Node.js与ES632_ES6特性5
创建static web测试工程:es
一、let和const命令
1、let
var:
之前,js定义变量只有一个关键字: var
var有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量。
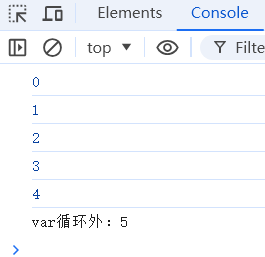
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>es6 var</title> <script> for (var i = 0; i < 5; i++) { console.log(i); } console.log("var循环外:"+i); </script> </head> <body> </body> </html>

这样的变量成了全局变量,造成了困扰。
let:
let 所声明的变量,只在 let 命令所在的代码块内有效。我们把刚才的 var 改成 let 试试:
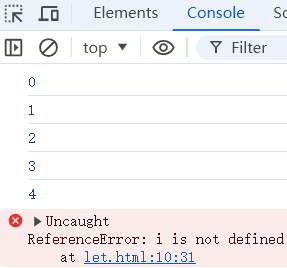
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>es6 var</title> <script> for (let i = 0; i < 5; i++) { console.log(i); } console.log("var循环外:"+i); </script> </head> <body> </body> </html>

这样,就把变量i的作用域控制在了循环内部。
2、const
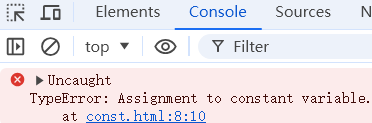
const 声明的变量是常量,不能被修改,类似于java中final关键字
<script> const a = 123; a=456; </script>

二、模板字符串
ES6中提供了 ` 来作为字符串模板标记
注意,用``,tab键上面那个。
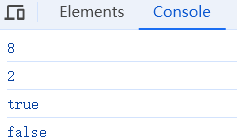
<script> let name = "zhangsan"; console.log("hello " +name); console.log("-----------------") //单行字符时 console.log(`hello ${name}`); console.log("---------------"); //多行字符时 var msg = "hi \ \ zhangsan"; console.log(`${msg}`); const template = `<div> <span> hi zhangsan</span> </div>`; console.log(template); </script>

三、对象初始化简写
<script> //es5 function person5(name,age){ return {name:name,age:age}; } console.log("es5=> "+ JSON.stringify(person5("zhangsan",28))); //es6 function person6(name, age) { return{name,age}; } console.log("es6=> "+JSON.stringify(person6("zhangsan",28))); </script>

四、解构表达式
什么是解构? -- ES6中允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构 (Destructuring)。
可以对数组、对象的元素或者属性按顺序、名称的方式进行赋值到对应变量中。
1、数组解构
<script> let arr = [1,2,3]; const [x,y,z] =arr; console.log(x,y,z); console.log("----------"); const [a] =arr; console.log(a); </script>

2、对象解构
如果想要用其它变量接收,需要额外指定别名:{name:n} :name是person中的属性名,冒号后面的n是解构后要赋值给的变量。
<script> const person = {name:"heima",age:13,language:["java","js","css"]}; const {name,age,language} = person; console.log(name,age,language); //属性别名 const {name:name2} = person; console.log(name2); //const {language,...obj} =person;//Uncaught SyntaxError: Identifier 'language' has already been declared const {language:lan3,...obj} = person; console.log(lan3,obj); </script>

五、函数优化
1、箭头函数
单参:
<script> var print = function (obj) { console.log(obj); } print("abc"); //箭头函数 var print2 = obj => console.log(obj); print2("bcd"); </script>

多参:
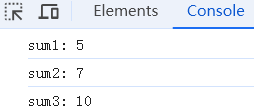
<script> var sum = function (a,b) { console.log("sum1: "+(a+b)); } sum(2,3); //箭头函数 var sum2 = (a,b) => console.log("sum2: "+(a+b)); sum2(3,4); var sum3 = (a,b) => { var c = a+b; console.log("sum3: "+c); } sum3(4,6); </script>

2、对象方法简写
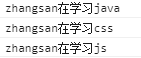
<script> let person = { "name":"zhangsan", learn: function (course = "java") { console.log(this.name+"在学习"+course); }, //箭头函数,里面不能有this learn2:(course) => console.log(person.name+"在学习"+course), //简写 learn3(course){ console.log(this.name+"在学习"+course); } } person.learn("java"); person.learn2("css"); person.learn3("js"); </script>

3、解构表达式与对象方法简写
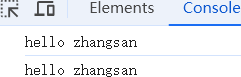
<script> let person = { "name":"zhangsan", "age":"18", "language":["java","c","js"] } function hello(person) { console.log("hello "+person.name); } hello(person); //箭头函数、解构表达式 var hello2 = ({name}) => console.log("hello "+name); hello2(person); </script>

