综合练习27
一、页面调整

list.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<div style="float: left;">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">姓名</label>
<input type="text" class="form-control" id="exampleInputName2">
</div>
<div class="form-group">
<label for="exampleInputAddress2">籍贯</label>
<input type="text" class="form-control" id="exampleInputAddress2">
</div>
<div class="form-group">
<label for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
</div>
<div style="float: right;margin: 5px">
<a class="btn btn-primary" href="add.html">添加联系人</a>
<a class="btn btn-primary" href="add.html">删除选中</a>
</div>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${users}" var="user" varStatus="s">
<tr>
<td><input type="checkbox"></td>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.gendar}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${use.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="update.html">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td>
</tr>
</c:forEach>
</table>
<div>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<span style="font-size: 25px;margin-left: 5px">
共16条记录,共4页
</span>
</ul>
</nav>
</div>
</div>
</body>
</html>
二、简单功能
1. 列表查询
2. 登录
3. 添加
4. 删除
5. 修改
1、登录

login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切换验证码
function refreshCode() {
//1.获取验证码图片对象
var vcode = document.getElementById("vcode");
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理员登录</h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="user">用户名:</label>
<input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
</div>
<div class="form-inline">
<label for="vcode">验证码:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/>
<a href="javascript:refreshCode()">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登录">
</div>
</form>
<!-- 出错显示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span></button>
<strong>${login_msg}</strong>
</div>
</div>
</body>
</html>
src/cn/itcast/web/servlet/CheckCodeServlet:
package cn.itcast.web.servlet; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * 验证码 */ @WebServlet("/checkCodeServlet") public class CheckCodeServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { //服务器通知浏览器不要缓存 response.setHeader("pragma","no-cache"); response.setHeader("cache-control","no-cache"); response.setHeader("expires","0"); //在内存中创建一个长80,宽30的图片,默认黑色背景 //参数一:长 //参数二:宽 //参数三:颜色 int width = 80; int height = 30; BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); //获取画笔 Graphics g = image.getGraphics(); //设置画笔颜色为灰色 g.setColor(Color.GRAY); //填充图片 g.fillRect(0,0, width,height); //产生4个随机验证码,12Ey String checkCode = getCheckCode(); //将验证码放入HttpSession中 request.getSession().setAttribute("CHECKCODE_SERVER",checkCode); //设置画笔颜色为黄色 g.setColor(Color.YELLOW); //设置字体的小大 g.setFont(new Font("黑体",Font.BOLD,24)); //向图片上写入验证码 g.drawString(checkCode,15,25); //将内存中的图片输出到浏览器 //参数一:图片对象 //参数二:图片的格式,如PNG,JPG,GIF //参数三:图片输出到哪里去 ImageIO.write(image,"PNG",response.getOutputStream()); } /** * 产生4位随机字符串 */ private String getCheckCode() { String base = "0123456789ABCDEFGabcdefg"; int size = base.length(); Random r = new Random(); StringBuffer sb = new StringBuffer(); for(int i=1;i<=4;i++){ //产生0到size-1的随机值 int index = r.nextInt(size); //在base字符串中获取下标为index的字符 char c = base.charAt(index); //将c放入到StringBuffer中去 sb.append(c); } return sb.toString(); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request,response); } }
数据库
create database day18; -- 创建数据库 use day18; -- 使用数据库 create table user( -- 创建表 id int primary key auto_increment, name varchar(20) not null, gendar varchar(5), age int, address varchar(32), qq varchar(20), email varchar(50), username varchar(32), password varchar(32) );

