JQuery基础28_入门1
一、概念
一个JavaScript框架。简化JS开发
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨 是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
JavaScript框架:本质上就是一些js文件,封装了js的原生代码而已


二、快速入门
步骤:
1、下载JQuery
- 目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,
功能不再新增。因此一般项目来说,使用1.x版本就可以了,
最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,
功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,
最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,
一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。
目前该版本是官方主要更新维护的版本。最新版本:3.2.1(2017年3月20日)
- jquery-xxx.js 与 jquery-xxx.min.js区别
1. jquery-xxx.js:开发版本。给程序员看的,有良好的缩进和注释。体积大一些
2. jquery-xxx.min.js:生产版本。程序中使用,没有缩进。体积小一些。程序加载更快
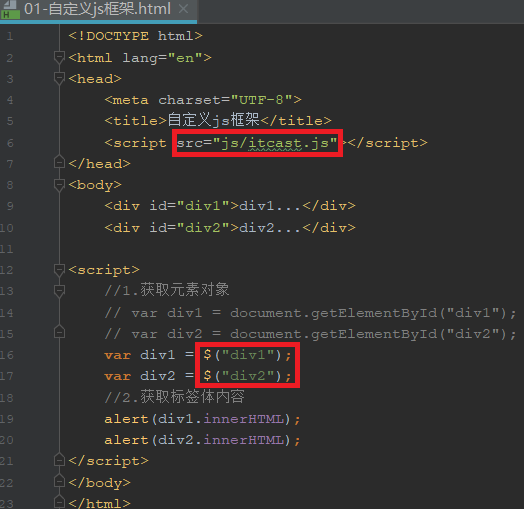
2、导入JQuery的js文件:导入min.js文件
3、使用
var div1 = $("#div1");
alert(div1.html());

02-JQuery快速入门.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Query快速入门</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">div1...</div>
<div id="div2">div2...</div>
<script>
//1.使用JQuery获取元素对象
var div1 = $("#div1");
alert(div1);//[object Object]
alert(div1.html());//div1...
var div2 = $("#div2");
alert(div2);
alert(div2.html());
</script>
</body>
</html>
三、JQuery对象和JS对象区别与转换
1、JQuery对象在操作时,更加方便。
2、JQuery对象和js对象方法不通用。
3、两者相互转换
jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
js -- > jq : $(js对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery对象和js对象的转换</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">div1...</div>
<div id="div2">div2...</div>
<script>
//1.通过js方式来获取名称叫div的所有html元素对象
var divs = document.getElementsByTagName("div");
alert(divs);//[object HTMLCollection],可以将其当作数组来使用
alert(divs.length);//2
//对divs中所有的div 让其标签体内容变为"aaa"
for (var i = 0; i < divs.length; i++) {
// divs[i].innerHTML = "aaa";
$(divs[i]).html("ccc");
}
//2.通过jq方式来获取名称叫div的所有html元素对象
var $divs = $("div");
alert($divs);//[object Object],也可以当作数组使用
alert($divs.length);//2
//对divs中所有的div 让其标签体内容变为"aaa"
// $divs.html("bbb");
$divs[0].innerHTML = "ddd";
$divs.get(1).innerHTML = "eee";
/*
1. JQuery对象在操作时,更加方便。
2. JQuery对象和js对象方法不通用
3. 两者相互转换
jq-->js:jq对象[索引] 或者 jq对象.get(索引)
js-->jq:$(js对象)
*/
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本