javaScript高级23_DOM3
一、概念
Document Object Model 文档对象模型。当网页被加载时,浏览器会创建页面的文档对象模型。
将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
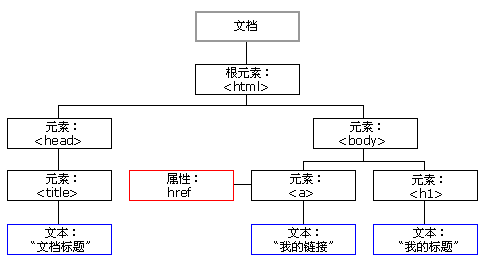
HTML DOM 模型被结构化为对象树

二、W3C DOM 标准被分为 3 个不同的部分
1、核心 DOM - 针对任何结构化文档的标准模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- Node:节点对象,其他5个的父对象
2、XML DOM - 针对 XML 文档的标准模型
3、HTML DOM - 针对 HTML 文档的标准模型
三、核心DOM模型-Document文档对象
1、创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2、方法:
1. 获取Element对象:
1. getElementById():根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
createAttribute(name):创建拥有指定名称的属性节点,并返回新的 Attr 对象
createComment():创建注释节点
createElement():创建元素节点
createTextNode():创建文本节点
3、属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document对象</title> </head> <body> <div id="div1">div1</div> <div id="div2">div1</div> <div id="div3">div1</div> <div class="cls1">div4</div> <div class="cls1">div5</div> <input type="text" name="username"> <script> var divs = document.getElementsByTagName("div"); alert(divs.length);//5 var div_cls = document.getElementsByClassName("cls1"); alert(div_cls.length);//2 var div_name = document.getElementsByName("username"); alert(div_name.length);//1 </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document对象</title> </head> <body> <div id="div1">div1</div> <div id="div2">div1</div> <div id="div3">div1</div> <div class="cls1">div4</div> <div class="cls1">div5</div> <input type="text" name="username"> <script> var table = document.createElement("table"); alert(table);//[object HTMLTableElement],跟当前html文档没关系,没有效果 </script> </body> </html>
四、核心DOM模型-Element元素对象
1、获取/创建:通过document来获取和创建
2、方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Element对象</title> </head> <body> <a>点我试一试</a> <input type="button" id="btn_set" value="设置属性"> <input type="button" id="btn_remove" value="删除属性"> <script> //获取btn var btn_set = document.getElementById("btn_set"); btn_set.onclick = function () { //1.获取a标签 var element_a = document.getElementsByTagName("a")[0]; element_a.setAttribute("href","https://www.baidu.com"); } //获取btn var btn_remove = document.getElementById("btn_remove"); btn_remove.onclick = function () { //1.获取a标签 var element_a = document.getElementsByTagName("a")[0]; element_a.removeAttribute("href","https://www.baidu.com"); } </script> </body> </html>

点击“设置属性”按钮

点击“点我试一试”就会跳转到百度
点击“删除属性”按钮

五、核心DOM模型-Node节点对象
其他5个对象的父对象
1、特点:所有dom对象都可以被认为是一个节点
2、方法:
CRUD dom树(增删改查的方法):
appendChild():向节点的子节点列表的结尾添加新的子节点
removeChild() :删除(并返回)当前节点的指定子节点
replaceChild():用新节点替换一个子节点
3、属性:
parentNode 返回节点的父节点
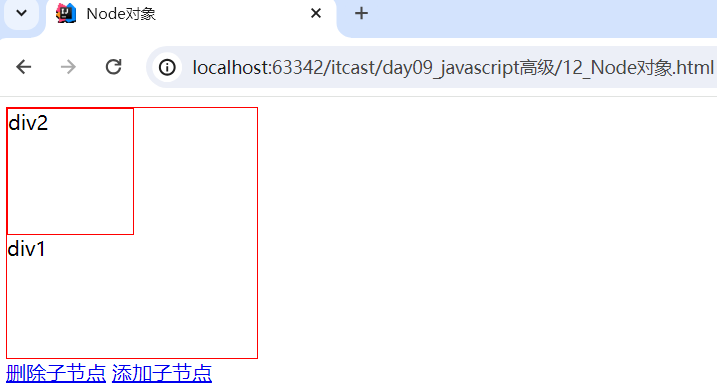
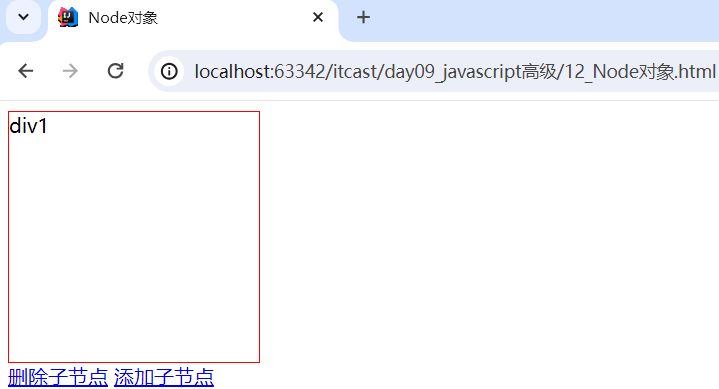
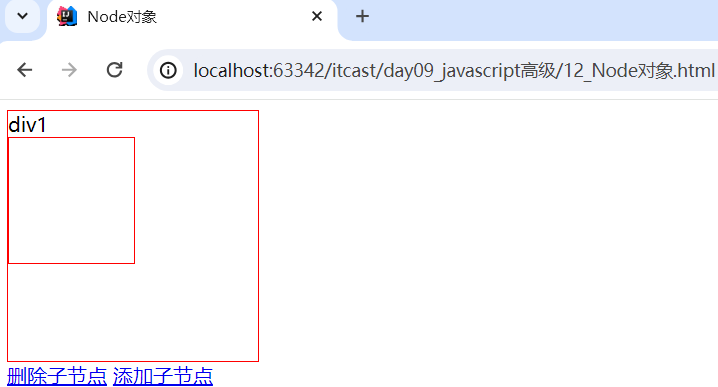
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Node对象</title> <style> div{ border: 1px solid red; } #div1{ width: 200px; height: 200px; } #div2{ width: 100px; height: 100px; } #div3{ width: 100px; height: 100px; } </style> </head> <body> <div id="div1"> <div id="div2">div2</div> div1 </div> <!--超链接功能: 1. 可以被点击:样式 2. 点击后跳转到href指定的url 需求:保留1功能-可被点击,去掉2功能-点击后跳转 实现: href="javascript:void(0);" --> <a id="del" href="javascript:void(0);">删除子节点</a> <a id="add" href="javascript:void(0);">添加子节点</a> <!--<input type="button" id="del" value="删除子节点">--> <script> //点击按钮,使得div2节点删除 //1.获取超链接 var ele_a = document.getElementById("del"); //2.绑定单击事件 ele_a.onclick = function () { var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); div1.removeChild(div2); } //1.获取超链接 var ele_add = document.getElementById("add"); //2.绑定单击事件 ele_add.onclick = function () { var div1 = document.getElementById("div1"); //给div1添加子节点 //创建div节点 var div3 = document.createElement("div"); div3.setAttribute("id","div3"); div1.appendChild(div3); } var div2 = document.getElementById("div2"); var div1 = div2.parentNode; alert(div1);//[object HTMLDivElement] </script> </body> </html>

点击“删除子节点”链接,删除div2节点

点击“添加子节点”,增加div3节点

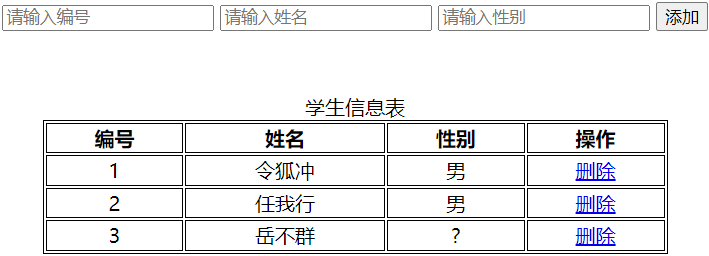
六、案例:动态表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> /* 1、添加 1.给添加按钮绑定单击事件 2.获取文本框的内容 3.创建td,设置td的文本为文本框的内容。 4.创建tr 5.将td添加到tr中 6.获取table,将tr添加到table中 2、删除 1. 确定点击的是哪一个超链接 2. 怎么删除? removeChild()通过父标签删除子节点 */ var btn_add = document.getElementById("btn_add"); btn_add.onclick = function () { //获取文本框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //3.创建td,赋值td的标签体 //id的td var td_id = document.createElement("td"); // td_id.appendChild(id); var text_id = document.createTextNode(id); td_id.appendChild(text_id); //name的td var td_name = document.createElement("td"); // td_name.appendChild(name); var text_name = document.createTextNode(name); td_name.appendChild(text_name); //gendar的td var td_gendar = document.createElement("td"); // td_gendar.appendChild(gender); var text_gendar = document.createTextNode(gender); td_gendar.appendChild(text_gendar); //删除-a标签的td var td_a = document.createElement("td"); var ele_a = document.createElement("a"); var text_a = document.createTextNode("删除"); ele_a.setAttribute("href","javascript:void(0);"); ele_a.setAttribute("onclick","delTr(this);"); ele_a.appendChild(text_a); td_a.appendChild(ele_a); //4.创建tr var tr = document.createElement("tr"); //5.添加td到tr中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gendar); tr.appendChild(td_a); //6.获取table,将tr添加到table中 var table = document.getElementsByTagName("table")[0]; table.appendChild(tr); } //删除方法 function delTr(obj) { // alert(obj);//javascript:void(0); var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
七、HTML DOM
1、标签体的设置和获取:innerHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM</title> </head> <body> <div id="div1"> san </div> <script> var div1 = document.getElementById("div1"); var innerHTML = div1.innerHTML;//san //div标签中替换一个文本输入框 div1.innerHTML = "<input type='text'>"; </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM</title> </head> <body> <div id="div1"> san </div> <script> var div1 = document.getElementById("div1");//div标签中追加一个文本输入框 div1.innerHTML += "<input type='text'>"; </script> </body> </html>

2、使用html元素对象的属性
3、控制元素样式
1. 使用元素的style属性来设置
如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制样式</title> </head> <body> <div id="div1"> san </div> <script> var div1 = document.getElementById("div1"); div1.onclick = function () { //修改样式方式1 div1.style.border = "1px solid red"; div1.style.width = "100px"; //font-size div1.style.fontSize = "20px"; } </script> </body> </html>

点击“san”

2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制样式</title> <style> .d1{ border: 1px solid red; width: 100px; height: 100px; } </style> </head> <body> <div id="div2"> san2 </div> <script> var div2 = document.getElementById("div2"); div2.onclick = function () { div2.className = "d1"; } </script> </body> </html>

点击“san2”

八、案例-动态表格优化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> //使用innerHTML添加 document.getElementById("btn_add").onclick = function () { //获取文本框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //2.获取table var table = document.getElementsByTagName("table")[0]; table.innerHTML += " <tr>\n" + " <td>"+id+"</td>\n" + " <td>"+name+"</td>\n" + " <td>"+gender+"</td>\n" + " <td><a href=\"javascript:void(0);\" onclick=\"delTr(this);\">删除</a></td>\n" + " </tr>"; } //删除方法 function delTr(obj) { // alert(obj);//javascript:void(0); var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>