User.java:
package cn.itcast.domain; public class User { private int id; private String name; private String gendar; private int age; private String address; private String qq; private String email; private String username; private String password; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getGendar() { return gendar; } public void setGendar(String gendar) { this.gendar = gendar; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getQq() { return qq; } public void setQq(String qq) { this.qq = qq; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String toString() { return "User{" + "id=" + id + ", name='" + name + '\'' + ", gendar='" + gendar + '\'' + ", age=" + age + ", address='" + address + '\'' + ", qq='" + qq + '\'' + ", email='" + email + '\'' + ", username='" + username + '\'' + ", password='" + password + '\'' + '}'; } }
src/cn/itcast/web/servlet/LoginServlet:
package cn.itcast.web.servlet; import cn.itcast.domain.User; import cn.itcast.service.UserService; import cn.itcast.service.impl.UserServiceImpl; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; @WebServlet("/loginServlet") public class LoginServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.设置编码 request.setCharacterEncoding("utf-8"); //2.获取数据 String verifycode = request.getParameter("verifycode"); //3.验证码校验 HttpSession session = request.getSession(); String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER"); session.removeAttribute(checkcode_server);//确保验证码一次性 if(!checkcode_server.equalsIgnoreCase(verifycode)){ //验证码不正确 //提示信息 request.setAttribute("login_msg","验证码错误!"); //跳转登录页面 request.getRequestDispatcher("/login.jsp").forward(request,response); return; } Map<String, String[]> map = request.getParameterMap(); //4.封装User对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //5.调用service查询 UserService userService = new UserServiceImpl(); User loginUser = userService.login(user); //6.判断是否登录成功 if(loginUser != null){ //登录成功 //将用户存入session session.setAttribute("user",loginUser); //跳转页面 response.sendRedirect(request.getContextPath()+"/index.jsp"); }else{ //登录失败 //提示信息 request.setAttribute("login_msg","用户名或密码错误!"); //跳转登录页面 request.getRequestDispatcher("/login.jsp").forward(request,response); } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
UserDao.java:
package cn.itcast.dao;
import cn.itcast.domain.User;
import java.util.List;
/**
* 用户操作的DAO
*/
public interface UserDao {
public List<User> findAll();
public User findUserByUsernameAndPassword(String username,String password);
}
UserDaoImpl:
package cn.itcast.dao.impl; import cn.itcast.dao.UserDao; import cn.itcast.domain.User; import cn.itcast.util.JDBCUtils; import org.springframework.jdbc.core.BeanPropertyRowMapper; import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; public class UserDaoImpl implements UserDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); @Override public List<User> findAll() { //使用jdbc操作数据库 //1.定义sql String sql = "select * from user"; List<User> users = template.query(sql, new BeanPropertyRowMapper<User>(User.class)); return users; } @Override public User findUserByUsernameAndPassword(String username,String password) { try { String sql = "select * from user where username = ? and password = ?"; User user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username, password); return user; }catch (Exception e){ e.printStackTrace(); return null; } } }
UserService.java:
package cn.itcast.service; import cn.itcast.domain.User; import java.util.List; /** * 用户管理的业务接口 */ public interface UserService { /** * 查询所有用户信息 * @return */ public List<User> findAll(); public User login(User user); }
UserServiceImpl.java
package cn.itcast.service.impl; import cn.itcast.dao.UserDao; import cn.itcast.dao.impl.UserDaoImpl; import cn.itcast.domain.User; import cn.itcast.service.UserService; import java.util.List; public class UserServiceImpl implements UserService { private UserDao dao = new UserDaoImpl(); @Override public List<User> findAll() { //调用dao完成查询 return dao.findAll(); } @Override public User login(User user) { return dao.findUserByUsernameAndPassword(user.getUsername(),user.getPassword()); } }
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html lang="zh-CN"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>首页</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </head> <body> <div>${user.name},欢迎您!</div> <div align="center"> <a href="${pageContext.request.contextPath}/userListServlet" style="text-decoration:none;font-size:33px">查询所有用户信息 </a> </div> </body> </html>
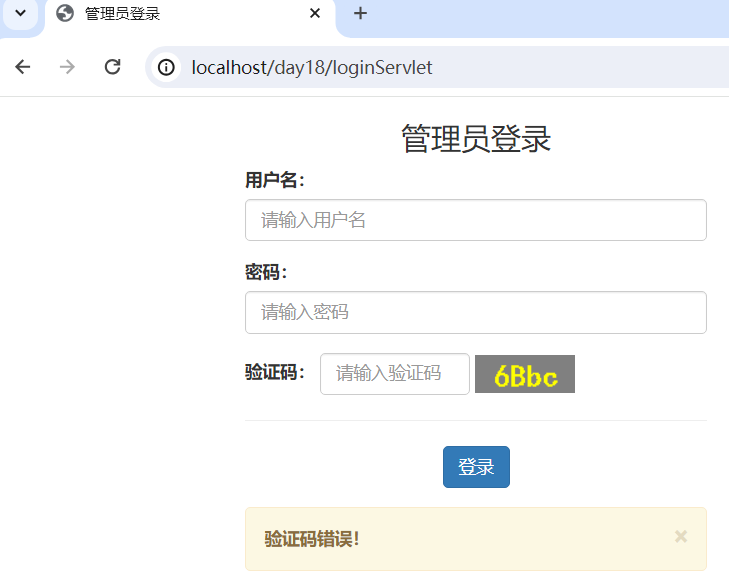
浏览器访问http://localhost/day18/login.jsp
输入错误的验证码

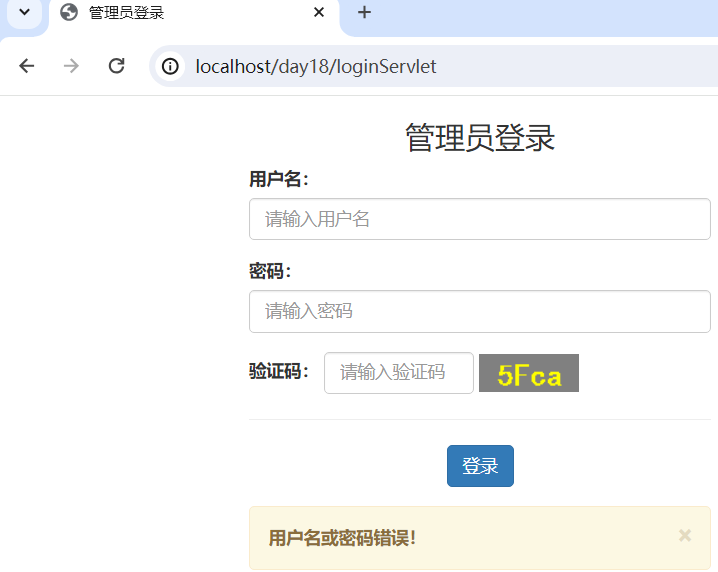
输入错误的用户名或密码及正确的验证码

输入正确的用户名、密码及验证码:

2、添加

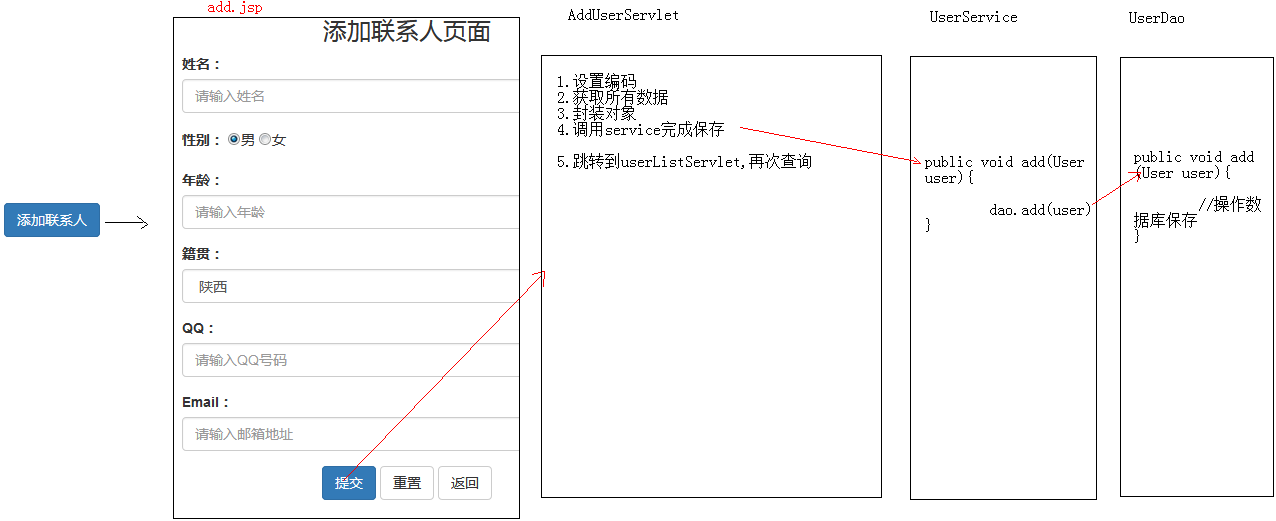
add.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>添加用户</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <center><h3>添加联系人页面</h3></center> <form action="${pageContext.request.contextPath}/addUserServlet" method="post"> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" placeholder="请输入姓名"> </div> <div class="form-group"> <label>性别:</label> <input type="radio" name="gendar" value="男" checked="checked"/>男 <input type="radio" name="gendar" value="女"/>女 </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" class="form-control" id="age" name="age" placeholder="请输入年龄"> </div> <div class="form-group"> <label for="address">籍贯:</label> <select id="address" name="address" class="form-control" id="jiguan"> <option value="广东">广东</option> <option value="广西">广西</option> <option value="湖南">湖南</option> </select> </div> <div class="form-group"> <label for="qq">QQ:</label> <input type="text" id="qq" class="form-control" name="qq" placeholder="请输入QQ号码"/> </div> <div class="form-group"> <label for="email">Email:</label> <input type="text" id="email" class="form-control" name="email" placeholder="请输入邮箱地址"/> </div> <div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交" /> <input class="btn btn-default" type="reset" value="重置" /> <input class="btn btn-default" type="button" value="返回" /> </div> </form> </div> </body> </html>
AddUserServlet
package cn.itcast.web.servlet; import cn.itcast.domain.User; import cn.itcast.service.UserService; import cn.itcast.service.impl.UserServiceImpl; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; @WebServlet("/addUserServlet") public class AddUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.设置编码 request.setCharacterEncoding("utf-8"); //2.获取参数 Map<String, String[]> map = request.getParameterMap(); //3.封装对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //4.调用service保存 UserService service = new UserServiceImpl(); service.addUser(user); //5.跳转到userListServlet response.sendRedirect(request.getContextPath()+"/userListServlet"); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
UserService
/** * 保存User * @param user */ void addUser(User user);
UserServiceImpl
@Override public void addUser(User user) { dao.add(user); }
UserDao
void add(User user);
UserDaoImpl
@Override public void add(User user) { String sql = "insert into user values (null,?,?,?,?,?,?,null,null)"; template.update(sql,user.getName(),user.getGendar(),user.getAge(),user.getAddress(),user.getQq(),user.getEmail()); }
重启tomcat服务器,浏览器访问http://localhost/day18/add.jsp
输入用户信息,提交

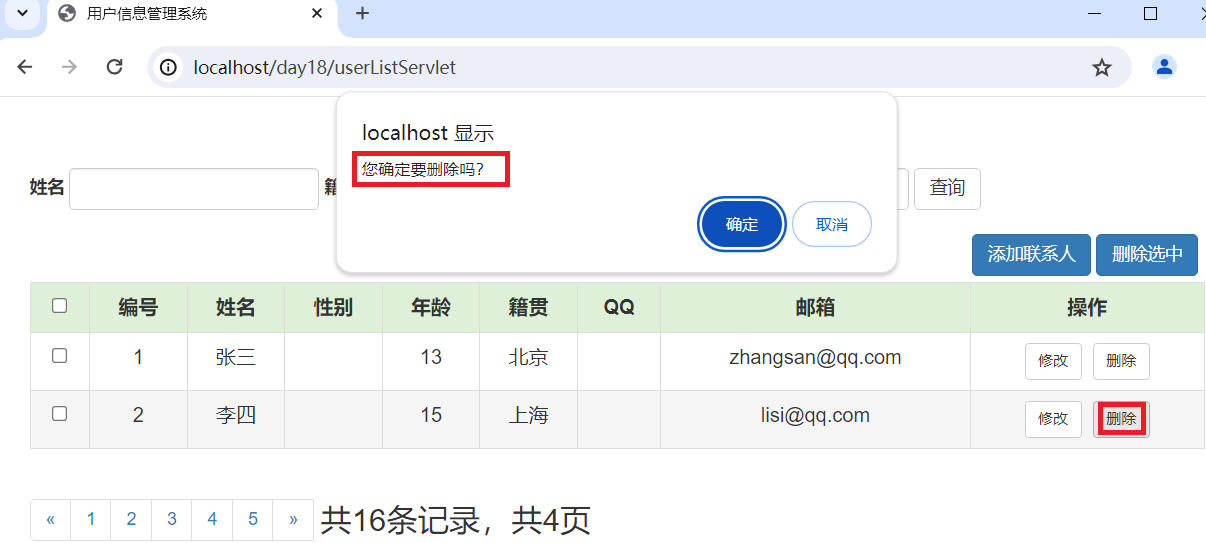
3、删除
点击右侧的删除按钮,记录删除

list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> td, th { text-align: center; } </style> <script> function deleteUser(id){ //用户安全提示 if(confirm("您确定要删除吗?")){ //访问路径 location.href = "${pageContext.request.contextPath}/delUserServlet?id="+id; } } </script> </head> <body> <div class="container"> <h3 style="text-align: center">用户信息列表</h3> <div style="float: left;"> <form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">姓名</label> <input type="text" class="form-control" id="exampleInputName2"> </div> <div class="form-group"> <label for="exampleInputAddress2">籍贯</label> <input type="text" class="form-control" id="exampleInputAddress2"> </div> <div class="form-group"> <label for="exampleInputEmail2">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail2"> </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> <div style="float: right;margin: 5px"> <a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a> <a class="btn btn-primary" href="add.html">删除选中</a> </div> <table border="1" class="table table-bordered table-hover"> <tr class="success"> <th><input type="checkbox"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${users}" var="user" varStatus="s"> <tr> <td><input type="checkbox"></td> <td>${user.id}</td> <td>${user.name}</td> <td>${user.gendar}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${use.qq}</td> <td>${user.email}</td> <td> <a class="btn btn-default btn-sm" href="update.html">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id})">删除</a> </td> </tr> </c:forEach> </table> <div> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <span style="font-size: 25px;margin-left: 5px"> 共16条记录,共4页 </span> </ul> </nav> </div> </div> </body> </html>
DelUserServlet
@WebServlet("/delUserServlet") public class DelUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取id String id = request.getParameter("id"); //2.调用service删除 UserService service = new UserServiceImpl(); service.deleteUser(id); //3.跳转到查询所有Servlet response.sendRedirect(request.getContextPath()+"/userListServlet"); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
UserService
/** * 根据id删除User * @param id */ void deleteUser(String id);
UserServiceImpl
@Override public void deleteUser(String id) { dao.delete(Integer.parseInt(id)); }
UserDao
void delete(int id);
UserDaoImpl
@Override public void delete(int id) { String sql = "delete from user where id = ?"; template.update(sql,id); }
浏览器访问http://localhost/day18,然后进入列表页,点击“删除”按钮

