Vue31_实例2
目标:了解Vue实例生命周期,生命周期的钩子函数及created函数常用场景
分析:在创建vue实例的时候可以制定模板id、数据和方法;而如果要在实例化、模板渲染的过程中需要执行一些其它操作的话,那么可以使用钩子函数。
一、创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({ // 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
- el
- data
- methods ...
接下来一 一介绍。
二、模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染;可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({ el:"#app" })
这样,Vue就可以基于id为 app 的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
三、数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
</div>
js:
var vm = new Vue({ el:"#app", data:{ name:"黑马" } })
- name的变化会影响到 input 的值
- input中输入的值,也会导致vm中的name发生改变
四、方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
<div id="app">
<button v-on:click="add">点我</button>
</div>
js:
var vm = new Vue({ el:"#app", data:{ }, methods:{ add:function(){ console.log("点我了...233") } } })
五、生命周期钩子
1、生命周期
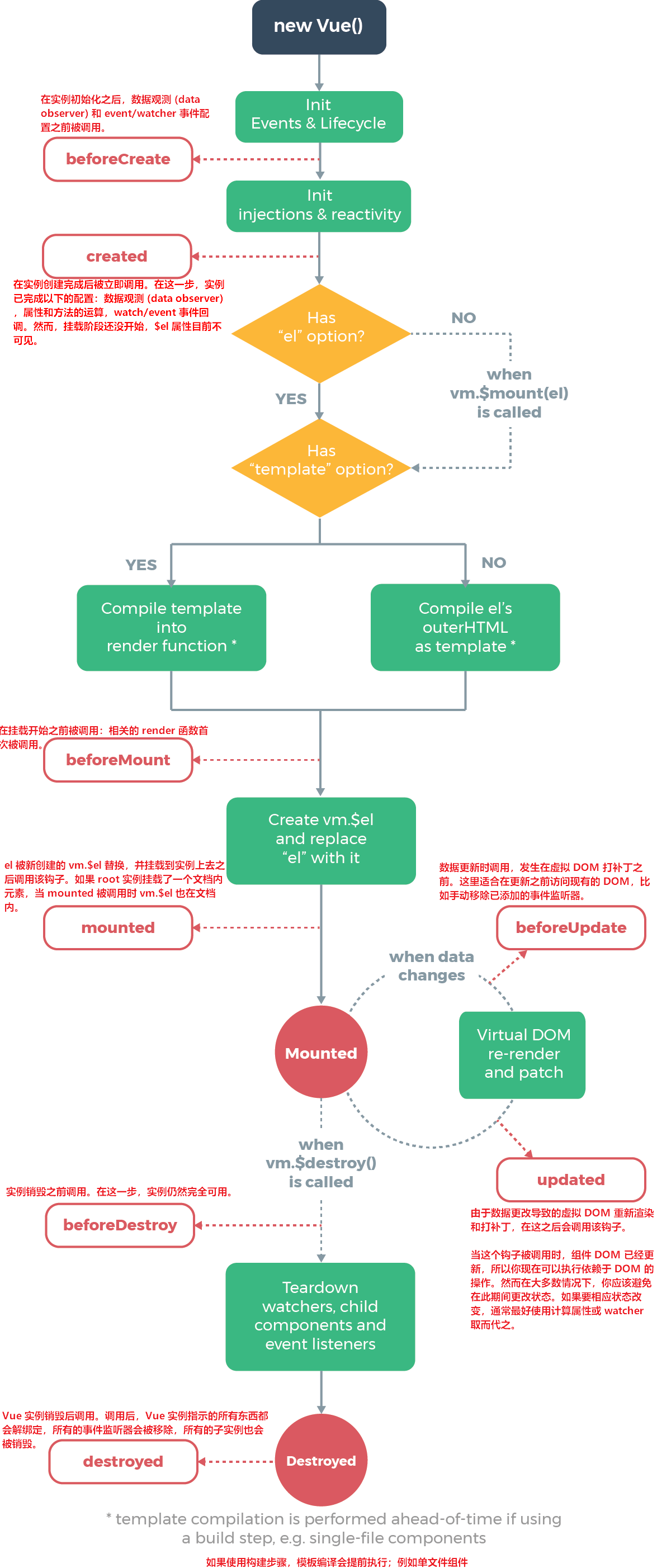
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味 着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos() )。这是因为箭 头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同, this.fetchTodos 的行为未定义。
生命周期:

