Ajax30
一、概念
ASynchronous JavaScript And XML 异步的JavaScript 和 XML
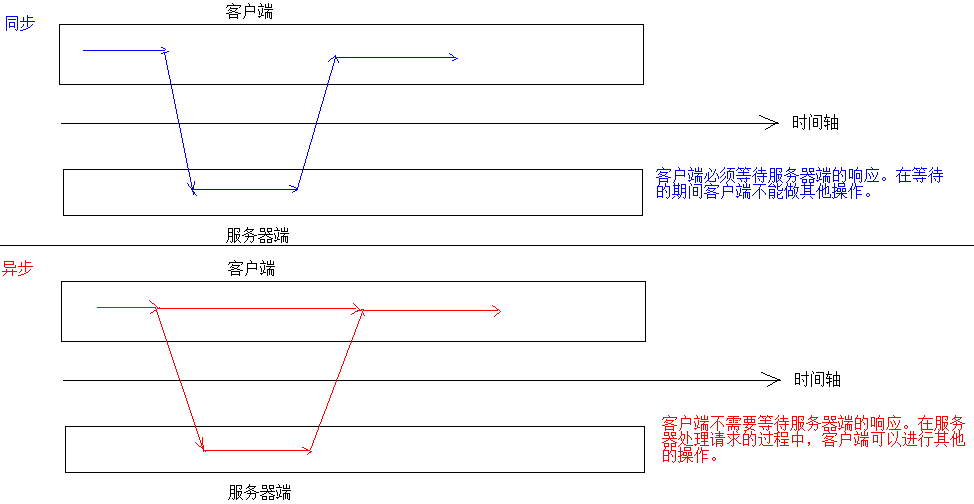
1. 异步和同步:客户端和服务器端相互通信的基础上
同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
Ajax主要提升用户的体验。

二、实现方式
1、原生的JS实现方式(了解)
2、JQuery实现方式
三、原生的JS实现方式(了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生的JS实现方式</title>
<script>
//定义方法
function fun() {
//发送异步请求
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.建立连接
/*
参数:
1.请求方式:GET、POST
get方式,请求参数在URL后边拼接。send方法为空参
post方式,请求参数在send方法中定义
2.请求的URL:服务器(文件)位置
3.同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET", "ajaxServlet?username=tom", true);
//3.发送请求
xmlhttp.send();
//4.接收并处理来自服务器的响应结果
//获取方式:xmlhttp:responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange = function() {
//当 readyState 为 4,status 为 200 时,响应就绪
if (this.readyState == 4 && this.status == 200) {
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
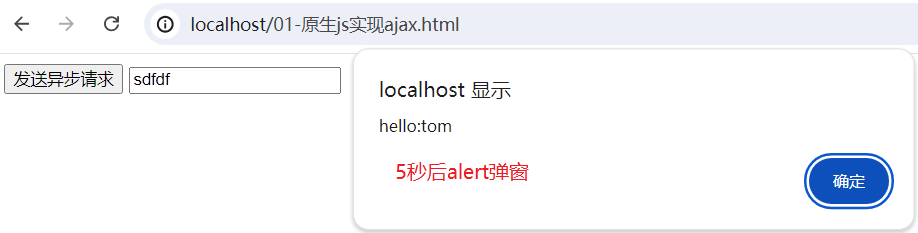
alert(responseText);
}
};
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
package cn.itcast.web.servlet; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/ajaxServlet") public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取请求参数 String username = request.getParameter("username"); //处理业务逻辑。耗时 try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); } //2.打印username System.out.println(username); //3.响应 response.getWriter().write("hello:"+username); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }


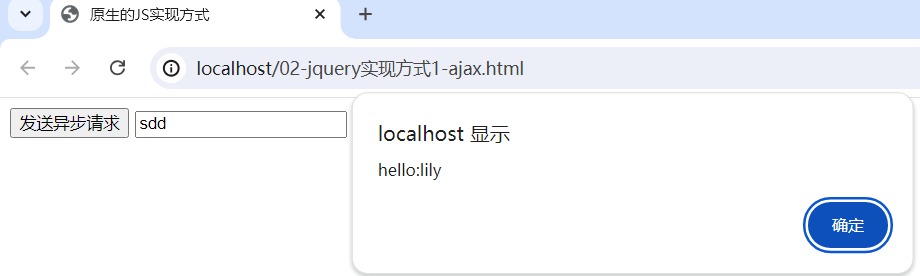
四、JQuery实现方式
1、$.ajax()
语法:$.ajax({键值对});
$.ajax(url,[settings]);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生的JS实现方式</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun() {
//使用$.ajax()发送异步请求
$.ajax({
//请求路径
url:"ajaxServlet111",
//请求方式
type:"POST",
//请求参数
// data:"username=lily&age=23",
data:{"username":"lily","age":23},
//响应成功后的回调函数
success:function (data) {
alert(data);
},
//表示如果请求响应出现错误,会执行的回调函数
error:function () {
alert("出错啦...")
},
//设置接收到的响应数据的格式
dataType:"text"
});
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>

