Node.js与ES632_Node.js入门
一、什么是Node.js
简单的说Node.js就是运行在服务端的JavaScript。
Node.js是一个基于Chrome JavaScript运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快, 性能非常好。
二、Node.js安装
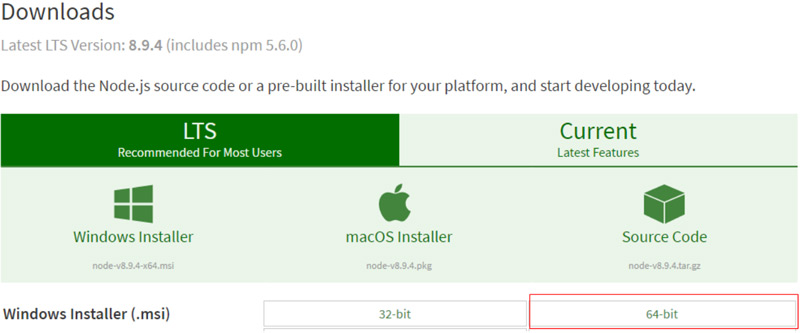
1、下载对应你系统的Node.js版本:
https://nodejs.org/en/download/

2、选择安装目录进行安装
推荐下载LTS版本。
完成以后,在控制台输入命令,会显示当前node的版本号

三、快速入门
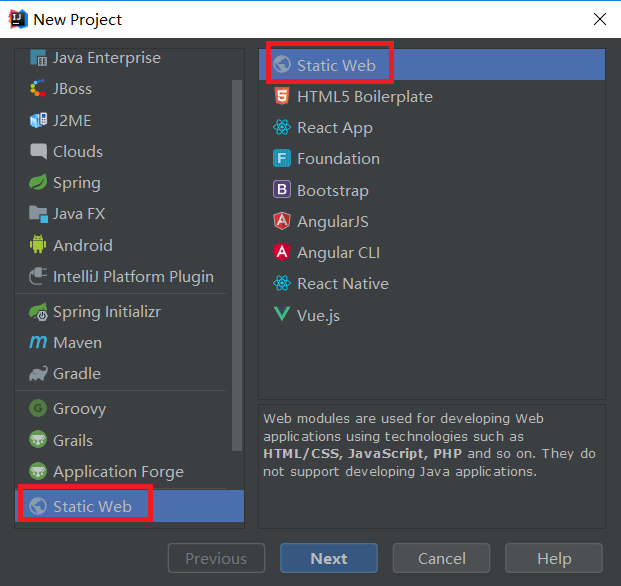
1、创建测试工程:nodejs

2、控制台输出
创建demo1.js文件
var a=1; var b=2; console.log(a+b);
在idea的Terminal中输入node demo1.js,查看结果:

说明nodejs是可以解析js的,因为nodejs是基于v8引擎来进行解析。
3、使用函数
创建demo2.js
var c= add(100,200); console.log(c); function add(a,b) { return a+b; }
Terminal中输入node demo2.js,查看结果:

4、模块化编程
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
创建demo3_1.js
可以使用exports将js方法导出
exports.add=function(a,b){ return a+b; }
每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。
创建demo3_2.js
使用require引入对应的js模块,然后在引入之后可以使用对应的方法。
//引入模块demo3_1
var demo = require('./demo3_1'); console.log(demo.add(400,600));
Terminal中输入命令:node demo3_2.js,查看结果:

5、创建web服务器
创建demo4.js
//http是内置模块 var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // 参数1:响应状态码,200表示成功 // 参数2:响应头部信息,内容类型: 纯文本 response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 response.end('Hello World\n'); }).listen(8888); // 终端打印如下信息 console.log('服务器运行在http://127.0.0.1:8888');
Terminal中输入命令 node demo4.js ,结果如下:

此时表示服务已经启动,我们打开浏览器,输入网址,浏览器显示

6、理解服务端渲染
我们创建demo5.js ,将上边的例子写成循环的形式
var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" for(var i=0;i<10;i++){ response.write('Hello World\n'); } response.end(''); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');
Terminal中输入命令node demo5.js ,在浏览器测试结果

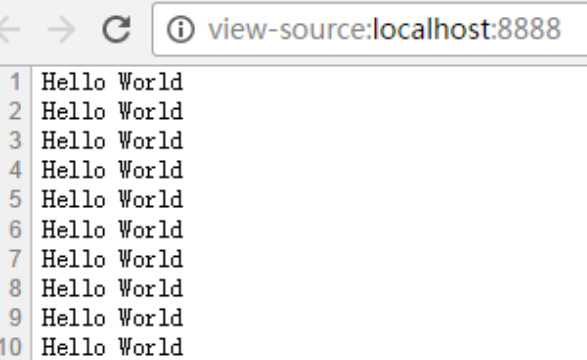
我们右键“查看源代码”

这里我们发现,并没有我们写的for循环语句,而是直接的10条Hello World ,这就说明这个循环是在服务端完成的,而非浏览器(客户端)来完成。这与我们原来的JSP很是相似。实际中这些数据有可能由node直接读取数据库,或是通过ajax访问其它网络资源获取。
7、接收参数
目标:引入http和url模块创建web容器并使用url解析请求路径中参数且输出
需求:http://127.0.0.1:8888?id=123&name=heima获取到请求路径中参数及值并输出
步骤:
1. 创建web服务器
2. 引入url模块
3. 利用url解析请求地址只能怪的参数和值并输出
4. 启动测试
创建demo6.js
//引入node.js内置http模块 var http = require("http"); //引入内置url模块 var url = require("url"); //创建并监听web服务器 http.createServer(function (request, response) { response.writeHead(200,{"Content-Type":"text/plain"}); //解析请求地址 //参数1:请求地址 //参数2:true的话使用query解析参数到一个对象,默认false var params = url.parse(request.url,true).query; for(var key in params){ response.write(key+"="+params[key]); response.write("\n"); } //发送响应数据 response.end(""); }).listen(8888); console.log("服务器运行在http://127.0.0.1:8888");
Terminal中输入命令nodedemo6.js ,浏览器访问http://127.0.0.1:8888/?id=123&name=heima,查看结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通