vm.$el :Vue 实例使用的根 DOM 元素
vm.$root :当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
2、钩子函数
例如:created代表在vue实例创建后;
可以在Vue中定义一个created函数,代表这个时期的构造函数:

创建示例html页面02-lifecycle.html如下:
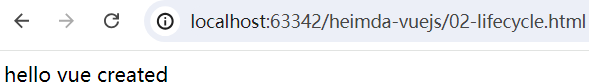
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vuejs测试</title> <script src="node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{msg}} </div> <script> let app = new Vue({ el:"#app", data:{ //初始化为空 msg:"" }, created(){ this.msg = "hello vue created"; } }); </script> </body> </html>
结果:

3、this
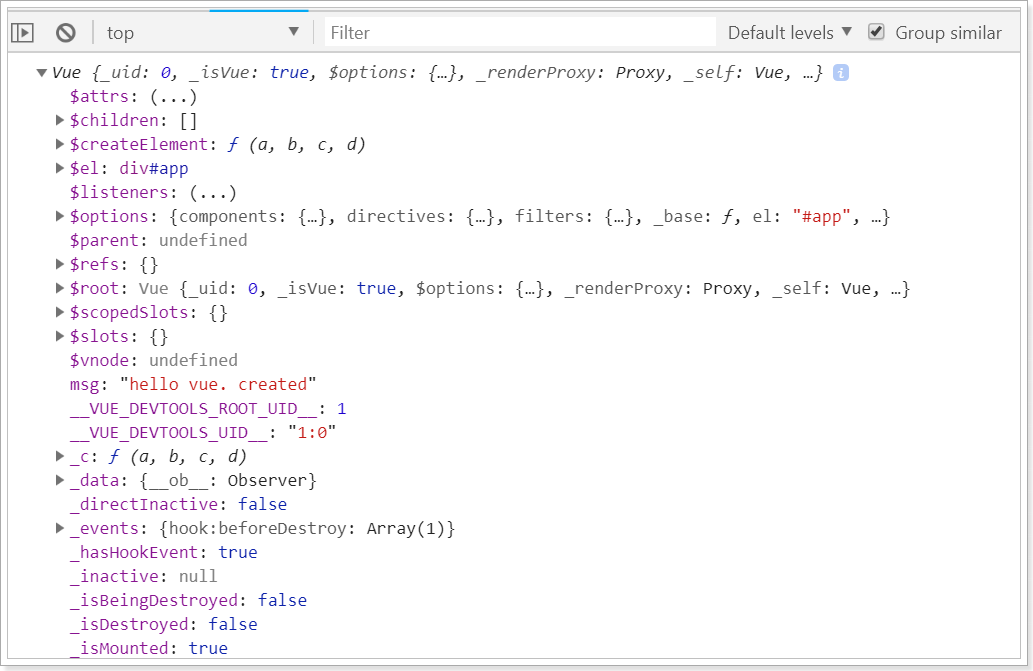
可以看下在vue内部的this变量是谁,在created的时候,打印this
let vm = new Vue({ el:"#app", data:{ //初始化为空 msg:"" }, created(){ this.msg = "hello vue. created"; console.log(this); } })
控制台的输出:

总结: this 就是当前的Vue实例,在Vue对象内部,必须使用 this 才能访问到Vue中定义的data内属性、方法等。
4、小结
钩子函数会在vue实例的各个生命周期阶段自动调用;具体有:beforeCreate,created,beforeMount,mounted,updated,beforeUpate,destroyed,beforeDestroy。
created钩子函数常用场景:用于初始化数据
注意:钩子函数不要使用箭头函数的方式编写。