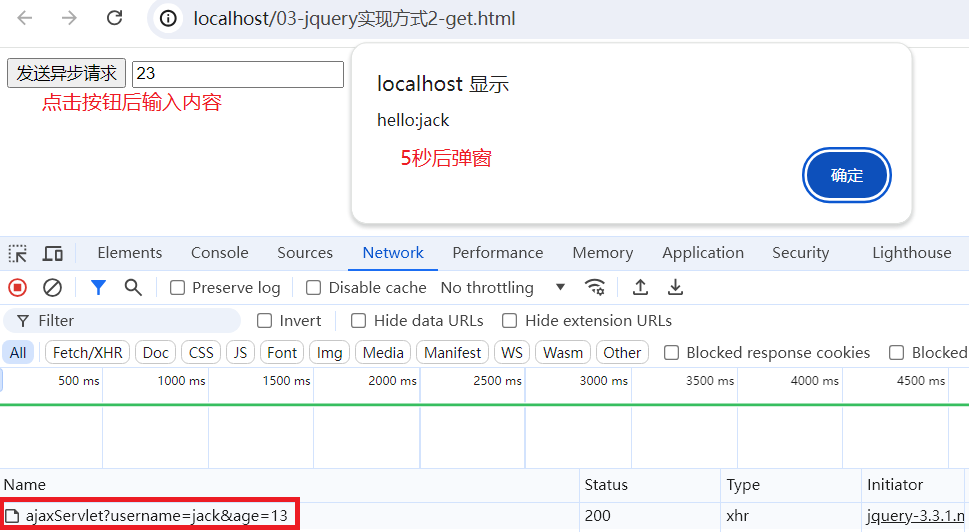
2、$.get():发送get请求
语法:$.get(url, [data], [callback], [type])
参数:
url:请求路径
data:请求参数
callback:回调函数
type:响应结果的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生的JS实现方式</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun() {
$.get("ajaxServlet",{username:"jack",age:13},function (data) {
alert(data);
},"text");
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>

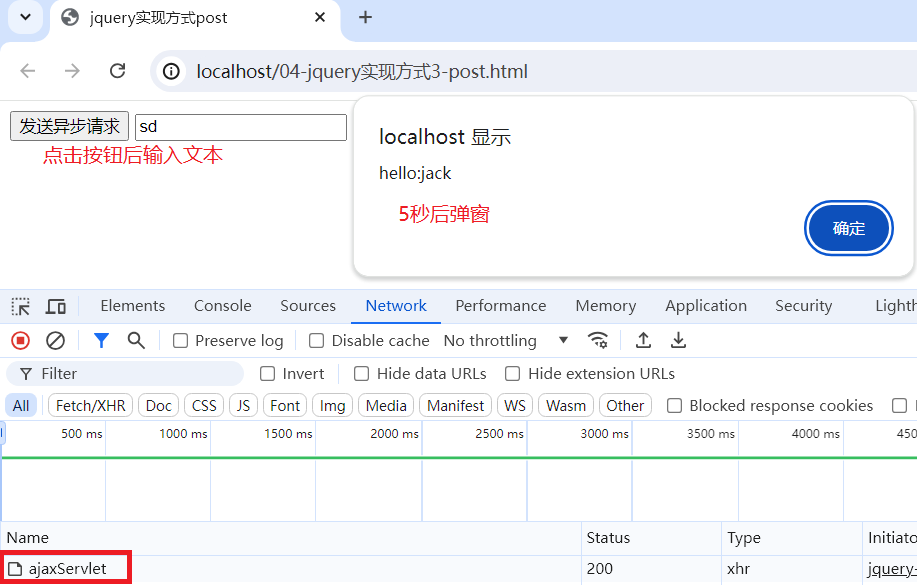
3、$.post():发送post请求
语法:$.post(url, [data], [callback], [type])
参数:
url:请求路径
data:请求参数
callback:回调函数
type:响应结果的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery实现方式post</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun() {
//参数跟get完全一样
$.post("ajaxServlet",{username:"jack",age:13},function (data) {
alert(data);
},"text");
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>