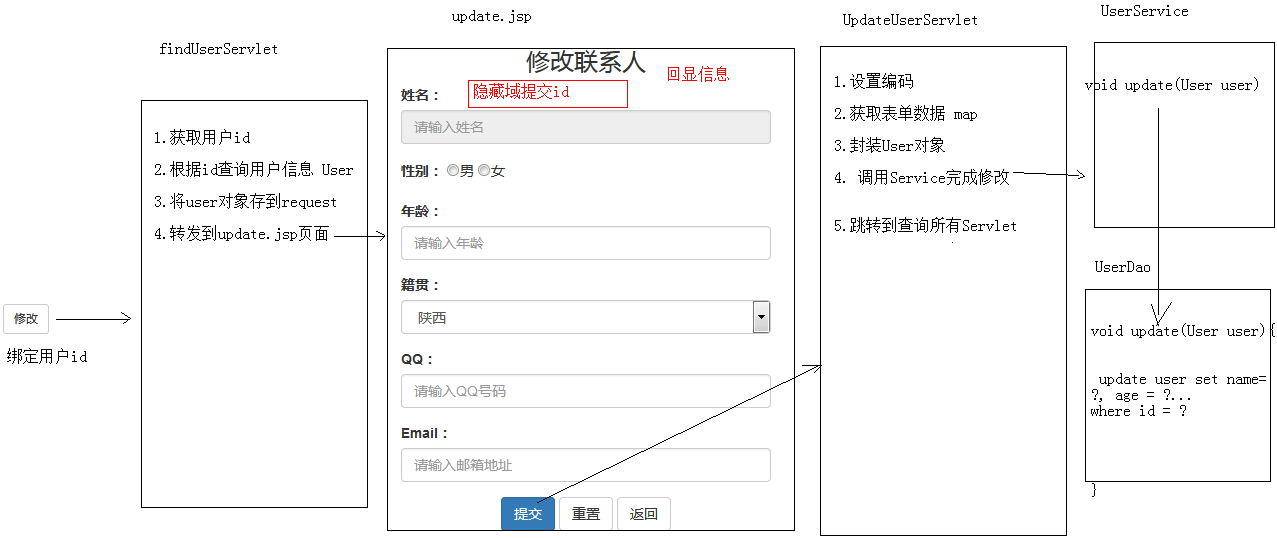
4、修改
点击“修改”按钮

list.jsp
<td> <a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id})">删除</a> </td>
FindUserServlet
@WebServlet("/findUserServlet") public class FindUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取id String id = request.getParameter("id"); //2.调用Service查询 UserService service = new UserServiceImpl(); User user = service.findUserById(id); //3.将user存入request域 request.setAttribute("user",user); //4.转发到update.jsp request.getRequestDispatcher("/update.jsp").forward(request,response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
UserService
User findUserById(String id);
UserServiceImpl
@Override public User findUserById(String id) { return dao.findById(Integer.parseInt(id)); }
UserDao
User findById(int id);
UserDaoImpl
@Override public User findById(int id) { String sql = "select * from user where id = ?"; return template.queryForObject(sql,new BeanPropertyRowMapper<User>(User.class),id); }
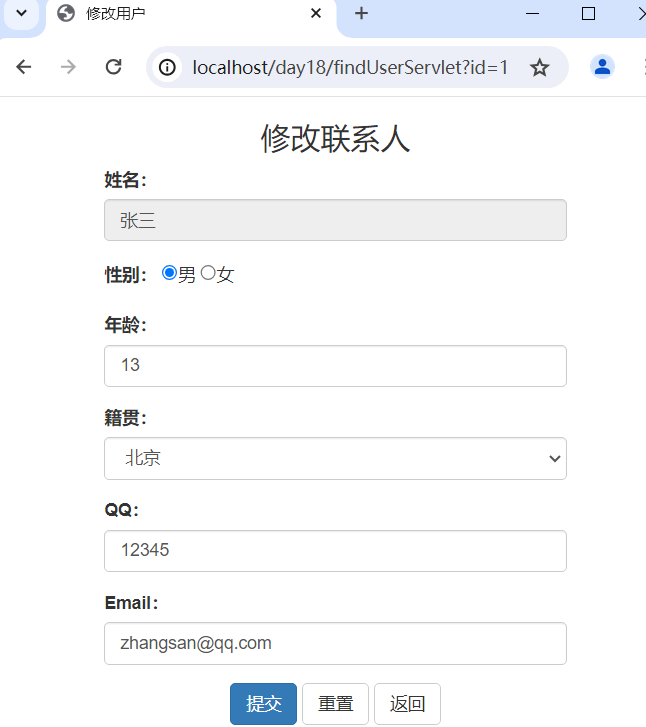
update.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>修改用户</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery-2.1.0.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container" style="width: 400px;"> <h3 style="text-align: center;">修改联系人</h3> <form action="${pageContext.request.contextPath}/updateUserServlet" method="post"> <%--隐藏域 提交id--%> <input type="hidden" name="id" value="${user.id}"> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" value="${user.name}" readonly="readonly" placeholder="请输入姓名" /> </div> <div class="form-group"> <label>性别:</label> <c:if test="${user.gendar == '男'}"> <input type="radio" name="gendar" value="男" checked />男 <input type="radio" name="gendar" value="女" />女 </c:if> <c:if test="${user.gendar == '女'}"> <input type="radio" name="gendar" value="男" />男 <input type="radio" name="gendar" value="女" checked />女 </c:if> </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" class="form-control" id="age" value="${user.age}" name="age" placeholder="请输入年龄" /> </div> <div class="form-group"> <label for="address">籍贯:</label> <select name="address" id="address" class="form-control" > <c:if test="${user.address == '北京'}"> <option value="北京" selected>北京</option> <option value="上海" >上海</option> <option value="广州" >广州</option> </c:if> <c:if test="${user.address == '上海'}"> <option value="北京" >北京</option> <option value="上海" selected>上海</option> <option value="广州" >广州</option> </c:if> <c:if test="${user.address == '广州'}"> <option value="北京" >北京</option> <option value="上海" >上海</option> <option value="广州" selected>广州</option> </c:if> </select> </div> <div class="form-group"> <label for="qq">QQ:</label> <input type="text" id="qq" class="form-control" value="${user.qq}" name="qq" placeholder="请输入QQ号码"/> </div> <div class="form-group"> <label for="email">Email:</label> <input type="text" id="email" class="form-control" value="${user.email}" name="email" placeholder="请输入邮箱地址"/> </div> <div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交" /> <input class="btn btn-default" type="reset" value="重置" /> <input class="btn btn-default" type="button" value="返回"/> </div> </form> </div> </body> </html>
UpdateUserServlet
@WebServlet("/updateUserServlet") public class UpdateUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.设置编码 request.setCharacterEncoding("utf-8"); //2.获取map Map<String, String[]> map = request.getParameterMap(); //3.封装对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //4.调用Service修改 UserService service = new UserServiceImpl(); service.updateUser(user); //跳转到查询所有 response.sendRedirect(request.getContextPath()+"/userListServlet"); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
UserService
/** * 修改用户信息 * @param user */ void updateUser(User user);
UserServiceImpl
@Override public void updateUser(User user) { dao.update(user); }
UserDao
void update(User user);
UserDaoImpl
@Override public void update(User user) { String sql = "update user set name = ?, gendar = ?,age = ?,address = ?,qq = ?,email = ? where id = ? "; template.update(sql,user.getName(),user.getGendar(),user.getAge(),user.getAddress(),user.getQq(),user.getEmail(),user.getId()); }
浏览器访问http://localhost/day18,然后进入列表页,点击“修改”按钮

三、复杂功能
1. 删除选中
2. 分页查询
好处:
1. 减轻服务器内存的开销
2. 提升用户体验
3. 复杂条件查询
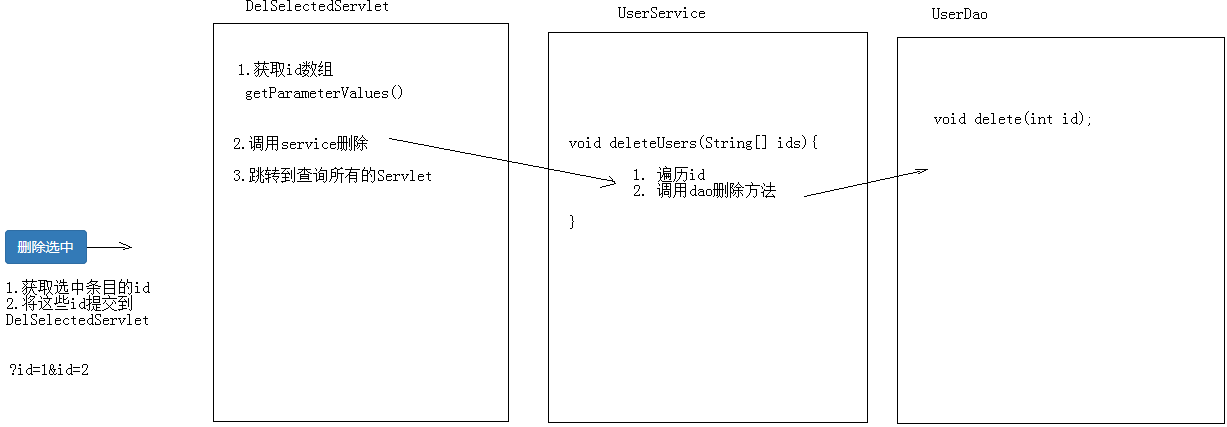
1、删除选中

list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> td, th { text-align: center; } </style> <script> function deleteUser(id){ //用户安全提示 if(confirm("您确定要删除吗?")){ //访问路径 location.href = "${pageContext.request.contextPath}/delUserServlet?id="+id; } } window.onload = function() { //给删除选中按钮添加单击事件 document.getElementById("delSelected").onclick = function () { if(confirm("您确定要删除选中条目吗?")){ var flag = false; //判断是否有选中条目 var cbs = document.getElementsByName("uid"); for (var i = 0; i < cbs.length; i++) { if(cbs[i].checked){ flag = true; break; } } //有条目选中,表单提交 if(flag){ document.getElementById("form").submit(); } } } //全选全不选复选框功能 //1.获取第一个cb document.getElementById("firstCb").onclick = function () { //2.获取下边列表中所有的cb var cbs = document.getElementsByName("uid"); //3.遍历 for (var i = 0; i < cbs.length; i++) { //4.设置这些cbs[i]的checked状态=firstCb.checked cbs[i].checked = this.checked; } } } </script> </head> <body> <div class="container"> <h3 style="text-align: center">用户信息列表</h3> <div style="float: left;"> <form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">姓名</label> <input type="text" class="form-control" id="exampleInputName2"> </div> <div class="form-group"> <label for="exampleInputAddress2">籍贯</label> <input type="text" class="form-control" id="exampleInputAddress2"> </div> <div class="form-group"> <label for="exampleInputEmail2">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail2"> </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> <div style="float: right;margin: 5px"> <a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a> <a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a> </div> <form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post"> <table border="1" class="table table-bordered table-hover"> <tr class="success"> <th><input type="checkbox" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${users}" var="user" varStatus="s"> <tr> <td><input type="checkbox" name="uid" value="${user.id}"></td> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gendar}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${use.qq}</td> <td>${user.email}</td> <td> <a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id})">删除</a> </td> </tr> </c:forEach> </table> </form> <div> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <span style="font-size: 25px;margin-left: 5px"> 共16条记录,共4页 </span> </ul> </nav> </div> </div> </body> </html>
DelSelectedServlet
@WebServlet("/delSelectedServlet") public class DelSelectedServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取选中id String[] uids = request.getParameterValues("uid"); //2.调用service删除 UserService service = new UserServiceImpl(); service.delSelectedUser(uids); response.sendRedirect(request.getContextPath()+"/userListServlet"); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
UserService
/** * 批量删除用户 * @param ids */ void delSelectedUser(String[] ids);
UserServiceImpl
@Override public void delSelectedUser(String[] ids) { if(ids != null && ids.length > 0){ //1.遍历数组 for (String id : ids) { //2.调用dao删除 dao.delete(Integer.parseInt(id)); } } }
浏览器访问http://localhost/day18,然后进入列表页,选中第一个复选框,点击“删除选中”按钮

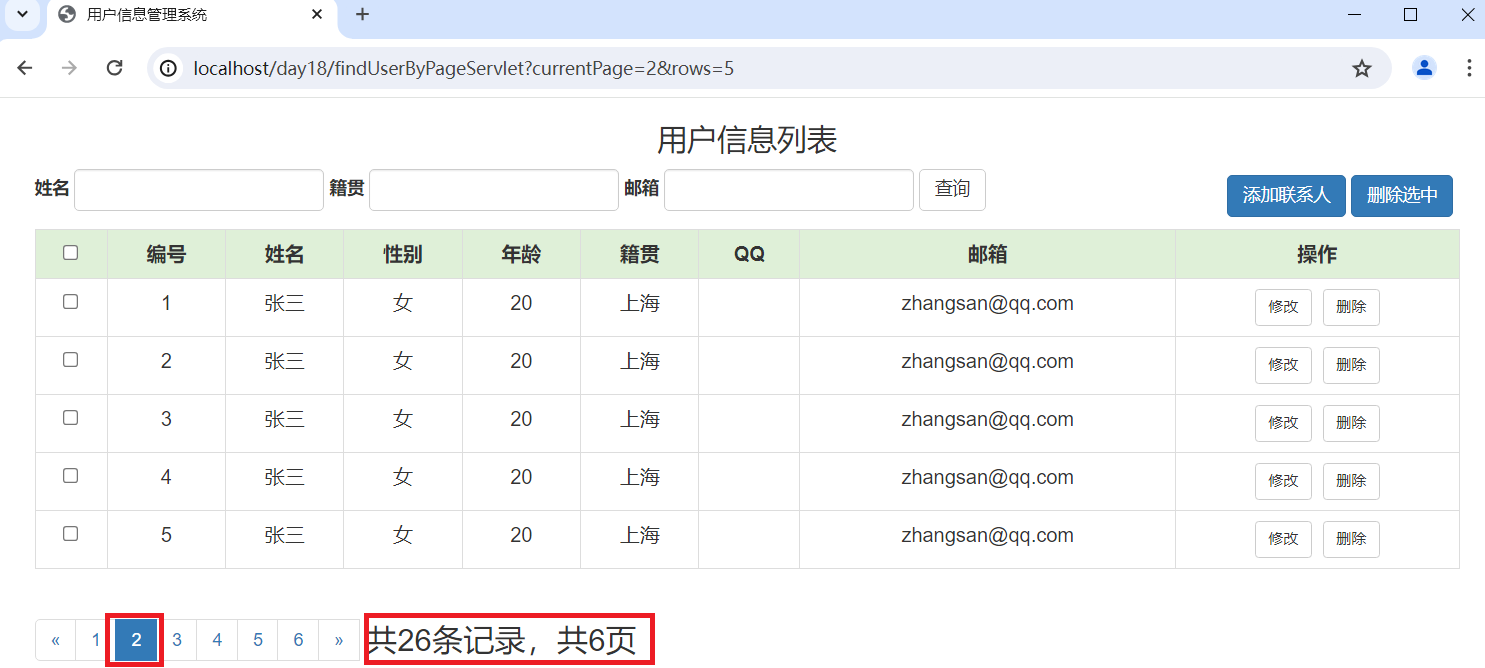
2、分页查询


PageBean.java
package cn.itcast.domain; import java.util.List; /** * 分页对象 */ public class PageBean<T> { private int totalCount; //总记录数 private int totalPage; //总页码 private List<T> list; //每页的数据 private int currentPage; //当前页码 private int rows; //每页显示的记录数 public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getRows() { return rows; } public void setRows(int rows) { this.rows = rows; } @Override public String toString() { return "PageBean{" + "totalCount=" + totalCount + ", totalPage=" + totalPage + ", list=" + list + ", currentPage=" + currentPage + ", rows=" + rows + '}'; } }
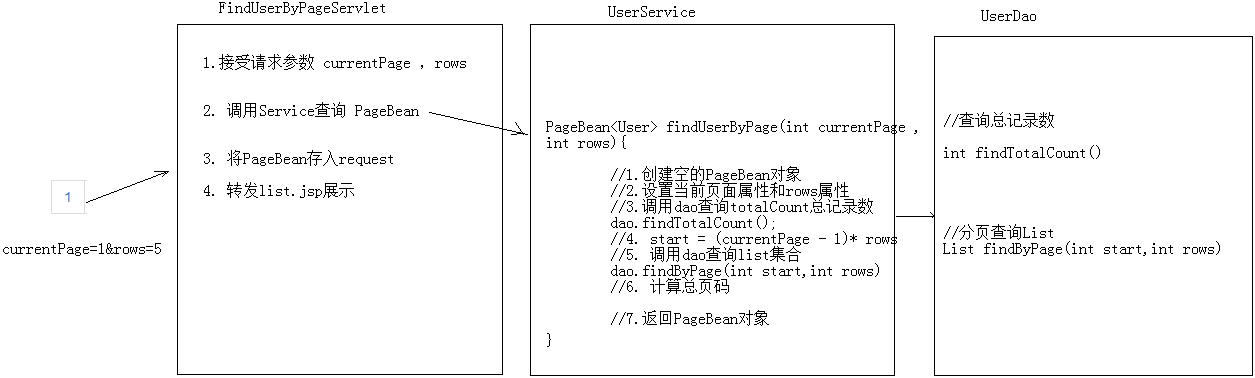
FinduserByPageServlet
package cn.itcast.web.servlet; import cn.itcast.domain.PageBean; import cn.itcast.domain.User; import cn.itcast.service.UserService; import cn.itcast.service.impl.UserServiceImpl; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/findUserByPageServlet") public class FindUserByPageServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取参数 String currentPage = request.getParameter("currentPage"); String rows = request.getParameter("rows"); //2.调用service查询 UserService service = new UserServiceImpl(); if(currentPage == null || currentPage.equals("")){ currentPage = "1"; } if(rows == null || rows.equals("")){ rows = "5"; } PageBean<User> pb = service.findUserByPage(currentPage,rows); System.out.println(pb); //3.将PageBean存入request request.setAttribute("pb",pb); //4.转发到list request.getRequestDispatcher("/list.jsp").forward(request,response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html lang="zh-CN"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>首页</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </head> <body> <div>${user.name},欢迎您!</div> <div align="center"> <a href="${pageContext.request.contextPath}/findUserByPageServlet" style="text-decoration:none;font-size:33px">查询所有用户信息 </a> </div> </body> </html>
list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> td, th { text-align: center; } </style> <script> function deleteUser(id){ //用户安全提示 if(confirm("您确定要删除吗?")){ //访问路径 location.href = "${pageContext.request.contextPath}/delUserServlet?id="+id; } } window.onload = function() { //给删除选中按钮添加单击事件 document.getElementById("delSelected").onclick = function () { if(confirm("您确定要删除选中条目吗?")){ var flag = false; //判断是否有选中条目 var cbs = document.getElementsByName("uid"); for (var i = 0; i < cbs.length; i++) { if(cbs[i].checked){ flag = true; break; } } //有条目选中,表单提交 if(flag){ document.getElementById("form").submit(); } } } //全选全不选复选框功能 //1.获取第一个cb document.getElementById("firstCb").onclick = function () { //2.获取下边列表中所有的cb var cbs = document.getElementsByName("uid"); //3.遍历 for (var i = 0; i < cbs.length; i++) { //4.设置这些cbs[i]的checked状态=firstCb.checked cbs[i].checked = this.checked; } } } </script> </head> <body> <div class="container"> <h3 style="text-align: center">用户信息列表</h3> <div style="float: left;"> <form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">姓名</label> <input type="text" class="form-control" id="exampleInputName2"> </div> <div class="form-group"> <label for="exampleInputAddress2">籍贯</label> <input type="text" class="form-control" id="exampleInputAddress2"> </div> <div class="form-group"> <label