HTML20_HTML标签3
一、文件标签
构成html最基本的标签
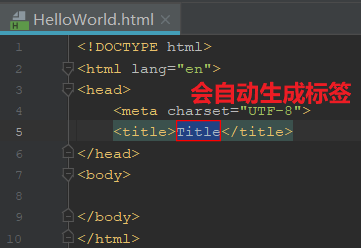
- html:html文档的根标签
- head:头标签。用于指定html文档的一些属性。引入外部的资源
- title:标题标签。
- body:体标签
- <!DOCTYPE html>:html5中定义该文档是html文档




二、文本标签
和文本有关的标签
1、标签
- 注释:<!-- 注释内容 -->
- <h1> to <h6>:标题标签
- h1~h6:字体大小逐渐递减
- <p>:段落标签
- <br>:换行标签
- <hr>:展示一条水平线
- 属性:
- color:颜色
- width:宽度
- size:高度
- align:对其方式
- center:居中
- left:左对齐
- right:右对齐
- 属性:
- <b>:字体加粗
- <i>:字体斜体
- <font>:字体标签
- 属性:
- color:颜色
- size:大小
- face:字体
- 属性:
- <center>:文本居中
- 属性定义:
- color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
-
- width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
2、案例:公司简介

<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>黑马程序员简介</title> </head> <body> <h1> 公司简介 </h1> <hr color="#ffd700"> <p> <font color="#FF0000">"中关村黑马程序员训练营"</font>是由<b><i>传智播客</i></b>联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。 </p> <p> 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。 </p> <p> 黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。 中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。 </p> <p> 一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。 </p> <hr color="#ffd700"> <font color="gray" size="2"> <center> 江苏传智播客教育科技股份有限公司<br> 版权所有Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882 </center> </font> </body> </html>
三、图片标签
- img:展示图片
- 属性:
- src:指定图片的位置
- 属性:
- 代码:
<!--展示一张图片 img--> <img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/> <!-- 相对路径 * 以.开头的路径 * ./:代表当前目录 ./image/1.jpg * ../:代表上一级目录 --> <img src="./image/jiangwai_1.jpg"> <img src="../image/jiangwai_1.jpg">


四、列表标签
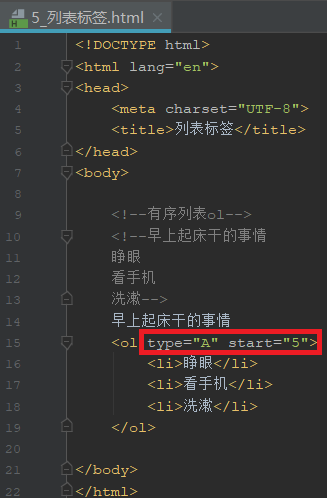
1、有序列表:
- ol:定义了一个有序列表. 列表排序以数字来显示
- li:定义列表选项
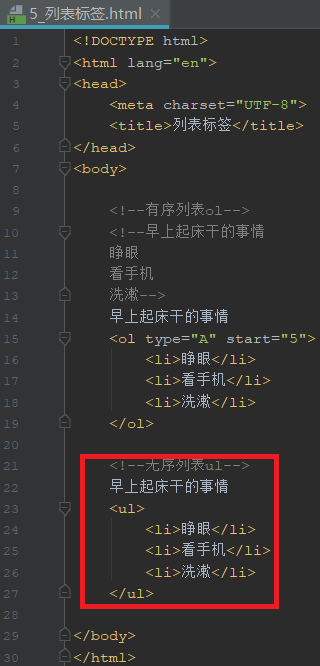
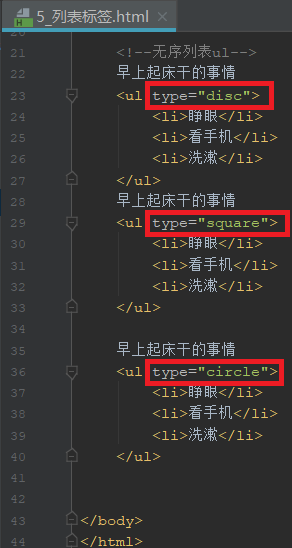
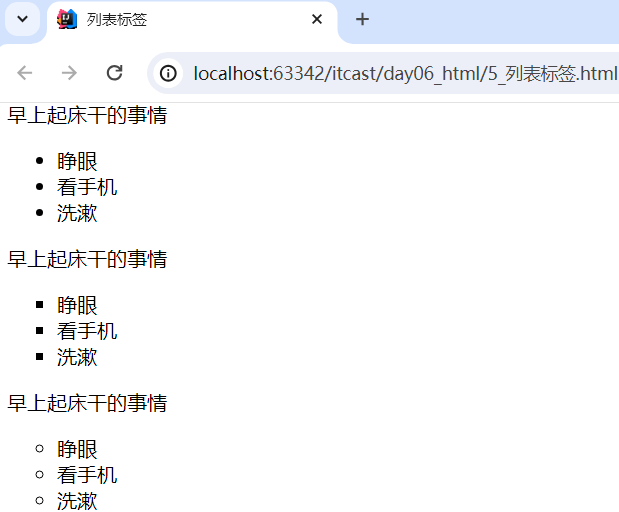
2、无序列表:
- ul:定义无序列表
- li:定义列表选项








五、链接标签
1、a:定义一个超链接
属性:
- href:指定访问资源的URL(统一资源定位符)
- target:指定打开资源的方式
-
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
2、代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <!--链接标签a--> <a href="http://www.baidu.com">点我</a><br> <a href="http://www.baidu.com" target="_self">点我</a><br> <a href="http://www.baidu.com" target="_blank">点我</a><br> <a href="./5_列表标签.html">列表标签</a><br> <a href="mailto:1058270830@qq.com">联系我们</a><br> <a href="http://www.baidu.com"><img src="image/jiangwai_1.jpg"></a> </body> </html>

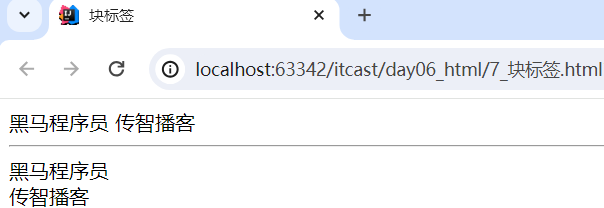
六、div和span
div:每一个div占满一整行,自动换行。块级标签
span:文本信息在一行展示,行内标签,也称为内联标签


七、语义化标签
html5中为了提高程序的可读性,提供了一些标签。
1、<header>:页眉
2.、<footer>:页脚
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>黑马程序员简介</title> </head> <body> <header> <div id="header"> <h1> 公司简介 </h1> </div> </header> <hr color="#ffd700"> <p> <font color="FF0000">中关村黑马程序员训练营"</font>是由<b><i>传智播客</i></b>联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。 </p> <p> 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。 </p> <p> 黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。 </p> <p> 一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。 </p> <!--"中关村黑马程序员训练营"是由传智播客联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。 黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。 中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。 一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。 江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882--> <hr color="#ffd700"> <footer> <div id="footer"> <font color="gray" size="2"> <center> 江苏传智播客教育科技股份有限公司<br> 版权所有Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882 </center> </font> </div> </footer> </body> </html>
最后浏览器展示上没有任何区别
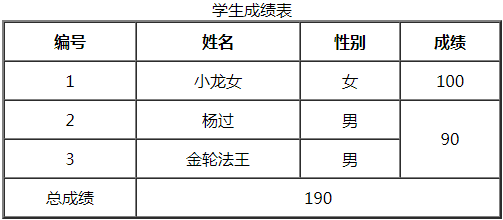
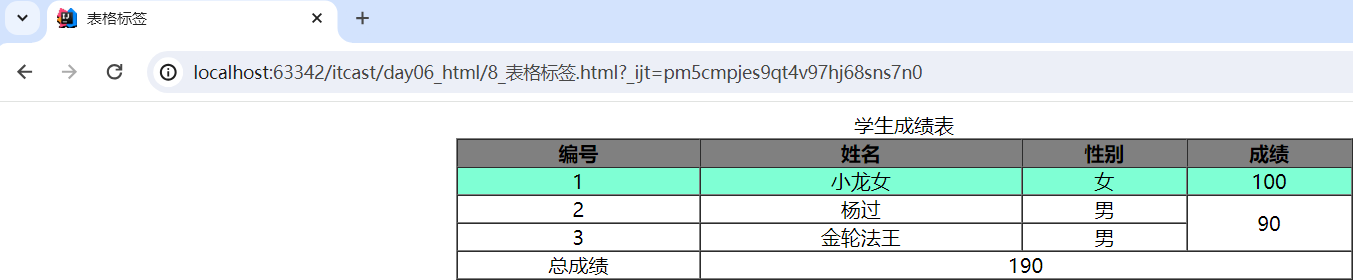
八、表格标签
1、table:定义表格
- width:宽度
- border:边框
- cellpadding:定义内容和单元格的距离
- cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
- bgcolor:背景色
- align:对齐方式
2、tr:定义行
- bgcolor:背景色
- align:对齐方式
3、td:定义单元格
- colspan:合并列
- rowspan:合并行
4、th:定义表头单元格
5、<caption>:表格标题
7、<tbody>:表示表格的体部分
8、<tfoot>:表示表格的脚部分