六、map方法的使用
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,希望转为int数组。
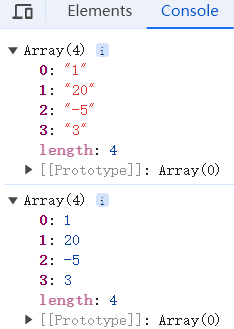
<script> let arr = ['1','20','-5','3']; console.log(arr); arr = arr.map(s => parseInt(s)); console.log(arr); </script>

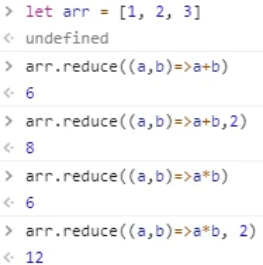
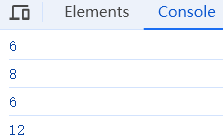
七、reduce方法的使用
reduce(function(),初始值(可选) ):接收一个函数(必须)和一个初始值(可选), 该函数接收两个参数:
● 第一个参数是上一次reduce处理的结果
● 第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用function()处理,并把处理的结果作为下次function()的第一个参数。 如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
举例:

<script> let arr = [1,2,3]; var a = arr.reduce((a, b)=>a+b); console.log(a); var b = arr.reduce((a,b)=>a+b,2); console.log(b); var c = arr.reduce((a,b)=>a*b); console.log(c); var d = arr.reduce((a,b)=>a*b,2); console.log(d); </script>

八、promise应用示例
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
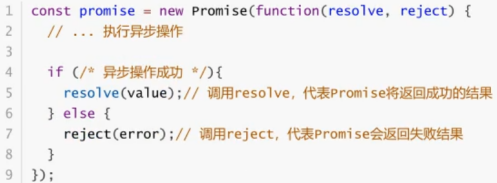
可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
语法:

这样,在promise中就封装了一段异步执行的结果。
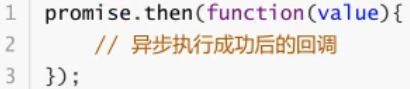
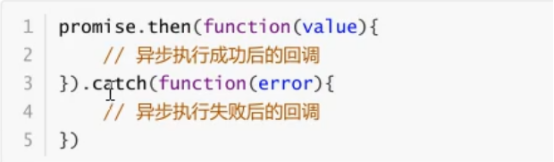
如果想要等待异步执行完成做一些事情,可通过promise的then方法来实现语法:

如果想要处理promise异步执行失败的事件,还可以跟上catch:

示例:
<script> const promise = new Promise(function (resolve, reject) { setTimeout(()=>{ let num = Math.random(); if(num < 0.5){ resolve("成功!num = "+num); }else{ reject("失败!num = "+num); } },300); }); promise.then(function (msg) { console.log(msg); }).catch(function (msg) { console.log(msg); }) </script>


九、对象扩展
ES6给Object拓展了许多新的方法,如: .
● keys(obj):获取对象的所有key形成的数组。
● values(obj):获取对象的所有value形成的数组。
● entries(obj):获取对象的所有key和value形成的二维数组。格式: [[k1,v1], [k2,v2…]。
● assign(dest, …):将多个src对象的值拷贝到dest中(浅拷贝)
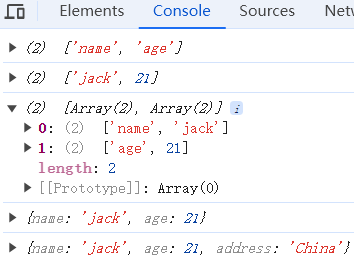
<script> let p2 = {"name":"jack","age":21}; // console.log(p2); var keys = Object.keys(p2); var values = Object.values(p2); var keyAndValue = Object.entries(p2); console.log(keys); console.log(values); console.log(keyAndValue); //测试覆盖问题 let obj = {"name":"rose"}; //将p2对象拷贝到obj,覆盖 Object.assign(obj,p2); console.log(obj); //将p2及address拷贝到obj Object.assign(obj,p2,{"address":"China"}); console.log(obj); </script>

十、数组扩展
ES6给数组新增了许多方法:
● find(callback):把数组中的元素逐个传递给函数callback执行,如果返回true,则返回该元素。
● findIndex(callback):与find类似,不过返回的是匹配到的元素的索引。
● includes (element):判断指定元素是否存在。
<script> let arr = [1,25,8,-3,18]; //元素能整除2的 var a = arr.find(i => i%2===0); console.log(a); //查询元素能整除2的索引号 var index = arr.findIndex(i => i%2===0); console.log(index); var inc = arr.includes(-3); console.log(inc); var inc2 = arr.includes(4); console.log(inc2); </script>