for="exampleInputEmail2">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail2"> </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> <div style="float: right;margin: 5px"> <a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a> <a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a> </div> <form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post"> <table border="1" class="table table-bordered table-hover"> <tr class="success"> <th><input type="checkbox" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${pb.list}" var="user" varStatus="s"> <tr> <td><input type="checkbox" name="uid" value="${user.id}"></td> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gendar}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${use.qq}</td> <td>${user.email}</td> <td> <a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id})">删除</a> </td> </tr> </c:forEach> </table> </form> <div> <nav aria-label="Page navigation"> <ul class="pagination"> <c:if test="${pb.currentPage == 1}"> <li class="disabled"> </c:if> <c:if test="${pb.currentPage != 1}"> <li> </c:if> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage-1}&rows=${pb.rows}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <c:forEach begin="1" end="${pb.totalPage}" var="i"> <c:if test="${pb.currentPage == i}"> <%--当前页码激活状态-选中--%> <li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=${pb.rows}">${i}</a></li> </c:if> <c:if test="${pb.currentPage != i}"> <li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=${pb.rows}">${i}</a></li> </c:if> </c:forEach> <c:if test="${pb.currentPage == pb.totalPage}"> <li class="disabled"> </c:if> <c:if test="${pb.currentPage != pb.totalPage}"> <li> </c:if> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage+1}&rows=${pb.rows}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <span style="font-size: 25px;margin-left: 5px"> 共${pb.totalCount}条记录,共${pb.totalPage}页 </span> </ul> </nav> </div> </div> </body> </html>
UserService.java
/** * 分页查询 * @param currentPage * @param rows * @return */ PageBean<User> findUserByPage(String currentPage, String rows);
UserServiceImpl.java
@Override public PageBean<User> findUserByPage(String _currentPage, String _rows) { int currentPage = Integer.parseInt(_currentPage); int rows = Integer.parseInt(_rows); if(currentPage <= 0){ currentPage = 1; } //1.创建空的PageBean对象 PageBean<User> pb = new PageBean<User>(); //2.设置参数 pb.setRows(rows); //3.调用dao查询总记录数 int totalCount = dao.findTotalCount(); pb.setTotalCount(totalCount); int totalPage = (totalCount % rows) == 0 ? totalCount/rows:(totalCount/rows)+1; pb.setTotalPage(totalPage); if(currentPage >= totalPage){ currentPage = totalPage; } pb.setCurrentPage(currentPage); //4.调用dao查询list集合 //计算开始的记录索引 int start = (currentPage-1) * rows; List<User> list = dao.findByPage(start,rows); pb.setList(list); return pb; }
UserDao.java
/** * 查询总记录数 * @return */ public int findTotalCount(); /** * 分页查询每页记录 * @param start * @param rows * @return */ List<User> findByPage(int start, int rows);
UserDaoImpl.java
@Override public int findTotalCount() { String sql = "select count(*) from user"; return template.queryForObject(sql,Integer.class); } @Override public List<User> findByPage(int start, int rows) { String sql = "select * from user limit ?,?"; return template.query(sql,new BeanPropertyRowMapper<User>(User.class),start,rows); }
浏览器访问http://localhost/day18,然后进入列表页