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!----> <table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="white" align="center"> <caption>学生成绩表</caption> <tr bgcolor="gray"> <!--<td>编号</td> <td>姓名</td> <td>成绩</td>--> <th>编号</th> <th>姓名</th> <th>性别</th> <th>成绩</th> </tr> <tr align="center" bgcolor="#7fffd4"> <td>1</td> <td>小龙女</td> <td>女</td> <td>100</td> </tr> <tr align="center"> <td>2</td> <td>杨过</td> <td>男</td> <td rowspan="2">90</td> </tr> <tr align="center"> <td>3</td> <td>金轮法王</td> <td>男</td> </tr> <tr align="center"> <td>总成绩</td> <td colspan="3">190</td> </tr> </table> </body> </html>

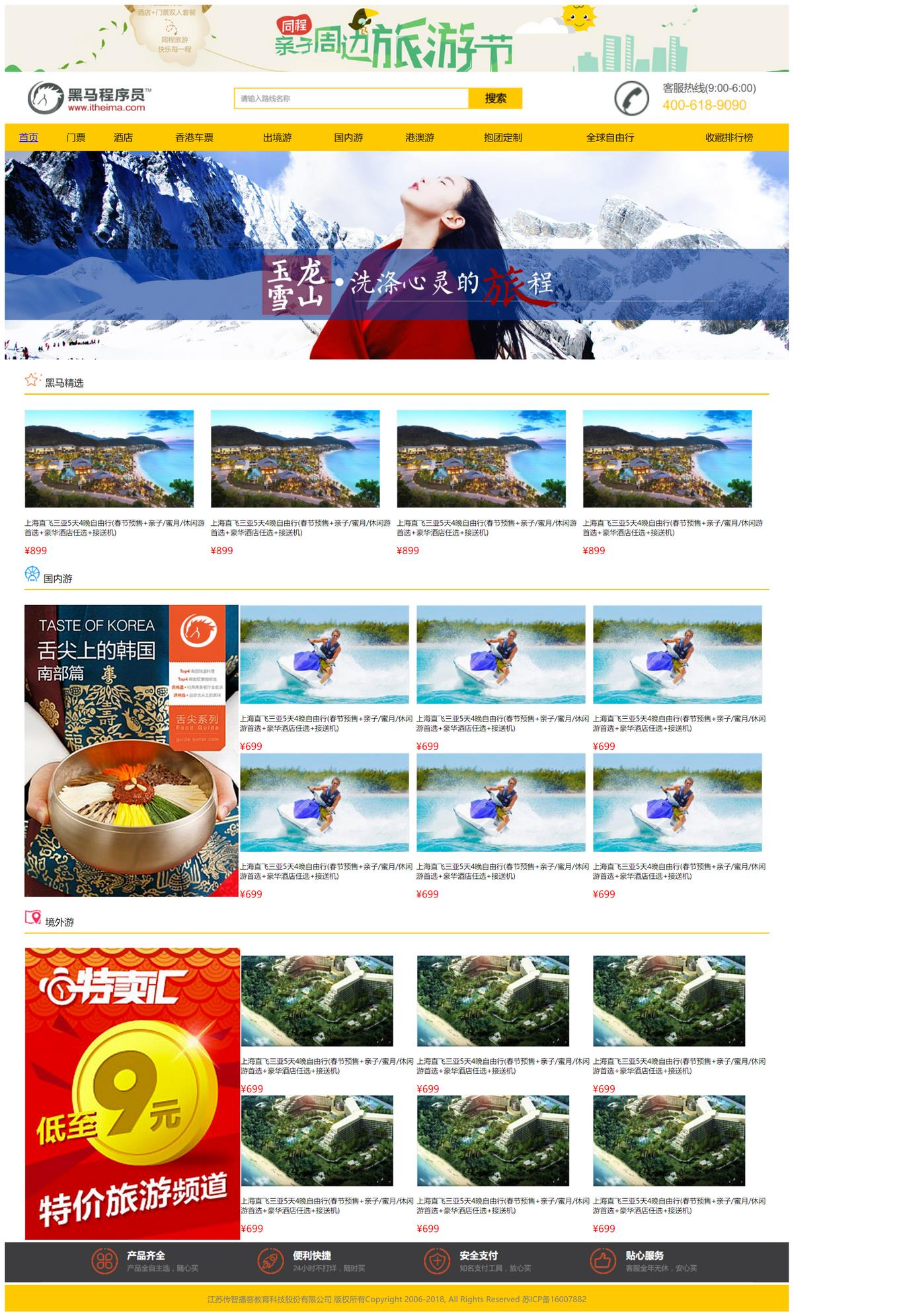
九、案例:旅游网站首页

1. 确定使用table来完成布局
2. 如果某一行只有一个单元格,则使用<tr><td></td></tr>
3. 如果某一行有多个单元格,则使用
<tr> <td> <table></table> </td> </tr>
4. 代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>黑马旅游网</title> </head> <body> <!--采用table来完成布局--> <!--最外层的table,用于整个页面的布局--> <table width="100%" align="center"> <!--第一行--> <tr> <td> <img src="image/top_banner.jpg" width="100%" alt=""> </td> </tr> <!--第二行--> <tr> <td> <table width="100%" align="center"> <tr> <td> <img src="image/logo.jpg" alt=""> </td> <td> <img src="image/search.png" alt=""> </td> <td> <img src="image/hotel_tel.png" alt=""> </td> </tr> </table> </td> </tr> <!--第3行--> <tr> <td> <table width="100%" align="center" bgcolor="#ffd700"> <tr align="center" height="45"> <td> <a href="">首页</a> </td> <td> 门票 </td> <td> 酒店 </td> <td> 香港车票 </td> <td> 出境游 </td> <td> 国内游 </td> <td> 港澳游 </td> <td> 抱团定制 </td> <td> 全球自由行 </td> <td> 收藏排行榜 </td> </tr> </table> </td> </tr> <!--第4行 轮播图--> <tr> <td> <img src="image/banner_3.jpg" width="100%" alt=""> </td> </tr> <!--第5行--> <tr> <td> <img src="image/icon_5.jpg" alt=""> 黑马精选 <hr color="#ffd700"> </td> </tr> <!--第6行--> <tr> <td> <table width="95%" align="center"> <tr> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥899</font> </td> </tr> </table> </td> </tr> <!--第7行--> <tr> <td> <img src="image/icon_6.jpg" alt=""> 国内游 <hr color="#ffd700"> </td> </tr> <!--第8行--> <tr> <td> <table width="95%" align="center"> <tr> <td rowspan="2"> <img src="image/guonei_1.jpg" alt="" height="100%"> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> </tr> <tr> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> </tr> </table> </td> </tr> <!--第9行--> <tr> <td> <img src="image/icon_7.jpg" alt=""> 境外游 <hr color="#ffd700"> </td> </tr> <!--第10行--> <tr> <td> <table width="95%" align="center"> <tr> <td rowspan="2"> <img src="image/jiangwai_1.jpg"> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> </tr> <tr> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚五天四晚自由行(春节预售+亲子/蜜月/休闲游)</p> <font color="red">¥699</font> </td> </tr> </table> </td> </tr> <!--第11行--> <tr> <td> <img src="image/footer_service.png" alt="" width="100%"> </td> </tr> <!--第12行--> <tr> <td align="center" bgcolor="#ffd700" height="40"> <font color="gray" size="2"> 江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018©,All Rights Reserved 苏ICP备16007882 </font> </td> </tr> </table> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2023-05-31 Mybatis20_Mybatis的配置文件2
2023-05-31 Mybatis20_快速入门1