Node.js与ES632_包资源管理器NPM2
一、什么是NPM
npm全称Node Package Manager,是node包管理和分发工具。其实我们可以把NPM理解为前端的Maven。
通过npm可以很方便地下载js库,管理前端工程。
现在的node.js已经集成了npm工具,在命令提示符输入npm -V可查看当前npm版本
小结:npm是一个node.js的管理和分发工具,可以根据配置package.json下载js库。
二、NPM命令
1、初始化工程
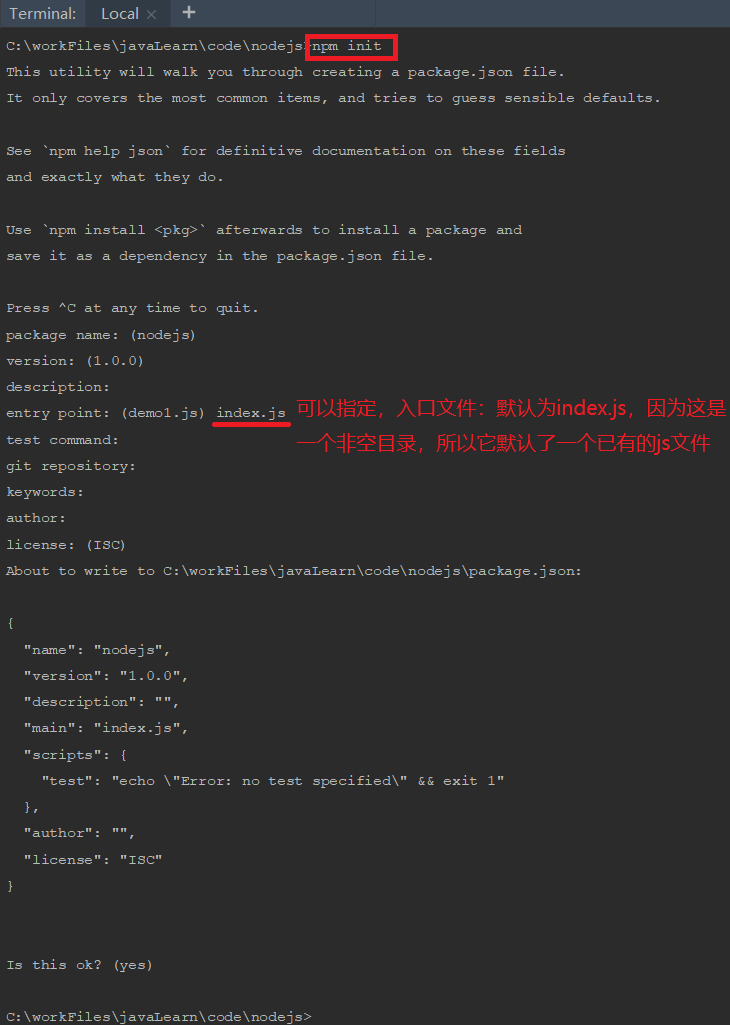
init命令是工程初始化命令。
建立一个空文件夹或者在上述的示例工程中,在命令提示符进入该文件夹执行命令初始化。
npm init

按照提示输入相关信息,如果是用默认值则直接回车即可。
name:项目名称。
version:项目版本号。
description:项目描述。
keywords: {Array}关键词,便于用户搜索到我们的项目。
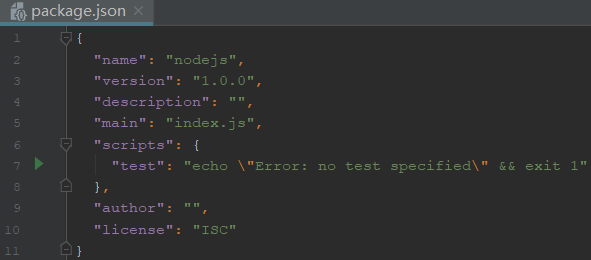
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml。
之后也可以根据需要进行修改。

2、本地安装
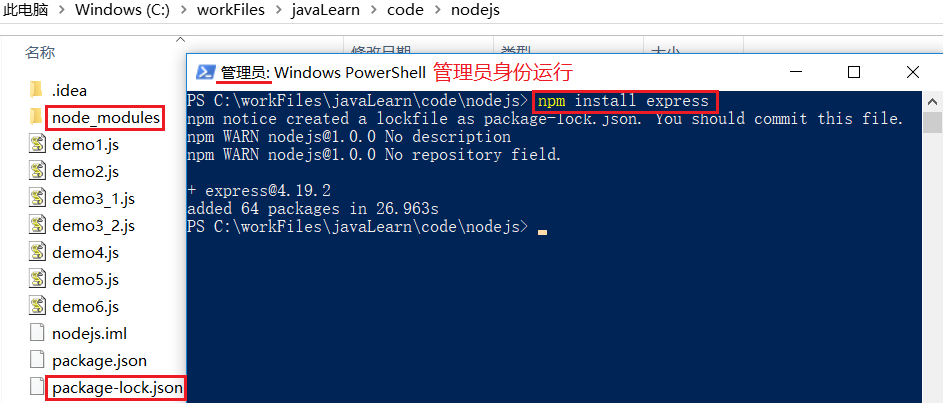
install命令用于安装某个模块,可以通过require引入到项目中使用。如我们想安装express模块(node的web框架),当前项目下输出命令如下:
npm install express

