Vue31_入门1
一、概述
1、前言
先了解一下前端开发模式的发展。
静态页面
- 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容。
异步刷新,操作DOM
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。
- ajax盛行:
- 2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
- 此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如jQuery就是典型代表。
MVVM,关注模型和视图
- 2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
- 2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
-
基于时间循环的异步IO
-
单线程运行,避免多线程的变量同步问题
- JS可以编写后台diamante,前后台统一编程语言
-
- node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
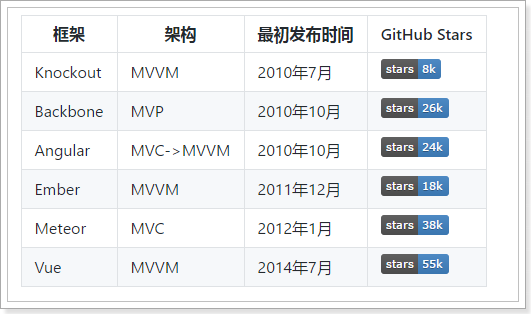
- 2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然 后发布到NPM上供其他开发人员使用。目前已经是世界最大的包模块管理系统。 随后,在node的基础上,涌现出了一大批的前端框架:

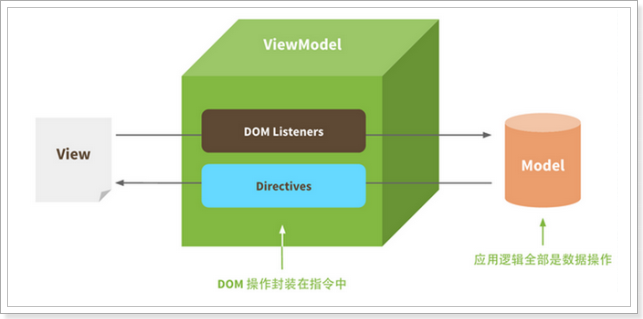
MVVM模式
- M:即Model,模型,包括数据和一些基本操作
- V:即View,视图,页面渲染结果
- VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

而今天要学习的,就是一款MVVM模式的框架:Vue
2、认识Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面, 当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
前端框架三巨头:Vue.js、React.js、AngularJS,vue.js以其轻量易用著称,vue.js和React.js发展速度最快。
渐进式:可以选择性的使用该框架的一个或一些组件,这些组件的使用也不需要将框架全部组件都应用;而且用了这些组件也不要求你的系统全部都使用该框架。
官网:https://cn.vuejs.org/
参考:https://cn.vuejs.org/v2/guide/

Git地址:https://github.com/vuejs

尤雨溪 ,Vue.js 创作者 ,VueTechnology创始人,致力于Vue的研究开发 。
3、小结
MVVM通过视图与模型的双向绑定,简化前端操作。Vue是一款前端渐进式框架,可以提高前端开发效率。
二、快速入门
vue是一个前端框架,其实是一个js文件;下载vue.js文件并在页面中引入该js文件。
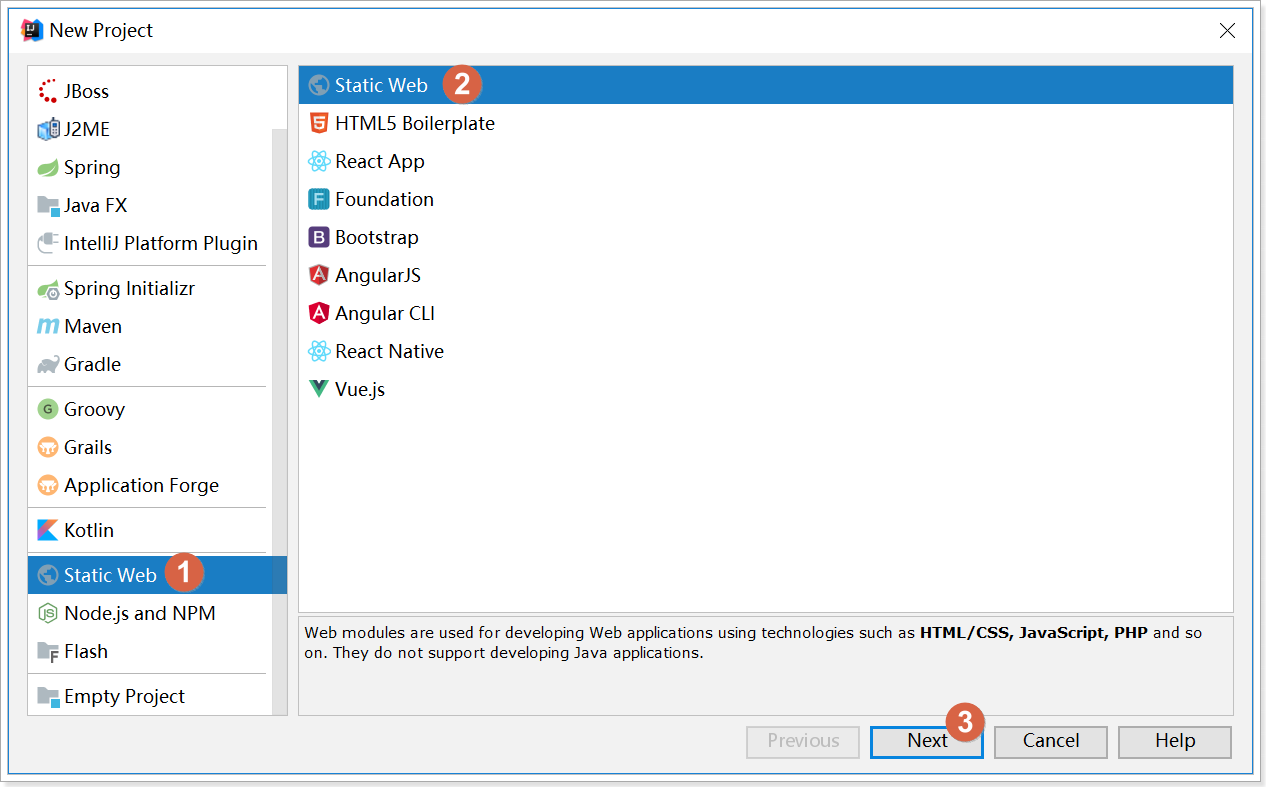
1、创建工程
创建一个新的工程;选择静态web类型工程:

2、安装vue
3种方式:
- 可以引用在线的vue.js
- 可以离线下载vue.js
- npm包资源管理器,可以下载vue.js
1. 使用CDN-在线方式
或者也可以直接使用公共的CDN(内容分发网络)服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2. 下载安装-离线下载方式
下载地址:https://github.com/vuejs/vue
可以下载2.6.10版本https://github.com/vuejs/vue/archive/v2.6.10.zip 或 资料 文件夹中也已下载
下载解压,在 dist 可得到vue.js文件。
3. npm安装(推荐)
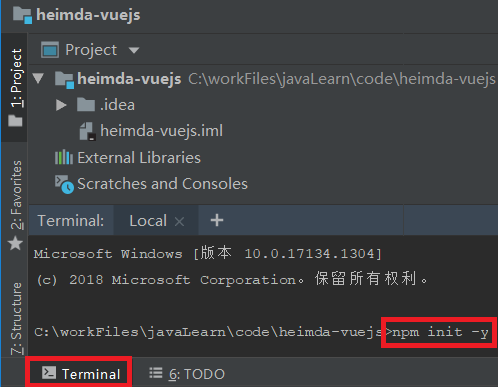
在idea的左下角,有个Terminal按钮,点击打开控制台
输入以下命令对项目进行初始化:
npm init -y



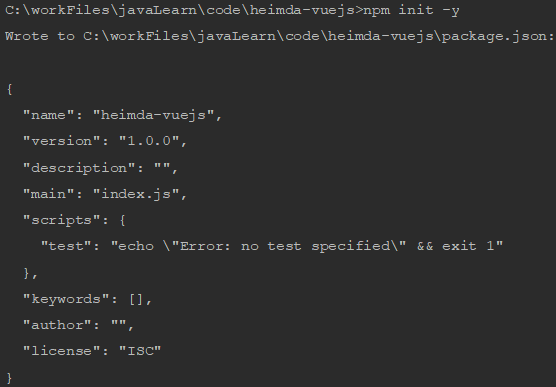
此时,会在项目目录下出现一个package.json文件。
这是对项目的基本描述信息。例如名称、版本等,有点类似java中的pom文件。
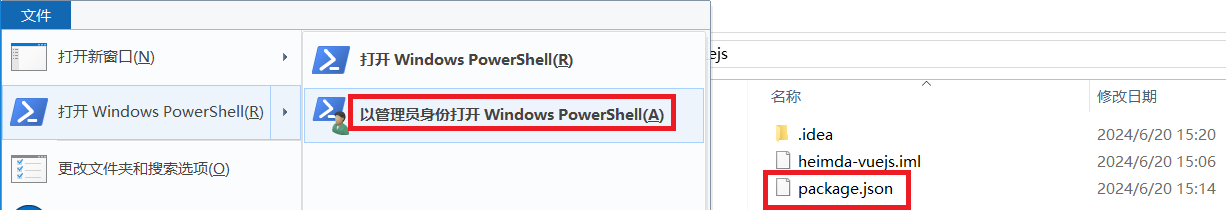
使用管理员身份进入到项目路径下,安装Vue,输入命令:
# save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖
npm install vue@2 --save

