Spring+SpringMVC19_Spring练习-角色管理操作2
一、用户表和角色表的关系
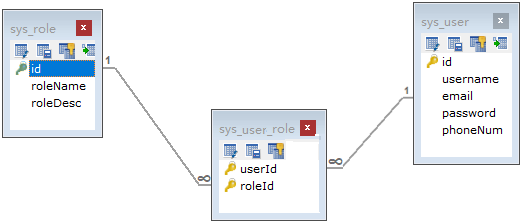
分析用户和角色在数据库设计中的表关系:多对多关系,关系如图所示:

二、角色列表的展示步骤分析
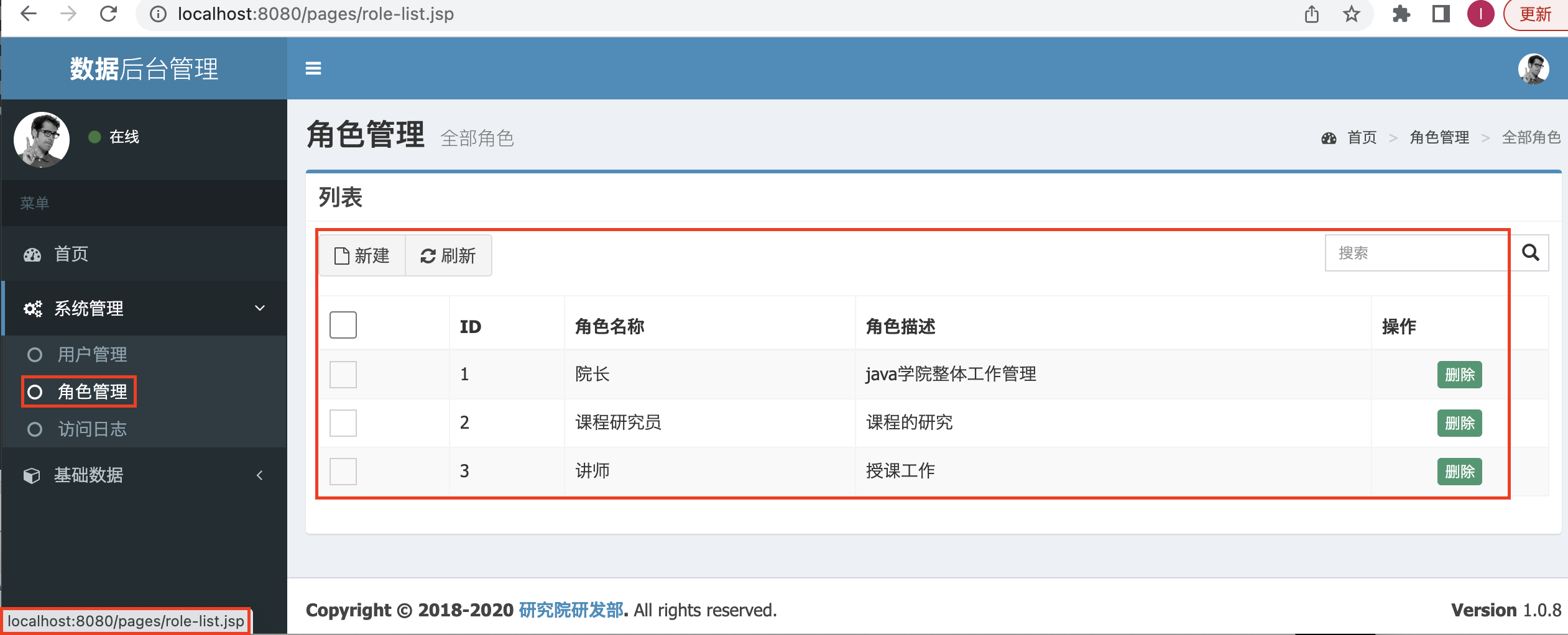
需求:角色列表展示,需求如图所示:

完成该功能的思路和步骤为:
1. 点击角色管理菜单发送请求到服务器端(修改角色管理菜单的url地址)
2. 创建RoleController和showList()方法
3. 创建RoleService和showList()方法
4. 创建RoleDao和findAll()方法
5. 使用JdbcTemplate完成查询操作
6. 将查询数据存储到Model中
7. 转发到role-list.jsp页面进行展示
三、角色列表展示- controller层实现
1. 修改左侧菜单链接地址:aside.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel --> <div class="user-panel"> <div class="pull-left image"> <img src="${pageContext.request.contextPath}/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p> <security:authentication property="principal.username" /> </p> <a href="#"><i class="fa fa-circle text-success"></i> 在线</a> </div> </div> <!-- sidebar menu: : style can be found in sidebar.less --> <ul class="sidebar-menu"> <li class="header">菜单</li> <li id="admin-index"><a href="${pageContext.request.contextPath}/pages/main.jsp"><i class="fa fa-dashboard"></i> <span>首页</span></a></li> <li class="treeview"><a href="#"> <i class="fa fa-cogs"></i> <span>系统管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="${pageContext.request.contextPath}/pages/user-list.jsp"> <i class="fa fa-circle-o"></i> 用户管理 </a></li> <li><a <%--href="${pageContext.request.contextPath}/pages/role-list.jsp"> <i--%> href="${pageContext.request.contextPath}/role/list"> <i class="fa fa-circle-o"></i> 角色管理 </a></li> <li><a href="${pageContext.request.contextPath}/pages/syslog-list.jsp"> <i class="fa fa-circle-o"></i> 访问日志 </a></li> </ul></li> <li class="treeview"><a href="#"> <i class="fa fa-cube"></i> <span>基础数据</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="#"> <i class="fa fa-circle-o"></i> 产品管理 </a></li> <li><a href="#"> <i class="fa fa-circle-o"></i> 订单管理 </a></li> </ul></li> </ul> </section> <!-- /.sidebar --> </aside>
2. Controller层代码:
package com.itheima.controlloer; import com.itheima.domain.Role; import com.itheima.service.RoleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.List; @RequestMapping("/role") @Controller public class RoleController { @Autowired private RoleService roleService; @RequestMapping("/list") public ModelAndView list(ModelAndView modelAndView){ List<Role> roleList = roleService.list(); //设置模型 modelAndView.addObject("roleList",roleList); //设置视图 modelAndView.setViewName("role-list"); return modelAndView; } }
四、角色列表展示- service和dao层实现
package com.itheima.dao; import com.itheima.domain.Role; import java.util.List; public interface RoleDao { public List<Role> findAll(); }
