
}
}
//加载table
LoadTable();
})



