javaScript高级23_DOM事件学习1
一、主要内容概述
JavaScript:
1. ECMAScript
2. BOM
3. DOM:事件
二、DOM简单学习:为了满足案例要求
1、功能:控制html文档的内容
2、获取页面标签(元素)对象:Element
document.getElementById("id值"):通过元素的id获取元素对象
3、操作Element对象
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档-w3chool,找其中有哪些属性可以设置
2. 修改标签体内容:
属性:innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取元素对象</title> </head> <body> <img id="light" src="img/off.gif"> <script> //通过id获取元素对象 var light = document.getElementById("light");//[object HTMLImageElement] alert("我要换图片了。。。"); light.src = "img/on.gif"; </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取元素对象</title> </head> <body> <h1 id="title">悔创阿里杰克马</h1> <script> //获取h1标签对象 var title = document.getElementById("title"); alert("我要换内容了..."); title.innerHTML = "不识妻美刘强东"; </script> </body> </html>


三、事件简单学习
1、功能: 某些组件被执行了某些操作后,触发某些代码的执行。
- 造句: xxx被xxx,我就xxx
-
我方水晶被摧毁后,我就责备对友。
-
敌方水晶被摧毁后,我就夸奖自己。
-
2、如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
事件:onclick--- 单击事件
2. 通过js获取元素对象,指定事件属性,设置一个函数
3. 代码
<body>
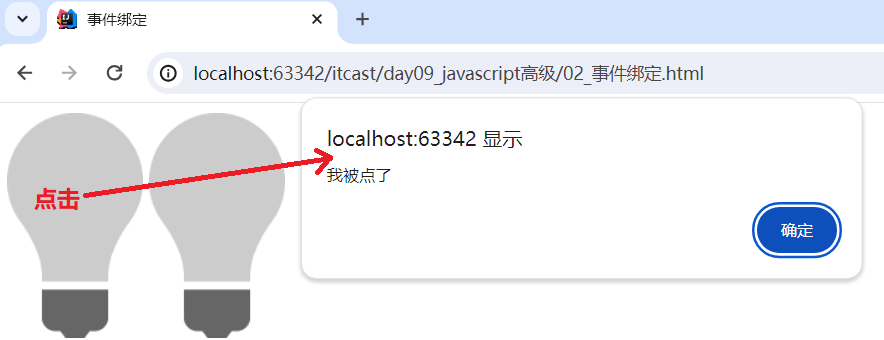
<img id="light" src="img/off.gif" onclick="fun();">
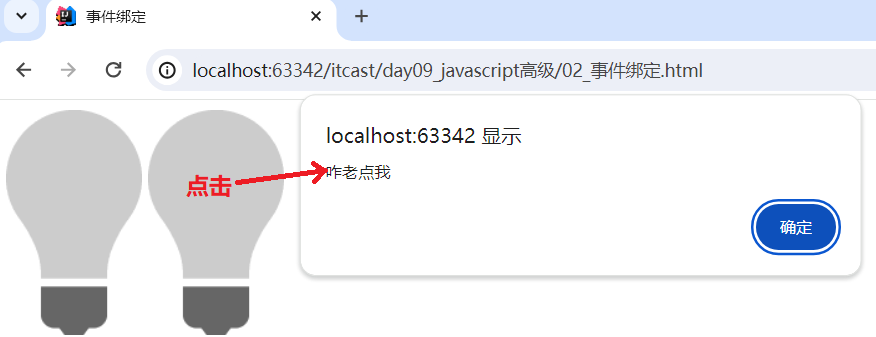
<img id="light2" src="img/off.gif">
<script>
function fun(){
alert('我被点了');
alert('我又被点了');
}
function fun2(){
alert('咋老点我?');
}
//1.获取light2对象
var light2 = document.getElementById("light2");
//2.绑定事件
light2.onclick = fun2;
</script>
</body>


四、案例1:电灯开关
默认关灯,点击一下开了,再点击一下关了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
/*
分析:
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
* 规则:
* 如果灯是开的 on,切换图片为 off
* 如果灯是关的 off,切换图片为 on
* 使用标记flag来完成
*/
//1.获取图片对象
var light = document.getElementById("light");
var flag = false;//代表灯是灭的。 off图片
//2.绑定单击事件
light.onclick = function(){
if(flag){//判断如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
}else{//如果灯是灭的,则打开
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号