3、复杂条件查询

list.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
<script>
function deleteUser(id){
//用户安全提示
if(confirm("您确定要删除吗?")){
//访问路径
location.href = "${pageContext.request.contextPath}/delUserServlet?id="+id;
}
}
window.onload = function() {
//给删除选中按钮添加单击事件
document.getElementById("delSelected").onclick = function () {
if(confirm("您确定要删除选中条目吗?")){
var flag = false;
//判断是否有选中条目
var cbs = document.getElementsByName("uid");
for (var i = 0; i < cbs.length; i++) {
if(cbs[i].checked){
flag = true;
break;
}
}
//有条目选中,表单提交
if(flag){
document.getElementById("form").submit();
}
}
}
//全选全不选复选框功能
//1.获取第一个cb
document.getElementById("firstCb").onclick = function () {
//2.获取下边列表中所有的cb
var cbs = document.getElementsByName("uid");
//3.遍历
for (var i = 0; i < cbs.length; i++) {
//4.设置这些cbs[i]的checked状态=firstCb.checked
cbs[i].checked = this.checked;
}
}
}
</script>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<div style="float: left;">
<form class="form-inline" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post">
<div class="form-group">
<label for="exampleInputName2">姓名</label>
<input type="text" class="form-control" id="exampleInputName2" name="name" value="${condition.name[0]}">
</div>
<div class="form-group">
<label for="exampleInputAddress2">籍贯</label>
<input type="text" class="form-control" id="exampleInputAddress2" name="address" value="${condition.address[0]}">
</div>
<div class="form-group">
<label for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" name="email" value="${condition.email[0]}">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
</div>
<div style="float: right;margin: 5px">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a>
<a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a>
</div>
<form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post">
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${pb.list}" var="user" varStatus="s">
<tr>
<td><input type="checkbox" name="uid" value="${user.id}"></td>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gendar}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${use.qq}</td>
<td>${user.email}</td>
<td>
<a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a>
<a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id})">删除</a>
</td>
</tr>
</c:forEach>
</table>
</form>
<div>
<nav aria-label="Page navigation">
<ul class="pagination">
<c:if test="${pb.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${pb.currentPage != 1}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage-1}&rows=${pb.rows}&name=${condition.name[0]}&&address=${condition.address[0]}&&email=${condition.email[0]}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach begin="1" end="${pb.totalPage}" var="i">
<c:if test="${pb.currentPage == i}">
<%--当前页码激活状态-选中--%>
<li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=${pb.rows}&name=${condition.name[0]}&&address=${condition.address[0]}&&email=${condition.email[0]}">${i}</a></li>
</c:if>
<c:if test="${pb.currentPage != i}">
<li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=${pb.rows}&name=${condition.name[0]}&&address=${condition.address[0]}&&email=${condition.email[0]}">${i}</a></li>
</c:if>
</c:forEach>
<c:if test="${pb.currentPage == pb.totalPage}">
<li class="disabled">
</c:if>
<c:if test="${pb.currentPage != pb.totalPage}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage+1}&rows=${pb.rows}&name=${condition.name[0]}&&address=${condition.address[0]}&&email=${condition.email[0]}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<span style="font-size: 25px;margin-left: 5px">
共${pb.totalCount}条记录,共${pb.totalPage}页
</span>
</ul>
</nav>
</div>
</div>
</body>
</html>
FindUserByPageServlet
@WebServlet("/findUserByPageServlet")
public class FindUserByPageServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//1.获取参数
String currentPage = request.getParameter("currentPage");
String rows = request.getParameter("rows");
//2.调用service查询
UserService service = new UserServiceImpl();
if(currentPage == null || currentPage.equals("")){
currentPage = "1";
}
if(rows == null || rows.equals("")){
rows = "5";
}
//获取条件查询参数
Map<String, String[]> condition = request.getParameterMap();
PageBean<User> pb = service.findUserByPage(currentPage,rows,condition);
System.out.println(pb);
//3.将PageBean存入request
request.setAttribute("pb",pb);
//将查询条件存入request
request.setAttribute("condition",condition);
//4.转发到list
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
UserService
/** * 分页查询 & 分页条件查询 * @param currentPage * @param rows * @param condition * @return */ PageBean<User> findUserByPage(String currentPage, String rows, Map<String, String[]> condition);
UserServiceImpl
@Override public PageBean<User> findUserByPage(String _currentPage, String _rows, Map<String, String[]> condition) { int currentPage = Integer.parseInt(_currentPage); int rows = Integer.parseInt(_rows); if(currentPage <= 0){ currentPage = 1; } //1.创建空的PageBean对象 PageBean<User> pb = new PageBean<User>(); //2.设置参数 pb.setRows(rows); //3.调用dao查询总记录数 int totalCount = dao.findTotalCount(condition); pb.setTotalCount(totalCount); int totalPage = (totalCount % rows) == 0 ? totalCount/rows:(totalCount/rows)+1; pb.setTotalPage(totalPage); if(currentPage >= totalPage){ currentPage = totalPage; } pb.setCurrentPage(currentPage); //4.调用dao查询list集合 //计算开始的记录索引 int start = (currentPage-1) * rows; List<User> list = dao.findByPage(start,rows,condition); pb.setList(list); return pb; }
UserDao
/** * 查询总记录数 * @return * @param condition */ public int findTotalCount(Map<String, String[]> condition); /** * 分页查询每页记录 * @param start * @param rows * @param condition * @return */ List<User> findByPage(int start, int rows, Map<String, String[]> condition);
UserDaoImpl
@Override public int findTotalCount(Map<String, String[]> condition) { //1.定义模板初始化sql String sql = "select count(*) from user where 1 = 1"; StringBuilder sb = new StringBuilder(sql); //2.遍历map Set<String> keySet = condition.keySet(); //定义参数的集合 List<Object> params = new ArrayList<Object>(); for (String key : keySet) { //排除分页条件参数 if("currentPage".equals(key) || "rows".equals(key)){ continue; } //获取value String value = condition.get(key)[0]; //判断value是否有值 if(value != null && !value.equals("")){ sb.append(" and "+key+" like ? "); params.add("%"+value+"%");//?条件的值 } } System.out.println(sb.toString()); System.out.println(params); return template.queryForObject(sb.toString(),Integer.class,params.toArray()); } @Override public List<User> findByPage(int start, int rows, Map<String, String[]> condition) { String sql = "select * from user where 1 =1"; StringBuilder sb = new StringBuilder(sql); Set<String> keySet = condition.keySet(); List<Object> params = new ArrayList<Object>(); for (String key : keySet) { if("currentPage".equals(key) || "rows".equals(key)){ continue; } String value = condition.get(key)[0]; if(value != null && !value.equals("")){ sb.append(" and "+key+" like ? "); params.add("%"+value+"%");//?条件的值 } } //添加分页 sb.append(" limit ?,? "); //添加分页查询参数值 params.add(start); params.add(rows); System.out.println(sb.toString()); System.out.println(params); return template.query(sb.toString(),new BeanPropertyRowMapper<User>(User.class),params.toArray()); }
浏览器访问http://localhost/day18,然后进入列表页,根据条件查询