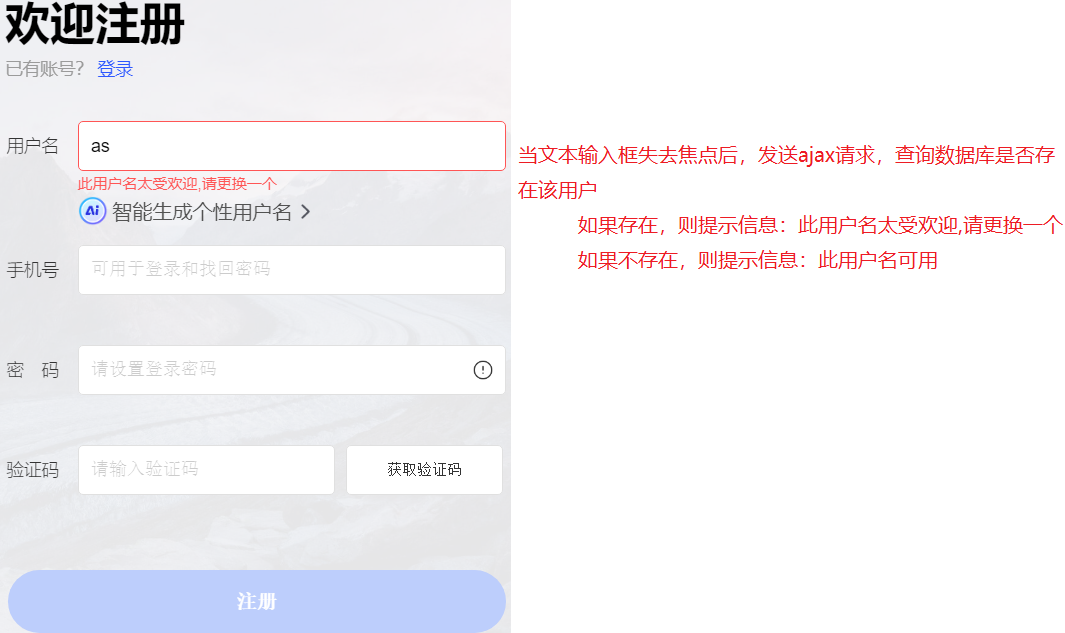
五、案例
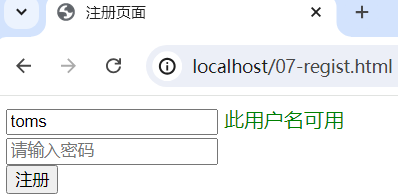
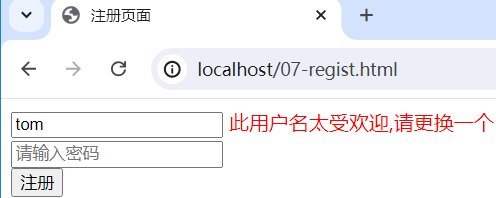
需求:校验用户名是否存在

服务器响应的数据,在客户端使用时,要想当做json数据格式使用。有两种解决方案:
1. $.get(type):将最后一个参数type指定为"json"
2. 在服务器端设置MIME类型
response.setContentType("application/json;charset=utf-8");

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求,校验用户名是否存在
//期望服务器响应回的数据格式:{"userExsit": true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit": false,"msg":"此用户名可用"}
$.get("findUserServlet",{username:username},function (data) {
//判断userExsit键的值是否是true
var span = $("#s_username");
if(data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
},"json");
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span><br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
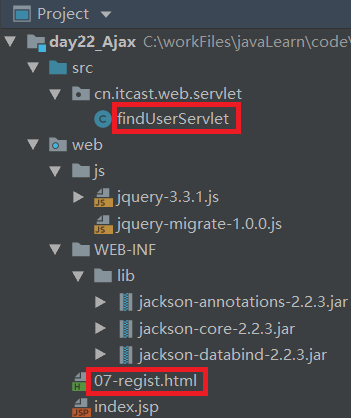
package cn.itcast.web.servlet; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.HashMap; import java.util.Map; @WebServlet("/findUserServlet") public class findUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取用户名 String username = request.getParameter("username"); //2.调用service层判断用户名是否存在 //期望服务器响应回的数据格式: // {"userExsit": true,"msg":"此用户名太受欢迎,请更换一个"} // {"userExsit": false,"msg":"此用户名可用"} response.setContentType("text/html;charset=utf-8"); Map<String,Object> map = new HashMap<String,Object>(); if("tom".equals(username)){ //存在 map.put("userExsit",true); map.put("msg","此用户名太受欢迎,请更换一个"); }else{ //不存在 map.put("userExsit",false); map.put("msg","此用户名可用"); } //将map转为json,并且传递给客户端浏览器 ObjectMapper mapper = new ObjectMapper(); mapper.writeValue(response.getWriter(),map); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
浏览器访问http://localhost/07-regist.html(tomcat更改配置:Application Context设为/,HTTP port设为80)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求,校验用户名是否存在
//期望服务器响应回的数据格式:{"userExsit": true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit": false,"msg":"此用户名可用"}
$.get("findUserServlet",{username:username},function (data) {
//判断userExsit键的值是否是true
var span = $("#s_username");
if(data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
});
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span><br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
@WebServlet("/findUserServlet") public class findUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取用户名 String username = request.getParameter("username"); //2.调用service层判断用户名是否存在 //设置响应的数据格式为json response.setContentType("application/json;charset=utf-8"); Map<String,Object> map = new HashMap<String,Object>(); if("tom".equals(username)){ //存在 map.put("userExsit",true); map.put("msg","此用户名太受欢迎,请更换一个"); }else{ //不存在 map.put("userExsit",false); map.put("msg","此用户名可用"); } //将map转为json,并且传递给客户端浏览器 ObjectMapper mapper = new ObjectMapper(); mapper.writeValue(response.getWriter(),map); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2022-06-20 Linux&Nginx16_软件安装方式&上传下载1