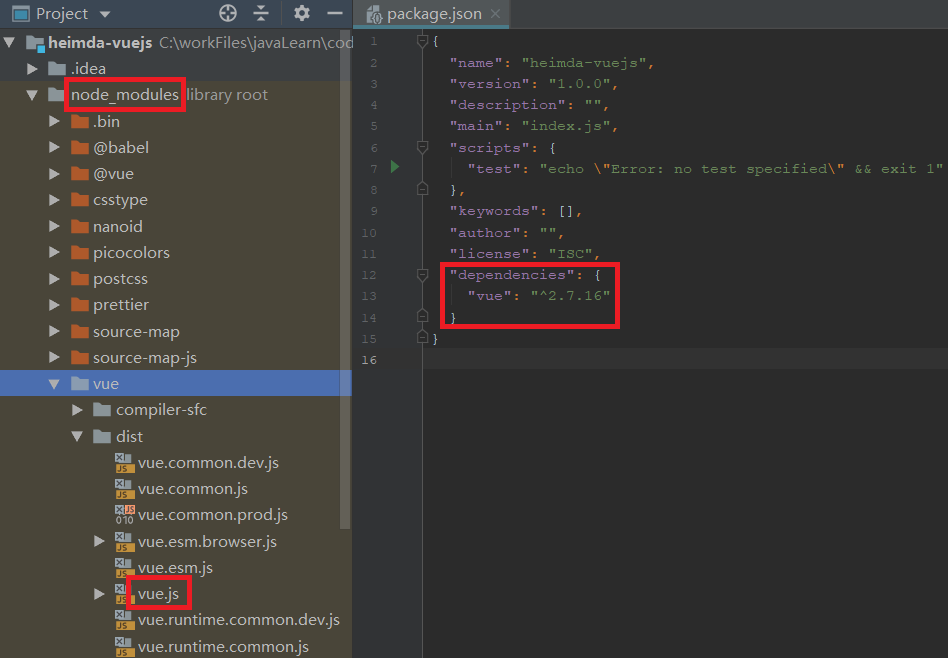
安装完成就会在项目目录发现一个node_modules目录,并且在下面有一个vue目录。
node_modules是通过npm安装的所有模块的默认位置。 此时再查看package.json,会发现有了变化

三、vue入门案例
目标:创建01-demo.html页面并初始化Vue实例,通过console修改Vue数据实现双向绑定效果和创建按钮实现点击即自增
分析: 1. 创建页面,初始化vue;
2. {{}}获取显示数据;
3. v-model实现双向绑定
4. v-on演示事件处理
实现:
1、在项目目录新建一个HTML文件 01-demo.html

2、vue渲染
01-demo.html内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{name}}非常酷!</h2>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",//el即element,要渲染的页面元素
data:{
name:"黑马"
}
});
</script>
</body>
</html>
- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里指定了一个name属性
- 页面中的 h2 元素中,通过{{name}}的方式,来渲染刚刚定义的name属性。
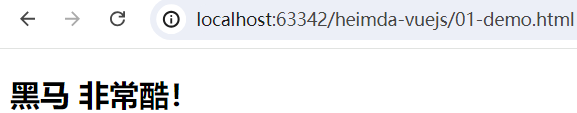
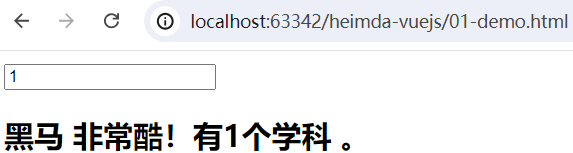
打开页面查看效果:

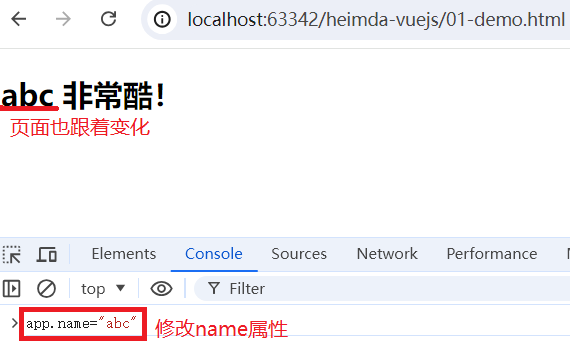
当你修改name属性时,页面会跟着变化:

3、双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<h2>{{name}} 非常酷!有{{num}}个学科 。</h2>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
name:"黑马",
num: 1
}
});
</script>
</body>
</html>
- 在data添加了新的属性: num
- 在页面中有一个 input 元素,通过 v-model 与 num 进行绑定。
- 同时通过 {{num}} 在页面输出
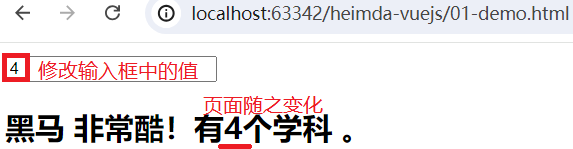
效果:


可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
-
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面 {{num}} 与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
4、事件处理
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="num"><button v-on:click="num++">点我</button>
<h2>{{name}} 非常酷!有{{num}}个学科 。</h2>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
name:"黑马",
num: 1
}
});
</script>
</body>
</html>
- 这里用 v-on 指令绑定点击事件,而不是普通的 onclick ,然后直接操作num
- 普通onclick是无法直接操作num的。
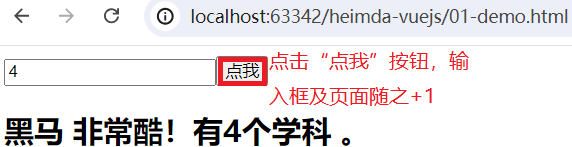
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2022-06-20 Linux&Nginx16_软件安装方式&上传下载1