出现警告信息,可以忽略,已经成功执行了该命令。
在该目录下已经出现了一个node_modules文件夹和package-lock.json。
node_modules文件夹用于存放下载的js库(相当于maven的本地仓库)
package-lock.json是当node_ modules或package.json发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新(可能存在切换了不同的镜像源后,同一个大版本号下可能出现兼容问题,package lock可以保证即使换了源,下载的文件和原来的可以保持一致)。
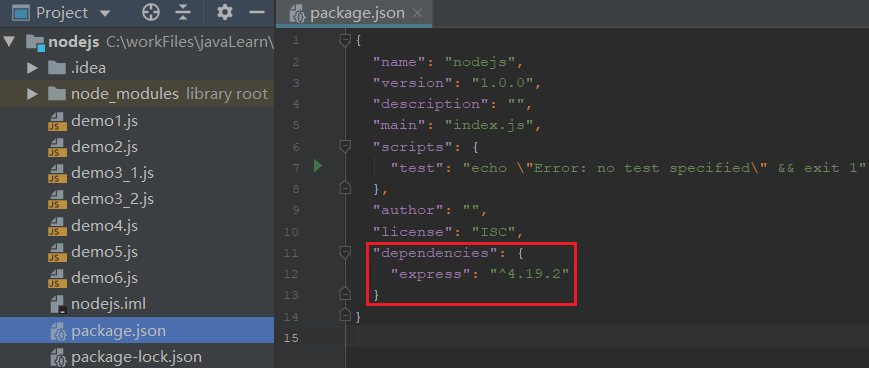
我们再打开package.json文件,发现刚才下载的express已经添加到依赖列表中了。

关于版本号定义
指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 波浪号(tilde) + 指定版本:比如 ~1.2.2 ,表示安装1.2.x 的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 插入号(caret) + 指定版本:比如 ^1.2.2,表示安装 1.x.x 的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,
如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。 latest:安装最新版本。
3、全局安装
本地安装会将js库安装在当前目录,而使用全局安装会将库安装到全局目录下。全局安装之后可以在命令行使用该安装的模块对应的内容或命令。
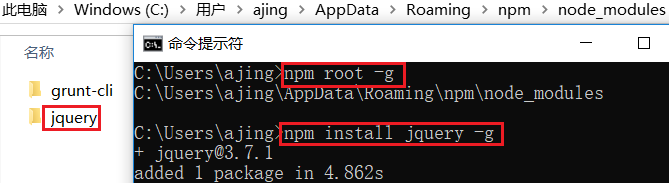
如果不知道全局目录在哪里,执行命令查看全局目录路径
npm root -g
比如全局安装jquery,输入以下命令
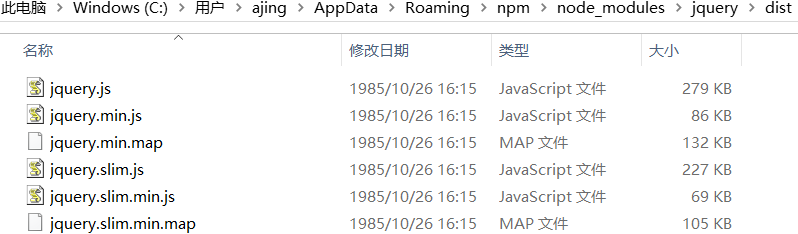
#安装之后在全局目录下会存在对应的jquery目录,其里面的dist则包含有对应的jquery.js文件
npm install jquery -g


4、批量下载
从网上下载某些代码,发现只有package.json,没有node_modules文件夹,这时需要通过命令重新下载这些js库,进入目录(package.json所在的目录)输入命令。
npm install
此时,npm会自动下载package.json中依赖的js库。
5、切换NPM镜像
有时使用npm下载资源会很慢,所以可以切换下载的镜像源(如:淘宝镜像);或者安装一个cnmp(指定淘宝镜像)来加快下载速度。
①如果使用切换镜像源的方式,可以使用一个工具: nrm
首先安装nrm,这里-g代表全局安装
#管理员身份 打开cmd执行如下命令
npm install nrm -g
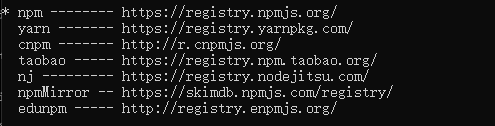
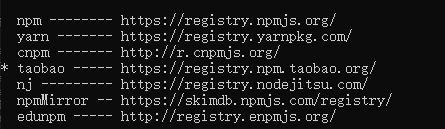
然后通过 nrm ls 命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

nrm use taobao

再执行nrm ls命令查看npm的仓库

②使用cnpm的方式
安装cnpm,输入如下命令
#如果不适用nrm切换,可以在按照cnpm的时候指定镜像仓库 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后,我们可以使用以下命令来查看cnpm的版本
cnpm -v
使用cnpm
cnpm install 需要下载的js库; 一般只有在下载模块的时候才使用cnpm,其他情况还是使用npm;
6、运行工程说明
如果想运行某个工程,则使用run命令
如果package.json中定义的脚本中有:
● dev是开发阶段测试运行
● build是构建编译工程
● lint 是运行js代码检测
运行时命令格式:
npm run dev或者build或者lint
7、编译工程说明
编译后的代码会放在dist文件夹中,进入命令提示符输入命令
npm run build
生成后会发现只有个静态页面,和一个static文件夹
这种工程我们称之为单页Web应用(single page web application, SPA),就是只有一张Web页面的应用, 是加载单个HTML页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
这里其实是调用了webpack来实现打包的。



