Node.js与ES632_Webpack3
一、什么是Webpack
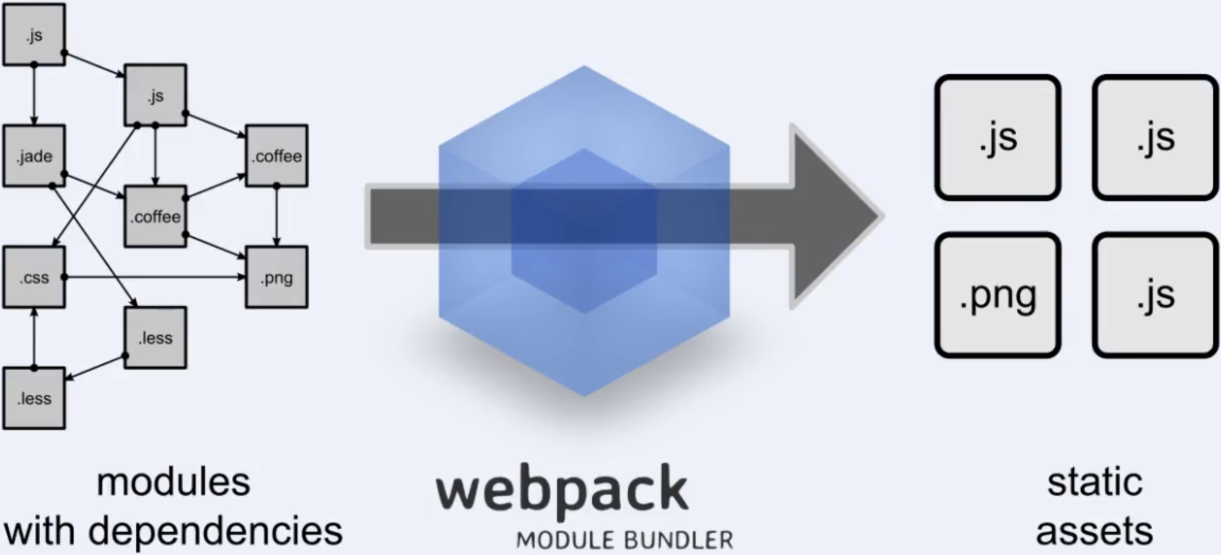
Webpack是一个前端 资源加载/打包 工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。webpack.js

从图中我们可以看出,Webpack 可以将多种静态资源js、css等转换成一个静态文件,减少了页面的请求。接下来简单为大家介绍Webpack的安装与使用。
作用:可以将多个静态资源js、css等打包成一个js文件。
二、Webpack安装
1、全局安装
npm install webpack -g
npm install webpack-cli -g
如果安装失败,则将全局目录下的webpack的相关文件夹删除再执行上述命令
2、安装后查看版本号
webpack -v