package com.itheima.dao.impl; import com.itheima.dao.RoleDao; import com.itheima.domain.Role; import org.springframework.jdbc.core.BeanPropertyRowMapper; import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; public class RoleDaoImpl implements RoleDao { private JdbcTemplate jdbcTemplate; public void setJdbcTemplate(JdbcTemplate jdbcTemplate) { this.jdbcTemplate = jdbcTemplate; } public List<Role> findAll() { List<Role> roleList = jdbcTemplate.query("select * from sys_role", new BeanPropertyRowMapper<Role>(Role.class)); return roleList; } }
package com.itheima.service; import com.itheima.domain.Role; import java.util.List; public interface RoleService { public List<Role> list(); }
package com.itheima.service.impl; import com.itheima.dao.RoleDao; import com.itheima.domain.Role; import com.itheima.service.RoleService; import java.util.List; public class RoleServiceImpl implements RoleService { private RoleDao roleDao; public void setRoleDao(RoleDao roleDao) { this.roleDao = roleDao; } public List<Role> list(){ List<Role> roleList = roleDao.findAll(); return roleList; } }
五、角色列表展示-配置实现
1. spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!-- 1、mvc的注解驱动 --> <mvc:annotation-driven/> <!--2、配置视图解析器--> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/pages/"/> <property name="suffix" value=".jsp"/> </bean> <!-- 3、静态资源权限开放--> <mvc:default-servlet-handler /> <!--4、组件扫描 扫描Controller --> <context:component-scan base-package="com.itheima.controlloer"/> </beans>
2. applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:property-placeholder location="classpath:jdbc.properties"/> <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"> <property name="driverClass" value="${jdbc.driver}"/> <property name="jdbcUrl" value="${jdbc.url}"/> <property name="user" value="${jdbc.username}"/> <property name="password" value="${jdbc.password}"/> </bean> <bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate"> <property name="dataSource" ref="dataSource"/> </bean> <bean id="roleDao" class="com.itheima.dao.impl.RoleDaoImpl"> <property name="jdbcTemplate" ref="jdbcTemplate"/> </bean> <bean id="roleService" class="com.itheima.service.impl.RoleServiceImpl"> <property name="roleDao" ref="roleDao"/> </bean> </beans>
六、角色列表展示-页面展示
在role-list.jsp中将数据取出来并展示,核心代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>数据 - AdminLTE2定制版</title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/morris/morris.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/select2/select2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css"> </head> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <!-- 页面头部 --> <jsp:include page="header.jsp"></jsp:include> <!-- 页面头部 /--> <!-- 导航侧栏 --> <jsp:include page="aside.jsp"></jsp:include> <!-- 导航侧栏 /--> <!-- 内容区域 --> <div class="content-wrapper"> <!-- 内容头部 --> <section class="content-header"> <h1> 角色管理 <small>全部角色</small> </h1> <ol class="breadcrumb"> <li><a href="${pageContext.request.contextPath}/index.jsp"><i class="fa fa-dashboard"></i> 首页</a></li> <li><a href="${pageContext.request.contextPath}/role/findAll.do">角色管理</a></li> <li class="active">全部角色</li> </ol> </section> <!-- 内容头部 /--> <!-- 正文区域 --> <section class="content"> <!-- .box-body --> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">列表</h3> </div> <div class="box-body"> <!-- 数据表格 --> <div class="table-box"> <!--工具栏--> <div class="pull-left"> <div class="form-group form-inline"> <div class="btn-group"> <button type="button" class="btn btn-default" title="新建" onclick="location.href='${pageContext.request.contextPath}/pages/role-add.jsp'"> <i class="fa fa-file-o"></i> 新建 </button> <button type="button" class="btn btn-default" title="刷新"> <i class="fa fa-refresh"></i> 刷新 </button> </div> </div> </div> <div class="box-tools pull-right"> <div class="has-feedback"> <input type="text" class="form-control input-sm" placeholder="搜索"> <span class="glyphicon glyphicon-search form-control-feedback"></span> </div> </div> <!--工具栏/--> <!--数据列表--> <table id="dataList" class="table table-bordered table-striped table-hover dataTable"> <thead> <tr> <th class="" style="padding-right: 0px"><input id="selall" type="checkbox" class="icheckbox_square-blue"> </th> <th class="sorting_asc">ID</th> <th class="sorting_desc">角色名称</th> <th class="sorting">角色描述</th> <th class="sorting">操作</th> </tr> </thead> <tbody> <c:forEach items="${roleList}" var="role"> <tr> <td><input name="ids" type="checkbox"></td> <td>${role.id}</td> <td>${role.roleName}</td> <td>${role.roleDesc}</td> <td class="text-center"> <a href="#" class="btn bg-olive btn-xs">删除</a> </td> </tr> </c:forEach> <%--<tr>--%> <%--<td><input name="ids" type="checkbox"></td>--%> <%--<td>2</td>--%> <%--<td>课程研究员</td>--%> <%--<td>课程的研究</td>--%> <%--<td class="text-center">--%> <%--<a href="#" class="btn bg-olive btn-xs">删除</a>--%> <%--</td>--%> <%--</tr>--%> <%--<tr>--%> <%--<td><input name="ids" type="checkbox"></td>--%> <%--<td>3</td>--%> <%--<td>讲师</td>--%> <%--<td>授课工作</td>--%> <%--<td class="text-center">--%> <%--<a href="#" class="btn bg-olive btn-xs">删除</a>--%> <%--</td>--%> <%--</tr>--%> </tbody> </table> <!--数据列表/--> </div> <!-- 数据表格 /--> </div> <!-- /.box-body --> </div> </section> <!-- 正文区域 /--> </div> <!-- @@close --> <!-- 内容区域 /--> <!-- 底部导航 --> <footer class="main-footer"> <div class="pull-right hidden-xs"> <b>Version</b> 1.0.8 </div> <strong>Copyright © 2018-2020 <a href="http://www.itcast.cn">研究院研发部</a>. </strong> All rights reserved. </footer> <!-- 底部导航 /--> </div> <script src="../plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="../plugins/jQueryUI/jquery-ui.min.js"></script> <script> $.widget.bridge('uibutton', $.ui.button); </script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <script src="../plugins/raphael/raphael-min.js"></script> <script src="../plugins/morris/morris.min.js"></script> <script src="../plugins/sparkline/jquery.sparkline.min.js"></script> <script src="../plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script> <script src="../plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script> <script src="../plugins/knob/jquery.knob.js"></script> <script src="../plugins/daterangepicker/moment.min.js"></script> <script src="../plugins/daterangepicker/daterangepicker.js"></script> <script src="../plugins/daterangepicker/daterangepicker.zh-CN.js"></script> <script src="../plugins/datepicker/bootstrap-datepicker.js"></script> <script src="../plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script> <script src="../plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script> <script src="../plugins/slimScroll/jquery.slimscroll.min.js"></script> <script src="../plugins/fastclick/fastclick.js"></script> <script src="../plugins/iCheck/icheck.min.js"></script> <script src="../plugins/adminLTE/js/app.min.js"></script> <script src="../plugins/treeTable/jquery.treetable.js"></script> <script src="../plugins/select2/select2.full.min.js"></script> <script src="../plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <script src="../plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script> <script src="../plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script> <script src="../plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script> <script src="../plugins/bootstrap-markdown/js/markdown.js"></script> <script src="../plugins/bootstrap-markdown/js/to-markdown.js"></script> <script src="../plugins/ckeditor/ckeditor.js"></script> <script src="../plugins/input-mask/jquery.inputmask.js"></script> <script src="../plugins/input-mask/jquery.inputmask.date.extensions.js"></script> <script src="../plugins/input-mask/jquery.inputmask.extensions.js"></script> <script src="../plugins/datatables/jquery.dataTables.min.js"></script> <script src="../plugins/datatables/dataTables.bootstrap.min.js"></script> <script src="../plugins/chartjs/Chart.min.js"></script> <script src="../plugins/flot/jquery.flot.min.js"></script> <script src="../plugins/flot/jquery.flot.resize.min.js"></script> <script src="../plugins/flot/jquery.flot.pie.min.js"></script> <script src="../plugins/flot/jquery.flot.categories.min.js"></script> <script src="../plugins/ionslider/ion.rangeSlider.min.js"></script> <script src="../plugins/bootstrap-slider/bootstrap-slider.js"></script> <script> $(document).ready(function() { // 选择框 $(".select2").select2(); // WYSIHTML5编辑器 $(".textarea").wysihtml5({ locale : 'zh-CN' }); }); // 设置激活菜单 function setSidebarActive(tagUri) { var liObj = $("#" + tagUri); if (liObj.length > 0) { liObj.parent().parent().addClass("active"); liObj.addClass("active"); } } $(document) .ready( function() { // 激活导航位置 setSidebarActive("admin-datalist"); // 列表按钮 $("#dataList td input[type='checkbox']") .iCheck( { checkboxClass : 'icheckbox_square-blue', increaseArea : '20%' }); // 全选操作 $("#selall") .click( function() { var clicks = $(this).is( ':checked'); if (!clicks) { $( "#dataList td input[type='checkbox']") .iCheck( "uncheck"); } else { $( "#dataList td input[type='checkbox']") .iCheck("check"); } $(this).data("clicks", !clicks); }); }); </script> </body> </html>
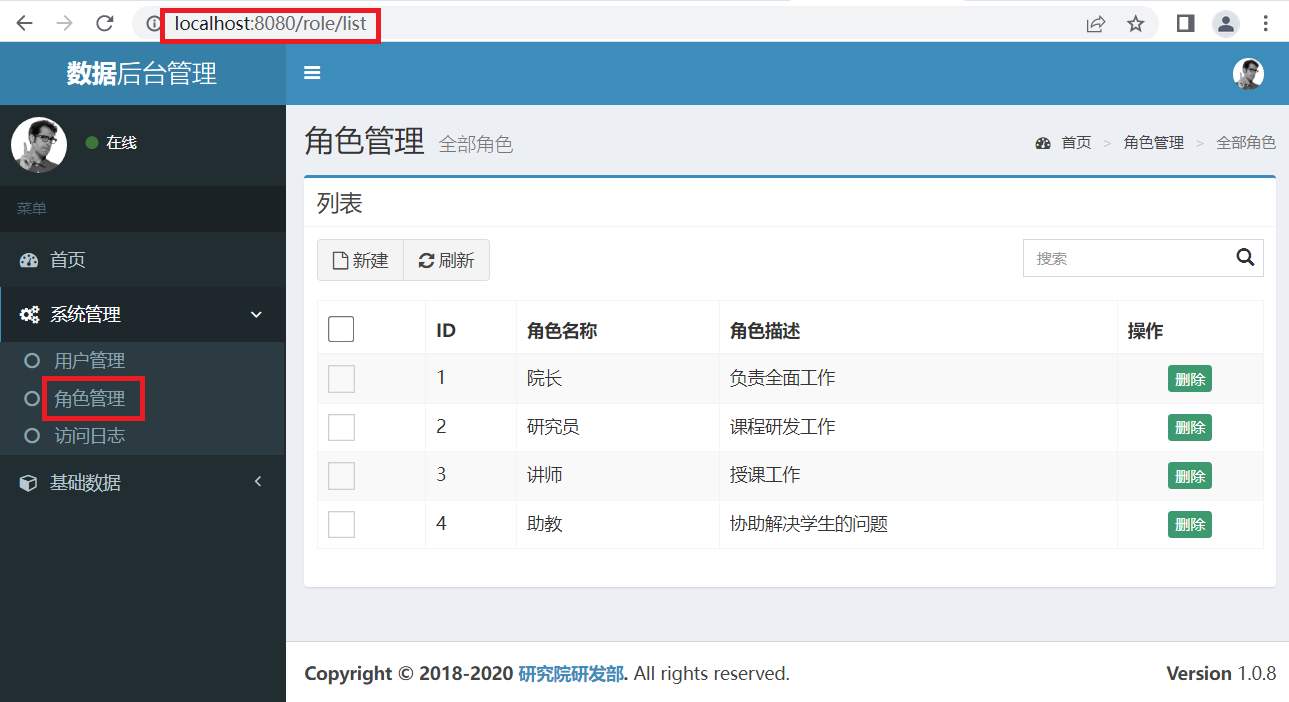
启动tomcat服务器,点击“角色管理”可以看到数据库数据展示出来:


七、角色的添加操作
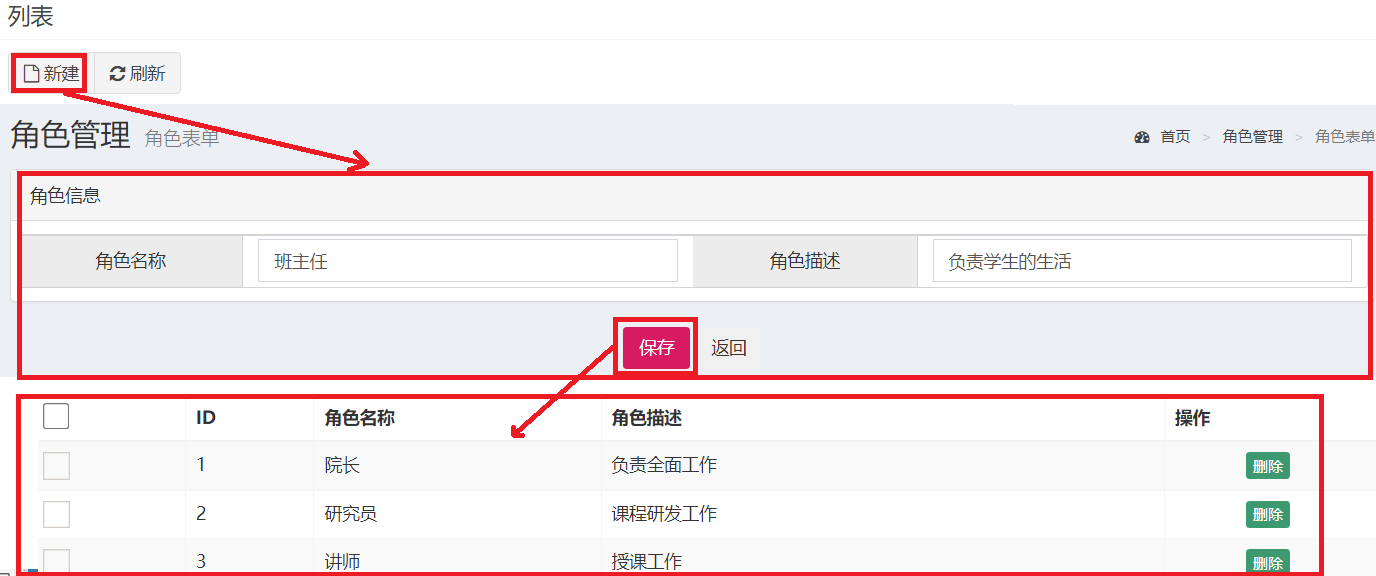
需求:添加角色,需求图如下:

操作步骤如下:
①点击列表页面新建按钮跳转到角色添加页面
②输入角色信息,点击保存按钮,表单数据提交服务器
③编写RoleController的save()方法
④编写RoleService的save()方法
⑤编写RoleDao的save()方法
⑥使用JdbcTemplate保存Role数据到sys_role
代码实现:
role-add.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>数据 - AdminLTE2定制版</title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/morris/morris.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/select2/select2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css"> </head> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- 页面头部 --> <jsp:include page="header.jsp"></jsp:include> <!-- 页面头部 /--> <!-- 导航侧栏 --> <jsp:include page="aside.jsp"></jsp:include> <!-- 导航侧栏 /--> <!-- 内容区域 --> <div class="content-wrapper"> <!-- 内容头部 --> <section class="content-header"> <h1> 角色管理 <small>角色表单</small> </h1> <ol class="breadcrumb"> <li><a href="${pageContext.request.contextPath}/index.jsp"><i class="fa fa-dashboard"></i> 首页</a></li> <li><a href="${pageContext.request.contextPath}/role/findAll.do">角色管理</a></li> <li class="active">角色表单</li> </ol> </section> <!-- 内容头部 /--> <form action="${pageContext.request.contextPath}/role/save" method="post"> <!-- 正文区域 --> <section class="content"> <!--产品信息--> <div class="panel panel-default"> <div class="panel-heading">角色信息</div> <div class="row data-type"> <div class="col-md-2 title">角色名称</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="roleName" placeholder="角色名称" value=""> </div> <div class="col-md-2 title">角色描述</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="roleDesc" placeholder="角色描述" value=""> </div> </div> </div> <!--订单信息/--> <!--工具栏--> <div class="box-tools text-center"> <button type="submit" class="btn bg-maroon">保存</button> <button type="button" class="btn bg-default" onclick="history.back(-1);">返回</button> </div> <!--工具栏/--> </section> <!-- 正文区域 /--> </form> </div> <!-- 内容区域 /--> <!-- 底部导航 --> <footer class="main-footer"> <div class="pull-right hidden-xs"> <b>Version</b> 1.0.8 </div> <strong>Copyright © 2014-2017 <a href="http://www.itcast.cn">研究院研发部</a>. </strong> All rights reserved. </footer> <!-- 底部导航 /--> </div> <script src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script> <script> $.widget.bridge('uibutton', $.ui.button); </script> <script src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script> <script src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script> <script src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script> <script src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script> <script src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script> <script src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script> <script src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.js"></script> <script> $(document).ready(function() { // 选择框 $(".select2").select2(); // WYSIHTML5编辑器 $(".textarea").wysihtml5({ locale : 'zh-CN' }); }); // 设置激活菜单 function setSidebarActive(tagUri) { var liObj = $("#" + tagUri); if (liObj.length > 0) { liObj.parent().parent().addClass("active"); liObj.addClass("active"); } } </script> </body> </html>
package com.itheima.controlloer; import com.itheima.domain.Role; import com.itheima.service.RoleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.List; @RequestMapping("/role") @Controller public class RoleController { @Autowired private RoleService roleService; @RequestMapping("/list") public ModelAndView list(ModelAndView modelAndView){ List<Role> roleList = roleService.list(); //设置模型 modelAndView.addObject("roleList",roleList); //设置视图 modelAndView.setViewName("role-list"); return modelAndView; } @RequestMapping("/save") public String save(Role role){ roleService.save(role); return "redirect:/role/list"; } }
package com.itheima.service; import com.itheima.domain.Role; import java.util.List; public interface RoleService { public List<Role> list(); public void save(Role role); }
package com.itheima.service.impl; import com.itheima.dao.RoleDao; import com.itheima.domain.Role; import com.itheima.service.RoleService; import java.util.List; public class RoleServiceImpl implements RoleService { private RoleDao roleDao; public void setRoleDao(RoleDao roleDao) { this.roleDao = roleDao; } public List<Role> list(){ List<Role> roleList = roleDao.findAll(); return roleList; } public void save(Role role) { roleDao.save(role); } }
package com.itheima.dao; import com.itheima.domain.Role; import java.util.List; public interface RoleDao { public List<Role> findAll(); public void save(Role role); }
package com.itheima.dao.impl; import com.itheima.dao.RoleDao; import com.itheima.domain.Role; import org.springframework.jdbc.core.BeanPropertyRowMapper; import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; public class RoleDaoImpl implements RoleDao { private JdbcTemplate jdbcTemplate; public void setJdbcTemplate(JdbcTemplate jdbcTemplate) { this.jdbcTemplate = jdbcTemplate; } public List<Role> findAll() { List<Role> roleList = jdbcTemplate.query("select * from sys_role", new BeanPropertyRowMapper<Role>(Role.class)); return roleList; } public void save(Role role){ jdbcTemplate.update("insert into sys_role values(?,?,?)",null,role.getRoleName(),role.getRoleDesc()); } }
启动tomcat添加一个角色,保存发现有乱码

解决办法:
为了解决post提交中文乱码问题,需要在web.xml中配置全局乱码过滤器
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="3.1"> <!--解决乱码的过滤器--> <filter> <filter-name>CharacterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>CharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 全局初始化参数 --> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </context-param> <!-- Spring的监听器 --> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!-- SpringMVC的前端控制器 --> <servlet> <servlet-name>DispacherServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>DispacherServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
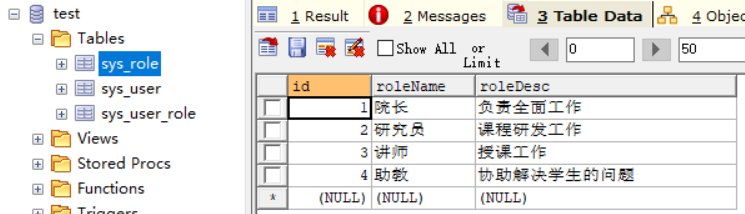
启动tomcat,添加角色成功

八、用户列表展示1
九、用户列表展示2
十、用户添加操作-添加页面展示
十一、用户添加操作-添加数据到数据库
十二、用户添加操作-天际啊数据到数据库2
十三、删除用户操作




