CSS21
一、概念
Cascading Style Sheets 层叠样式表,用于页面美化和布局控制
层叠:多个样式可以作用在同一个html的元素上,同时生效
二、好处
1. 功能强大
2. 将内容展示和样式控制分离
- 降低耦合度。解耦
- 让分工协作更容易
- 提高开发效率
三、CSS的使用:CSS与html结合方式
1、内联样式-不推荐
- 在标签内使用style属性指定css代码
- 如:
<body> <div style="color: red">hello css</div> </body>
2、内部样式
- 在head标签内,定义style标签,style标签的标签体内容就是css代码
- 如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ color: blue; } </style> </head> <body> <div>hello css</div> </body> </html>
- 只在当前页面生效,在其他页面不生效
3、外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
-
- 如:a.css文件:
div{
color:green;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/a.css"> </head> <body> <div>hello css</div> </body> </html>
4、注意:
- 1、2、3种方式,css作用范围越来越大
- 1方式不常用,后期常用2、3
- 第3种格式可以写为:替代link标签引入外部资源文件-了解
<style> @import "css/a.css"; </style>
四、css语法
1、格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
2、选择器:筛选具有相似特征的元素
3、注意:每一对属性需要使用;隔开,最后一对属性可以不加;
a.css文件:
div{
color:green;
}
p{
color: red;
font-size: 30px
}
五、选择器:筛选具有相似特征的元素
分类:
1、基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
语法: 标签名称{}
3. 类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
4. 优先级:id选择器>类选择器>元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>id选择器</title> <style> #div1{ color:red; } div{ color:green; } .cls1{ color:blue; } </style> </head> <body> <div id="div1">传智播客</div> <div class="cls1">黑马程序员</div> <p class="cls1">传智学院</p> </body> </html>
2、扩展选择器:
1. 选择所有元素:
-
- 语法: *{}
2. 并集选择器:
-
- 语法:选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
-
- 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
-
- 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
-
- 语法: 元素名称[属性名="属性值"]{}
6. 伪类选择器:选择一些元素具有的状态
-
- 语法: 元素:状态{}
- 如: <a>
状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
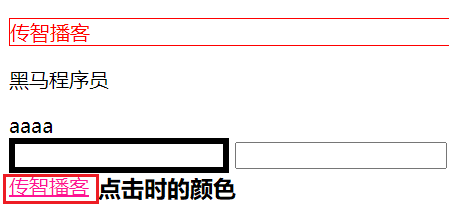
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>扩展选择器</title> <style> div p{ color: red; } div > p { border:1px solid; } input[type="text"]{ border:5px solid; } a:link{ color:yellow; } a:hover{ color:red; } a:active{ color:deeppink; } a:visited{ color:peru; } </style> </head> <body> <div> <p>传智播客</p> </div> <p>黑马程序员</p> <div>aaaa</div> <input type="text"> <input type="password"> <br> <a href="#">传智播客</a> </body> </html>


六、属性
1、字体、文本
- font-size:字体大小
- color:文本颜色
- text-align:对其方式
- line-height:行高
2、背景
- background:复合属性,设置颜色、图片等
3、边框
- border:设置边框,复合属性
4、尺寸
- width:宽度
- height:高度
5、盒子模型:控制布局
- margin:外边距
- padding:内边距
- 默认情况下内边距会影响整个盒子的大小
- box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
- float:浮动
- left
- right
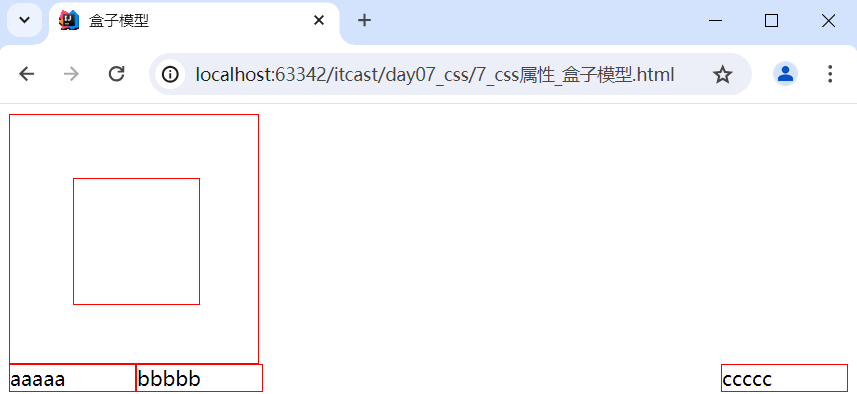
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> div{ border:1px solid red; width: 100px; } .div1{ width: 100px; height: 100px; /*外边距*/ /*margin: 50px;*/ } .div2{ width: 200px; height: 200px; padding: 50px; /*设置盒子的属性,让width和height就是最终盒子的大小*/ box-sizing: border-box; } .div3{ float:left; } .div4{ float:left; } .div5{ float:right; } </style> </head> <body> <div class="div2"> <div class="div1"></div> </div> <div class="div3">aaaaa</div> <div class="div4">bbbbb</div> <div class="div5">ccccc</div> </body> </html>

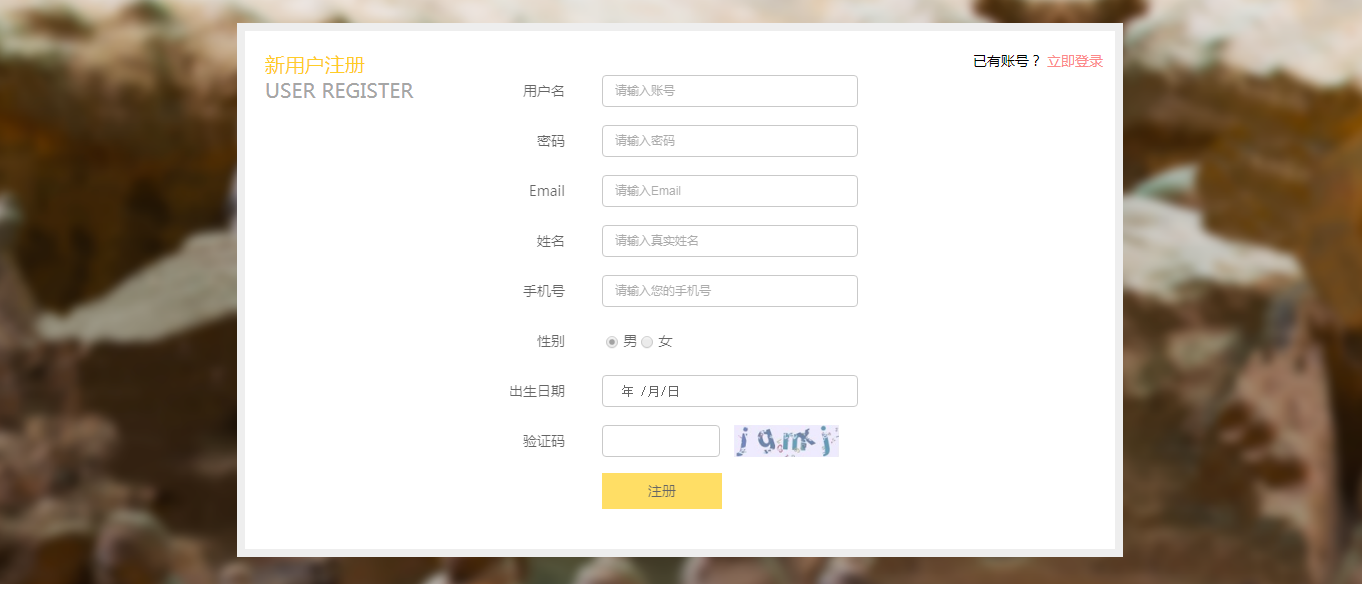
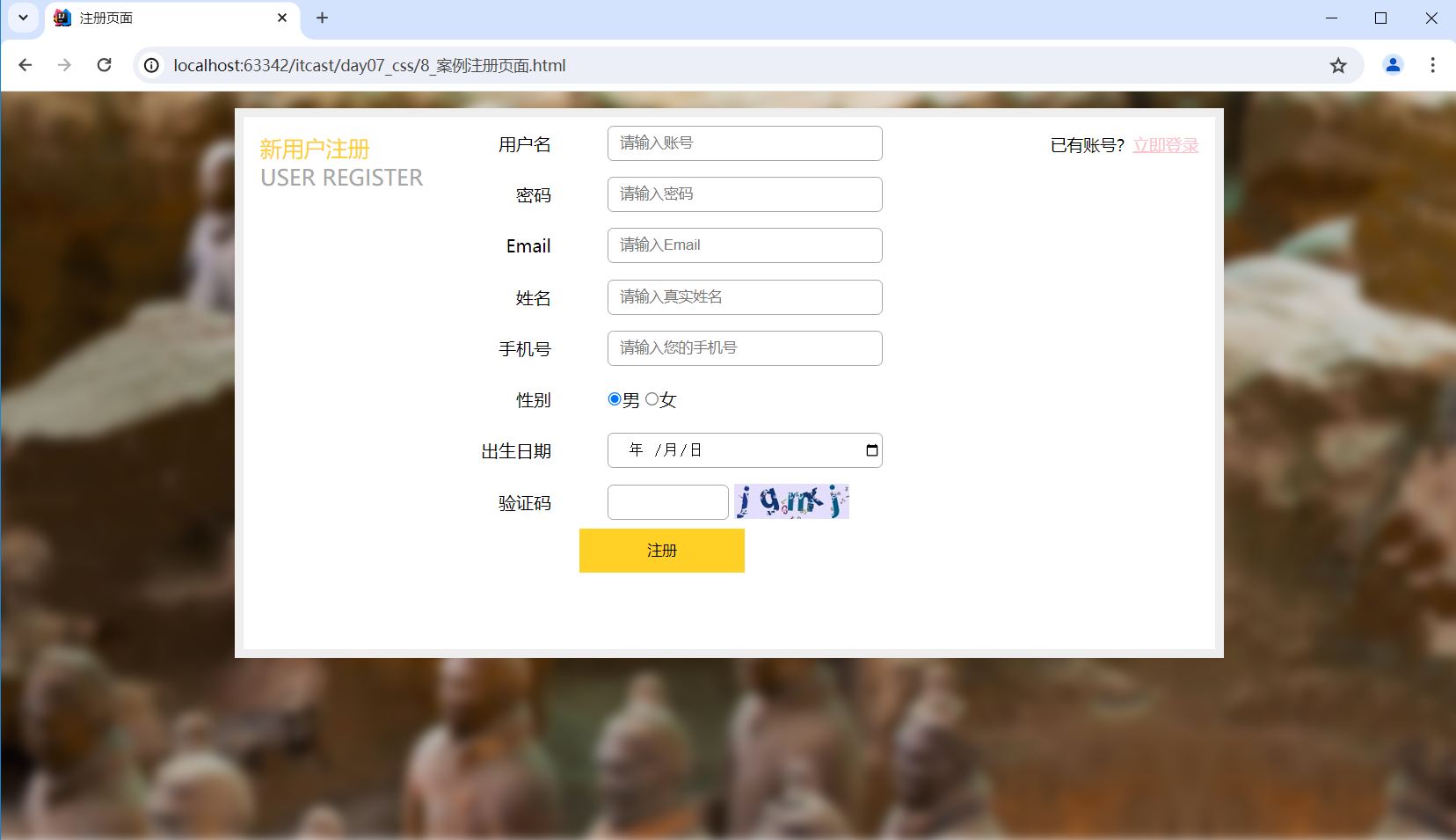
七、案例:注册页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> *{ margin:0px; padding:0px; box-sizing: border-box; } body{ background: url("img/register_bg.png") no-repeat center; } .rg_layout{ width: 900px; height: 500px; border:8px solid #EEEEEE; background: white; /*让div水平居中*/ margin: auto; margin-top:15px; } .rg_left{ /*border:1px solid red;*/ float: left; margin:15px; } .rg_left p:first-child{ color:#FFD026; font-size:20px; } .rg_left p:last-child{ color:#A6A6A6; font-size:20px; } .rg_center{ /*border:1px solid red;*/ float:left; width: 450px; } .td_left{ width:100px; text-align: right; height:45px; } .td_right{ padding-left: 50px; } #username,#password,#email,#name,#phone,#birthday,#checkcode{ width: 250px; height:32px; border:1px solid #A6A6A6; /*设置边框圆角*/ border-radius:5px; padding-left:10px; } #checkcode{ width:110px; } #img_check{ height:32px; vertical-align: middle; } .rg_right{ /*border:1px solid red;*/ float: right; margin:15px } .rg_right p{ font-size:15px; } .rg_right p a{ color:pink; } #btn_submit{ width: 150px; height: 40px; background-color: #FFD026; border:1px solid #FFD026; } </style> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_form"> <form action="#" method="post"> <table> <tr> <td class="td_left"> <label for="username">用户名</label> </td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入账号"> </td> </tr> <tr> <td class="td_left"> <label for="password">密码</label> </td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> </td> </tr> <tr> <td class="td_left"> <label for="email">Email</label> </td> <td class="td_right"> <input type="email" name="email" id="email" placeholder="请输入Email"> </td> </tr> <tr> <td class="td_left"> <label for="name">姓名</label> </td> <td class="td_right"> <input type="text" name="name" id="name" placeholder="请输入真实姓名"> </td> </tr> <tr> <td class="td_left"> <label for="phone">手机号</label> </td> <td class="td_right"> <input type="text" name="phone" id="phone" placeholder="请输入您的手机号"> </td> </tr> <tr> <td class="td_left"> <label>性别</label> </td> <td class="td_right"> <input type="radio" name="gendar" value="male" checked>男 <input type="radio" name="gendar" value="female">女 </td> </tr> <tr> <td class="td_left"> <label for="birthday">出生日期</label> </td> <td class="td_right"> <input type="date" name="birthday" id="birthday"> </td> </tr> <tr> <td class="td_left"> <label for="checkcode">验证码</label> </td> <td class="td_right"> <input type="text" name="checkcode" id="checkcode"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" id="btn_submit" value="注册"> </td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通