三、webpack打包JS
1、目标:创建2个js文件,使用webpack命令打包js文件到 dist/bundle.js 文件中并测试
2、实现步骤:
1.创建2个js文件
2.创建入口文件main.js
3.创建webpack的配置文件
4.运行webpack命令
5.创建index.html页面进行测试
3、实现
(1)创建src文件夹,创建bar.js
exports.info = function (str) { document.write(str); //浏览器输出 }
(2)src下创建logic.js
exports.add = function (a,b) { return a+b; }
(3)src下创建main.js
//引入js文件并应用 var bar = require("./bar"); var logic = require("./logic"); bar.info("100 + 200 = "+logic.add(100,200));
(4)创建配置文件webpack.config.js,该二五年间与src处于同级目录
var path = require("path"); //exports就是module.exports //但是这里直接是赋值,所以不能直接使用exports,否则exports就不是module.exports了 module.exports = { //入口文件 entry:"./src/main.js", output:{ //路径,__dirname是node的一个全局变量,获得当前文件所在目录的完整目录名 path:path.resolve(__dirname,"./dist"), filename:"bundle.js" } }
以上代码的意思是:读取当前目录下src文件夹中的main.js (入口文件)内容,把对应的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js。
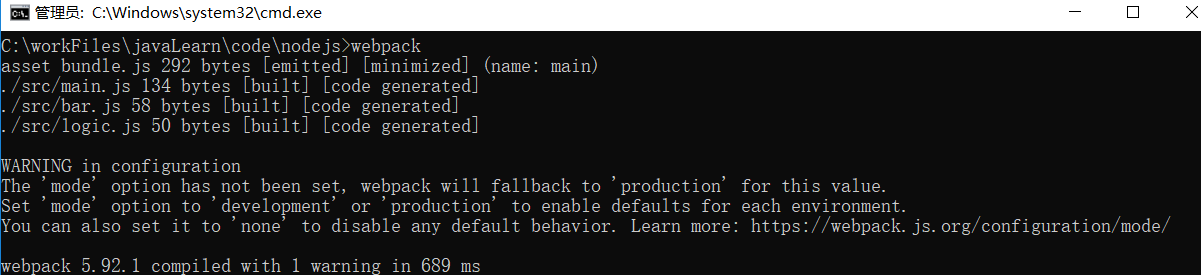
(5)执行编译命令
在当前项目文件夹下用管理员身份启动cmd,输入以下命令:
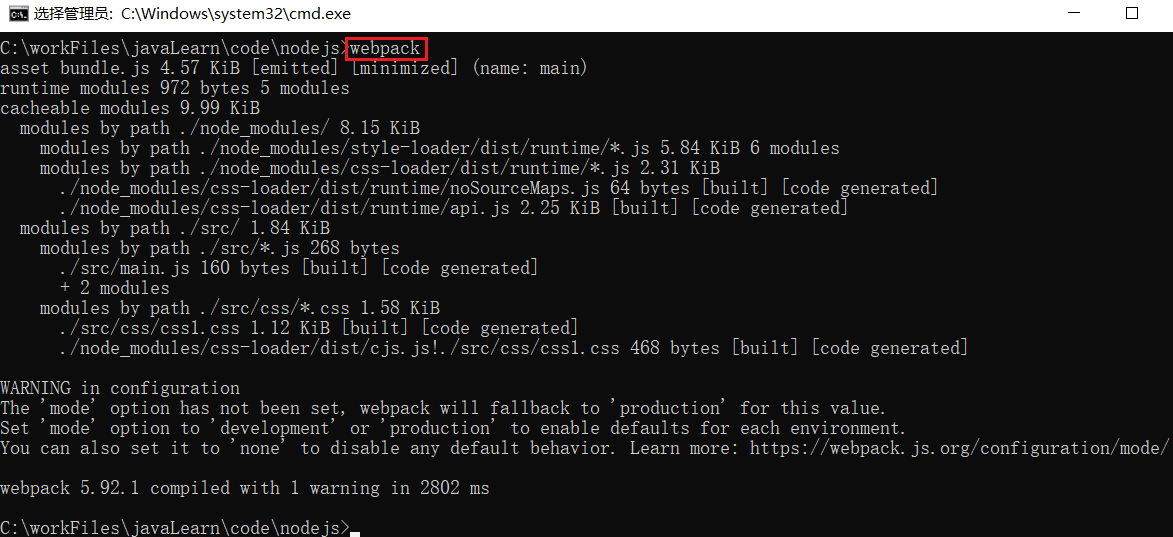
webpack

执行后查看bundle.js,会发现里面包含了上面两个js文件的内容

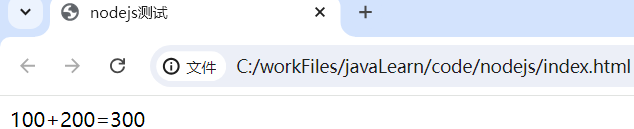
(6)测试
创建index.html页面进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nodejs测试</title>
<script src="dist/bundle.js"></script>
</head>
<body>
</body>
</html>

webpack可以将多个js文件打包成一个js。
四、webpack打包CSS
1、目标:安装style-loader css-loader组件,创建并使用css文件,使用webpack命令打包js文件到dist/bundle.js文件中并测试。
2、实现步骤
① 安装转换css的组件。
② 修改webpack.config.js配置文件。
③ 创建css文件。
④ 修改入口文件,加载css文件。
⑤ 打包并测试。
3、安装style-loader 和css-loader
Webpack本身只能处理JavaScript模块,如果要处理其他类型的文件,就需要使用loader进行转换。
Loader可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样就可以通过require来加载任何类型的模块或文件,比如CoffeeScript、JSX、LESS 或图片。首先需要安装相关Loader插件,css-loader 是将css装载到javascript,style-loader 是让javascript认识css。
在项目路径下以管理员身份执行以下命令:
cnpm install style-loader css-loader --save-dev
-save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。 运行npm install --production或者注明NODE_ ENV变量值为production时,会自动下载模块到node_modules目录中。
-save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。运行npm install -production或者注明NODE_ENV变量值为production时,不会自动下载模块到node.modules目录中。
cnpm install less less-loader --save-dev
4、修改webpack.config.js配置文件:
var path = require("path"); module.exports = { entry:"./src/main.js", output:{ path:path.resolve(__dirname,"./dist"), filename:"bundle.js" }, module:{ rules:[ { test:/\.css$/, use:["style-loader","css-loader"] } ] } }
5、在src文件夹创建css文件夹,css文件夹下创建css1.css
body { background-color: red; }
6、修改入口文件,加载css文件
var bar = require("./bar.js"); var logic = require("./logic"); require("./css/css1.css"); bar.info("100+200="+logic.add(100,200));
7、打包
在当前项目文件夹下用管理员身份启动cmd,输入以下命令:
webpack

浏览器访问index.html,查看结果: