javaScript基础22_基本语法2
ECMAScript:客户端脚本语言的标准
一、与html结合方式
1、内部JS:
定义<script>,标签体内容就是js代码
2、外部JS:
定义<script>,通过src属性引入外部的js文件
3、注意:
1. <script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
2. <script>可以定义多个。
js/a.js文件:
alert("我是外部的js文件");
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> alert("hello world") //阻塞式,不点击确定按钮,不会加载下面的内容 </script> <script src="js/a.js"></script> </head> <body> <input type="text"> </body> </html>



二、注释
1、单行注释://注释内容
2、多行注释:/*注释内容*/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //单行注释 /* 多行注释1 多行注释2 */ </script> </head> <body> </body> </html>
三、数据类型
1、原始数据类型(基本数据类型)
- number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
- string:字符串。 字符串 "abc" "a" 'abc'
- boolean: true和false
- null:一个对象为空的占位符
- undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
2、引用数据类型:对象
四、变量
1、变量:一小块存储数据的内存空间
2、Java语言是强类型语言,而JavaScript是弱类型语言。
- 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
- 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
3、语法:
var 变量名 = 初始化值;
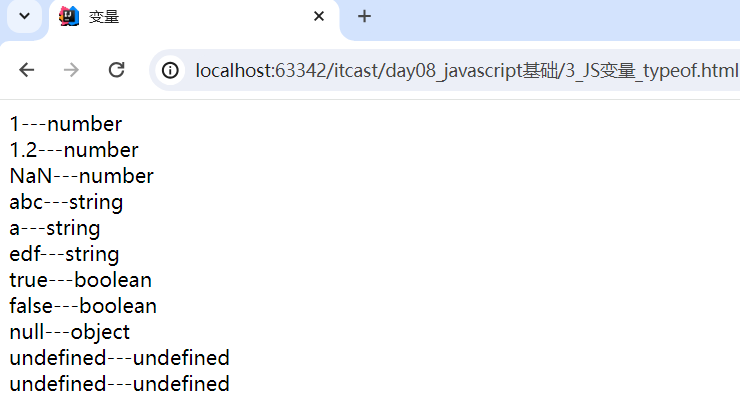
4、typeof运算符:获取变量的类型。
注:null运算后得到的是object。您也许会问,为什么typeof运算符对于null值会返回“Object”。这实际上是JavaScript最初视线中的一个错误,然后被ECMAScript沿用了。现在,null被认为是对象的占位符,从而解释了这一矛盾,单从技术上来说,它仍然是原始值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script>
//定义number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
//输出到页面上
document.write(num+"---"+typeof(num)+"<br>");
document.write(num2+"---"+typeof(num2)+"<br>");
document.write(num3+"---"+typeof(num3)+"<br>");
//定义string类型
var str = "abc";
var str2 = "a";
var str3 = 'edf';
document.write(str+"---"+typeof(str)+"<br>");
document.write(str2+"---"+typeof(str2)+"<br>");
document.write(str3+"---"+typeof(str3)+"<br>");
//定义Boolean类型
var flag = true;
var flag2 = false;
document.write(flag+"---"+typeof(flag)+"<br>");
document.write(flag2+"---"+typeof(flag2)+"<br>");
//定义null
var obj = null;
var obj2 = undefined;
var obj3 ;
document.write(obj+"---"+typeof(obj)+"<br>");
document.write(obj2+"---"+typeof(obj2)+"<br>");
document.write(obj3+"---"+typeof(obj3)+"<br>");
</script>
</head>
<body>
</body>
</html>

五、运算符
1、一元运算符:只有一个运算数的运算符
- ++ --: 自增(自减)
- ++(--) 在前,先自增(自减),再运算
- ++(--) 在后,先运算,再自增(自减)
- +(-):正负号,代表数字是正的还是负的
- 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
- 其他类型转number:
-
- string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
- boolean转number:true转为1,false转为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一元运算符</title>
<script>
var num = 3;
var a = num ++;
document.write(num+"<br>");//4
document.write(a+"<br>");//3
var num2 = 3;
var a2 = ++ num2;
document.write(num2+"<br>");//4
document.write(a2+"<br>");//4
document.write("<hr>");
var b = +3;c
document.write(b+"<br>");//3
var c = -3;
document.write(c+"<br>");//-3
var d = + "123";
document.write(d+"---"+typeof(d)+"<br>");//123---number
var e = +"abc";
document.write(e+"---"+typeof(e)+"<br>");//NaN---number
var f = +"123abc";
document.write(f+"---"+typeof(f)+"<br>");//NaN---number
var flag = +true;
var flag2 = +false;
document.write(flag+"---"+typeof(flag)+"<br>");//1---number
document.write(flag2+"---"+typeof(flag2)+"<br>");//0---number
</script>
</head>
<body>
</body>
</html>
2、算数运算符
+ - * / % ...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>算数运算符</title>
<script>
var a = 3;
var b= 4;
document.write(a+b+"<br>");//7
document.write(a-b+"<br>");//-1
document.write(a*b+"<br>");//12
document.write(a/b+"<br>");//0.75
document.write(a%b+"<br>");//3
</script>
</head>
<body>
</body>
</html>
3、赋值运算符
= += -+....
4、比较运算符
> < >= <= == ===(全等于)
比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比较运算符</title>
<script>
document.write((3>4)+"<br>");//false
document.write(("abce">"abcd")+"<br>");//true
document.write(("122">123)+"<br>");//false
document.write(("122"==122)+"<br>");//true
document.write(("122"===122)+"<br>");//false
</script>
</head>
<body>
</body>
</html>
5、逻辑运算符
&& || !
其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符</title>
<script>
/*
* &&:与(短路)
* ||:或(短路)
* !:非
*
*/
var flag = true;
document.write(flag+"<br>");//true
document.write(!flag+"<br>");//false
//number
var num = 3;
var num2 = 0;
var num3 = NaN;
document.write(!!num+"<br>");//true
document.write(!!num2+"<br>");//false
document.write(!!num3+"<br>");//false
//string
var str = "abc";
var str2 = "";
document.write(!!str+"<br>");//true
document.write(!!str2+"<br>");//false
//null&undefined
var obj = null;
var obj2;
document.write(!!obj+"<br>");//false
document.write(!!obj2+"<br>");//false
//object
var date = new Date();
document.write(!!date+"<br>");//true
obj ="123";
//js中可以这样定义,简化书写。
if(obj){//防止空指针异常
}
</script>
</head>
<body>
</body>
</html>
6、三元运算符
? : 表达式
语法:
* 表达式 ? 值1 : 值2;
* 判断表达式的值,如果是true则取值1,如果是false则取值2;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三元运算符</title>
<script>
var a = 3;
var b = 4;
var c= a>b ? 1 : 0;
document.write(c);//0
</script>
</head>
<body>
</body>
</html>
六、流程控制语句
1、if...else...
2、switch:
- 在java中,switch语句可以接受的数据类型: byte int short char、枚举(1.5) 、String(1.7)
switch(变量):
case 值:
- 在JS中,switch语句可以接受任意的原始数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>switch语句</title>
<script>
var a = "abc";
switch (a) {
case 1:
document.write("number");
break;
case "abc":
document.write("string");
break;
case true:
document.write("boolean");
break;
case null:
document.write("null");
break;
case undefined:
document.write("undefined");
break;
}
</script>
</head>
<body>
</body>
</html>
3、while
<script>
//1-100求和 5050
var sum = 0;
var num = 1;
while (num<=100){
sum += num;
num ++;
}
document.write(sum);//5050
</script>
4、do...while
5、for
<script>
//1-100求和 5050
var sum = 0;
for(var i = 1;i <=100;i++){
sum += i;
}
document.write(sum);//5050
</script>
七、JS特殊语法
1、语句以;结尾,如果一行只有一条语句,则 可以省略 (不建议)
2、变量的定义使用var关键字,也可以不使用
用var: 定义的变量是局部变量
不用var:定义的变量是全局变量(不建议)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊语法</title>
<script>
//1. 语句以;结尾,如果一行只有一条语句,则可以省略(不建议)
var a = 3;
document.write(a+"<br>");//3
/*
2. 变量的定义使用var关键字,也可以不使用
用var:定义的变量是局部变量
不用var:定义的变量是全局变量
*/
b=4;
document.write(b+"<br>");
function fun2() {
c = 4;
document.write(c+"*****<br>");//4*****
}
fun2();
document.write(c+"&&&&&<br>");//4&&&&&
function fun() {
var d = 4;
document.write(d+"-----<br>");//4-----
}
fun();
document.write(d+"+++++<br>");//无输出
</script>
</head>
<body>
</body>
</html>
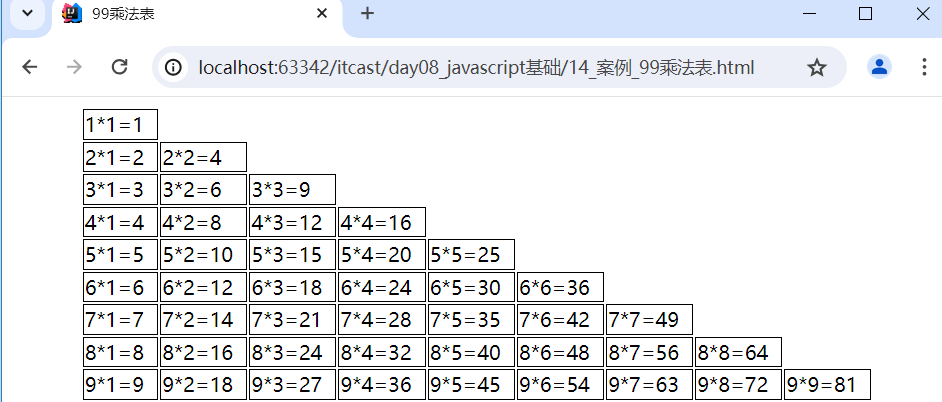
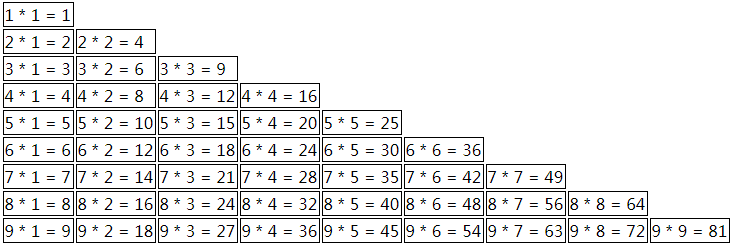
八、练习:99乘法表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
//1.完成基本的for循环嵌套,展示乘法表
for (var i = 1; i <=9 ; i++) {
document.write("<tr>");
for (var j = 1; j <= i; j++) {
document.write("<td>");
//输出
document.write(i+"*"+j+"="+(i*j)+" ");
document.write("</td>");
}
//输出换行
// document.write("<br>");
document.write("</tr>")
}
//2.完成表格的嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>