IceMx.Mvc 我的js MVC 框架六、完善植物大战僵尸(向日葵登场)
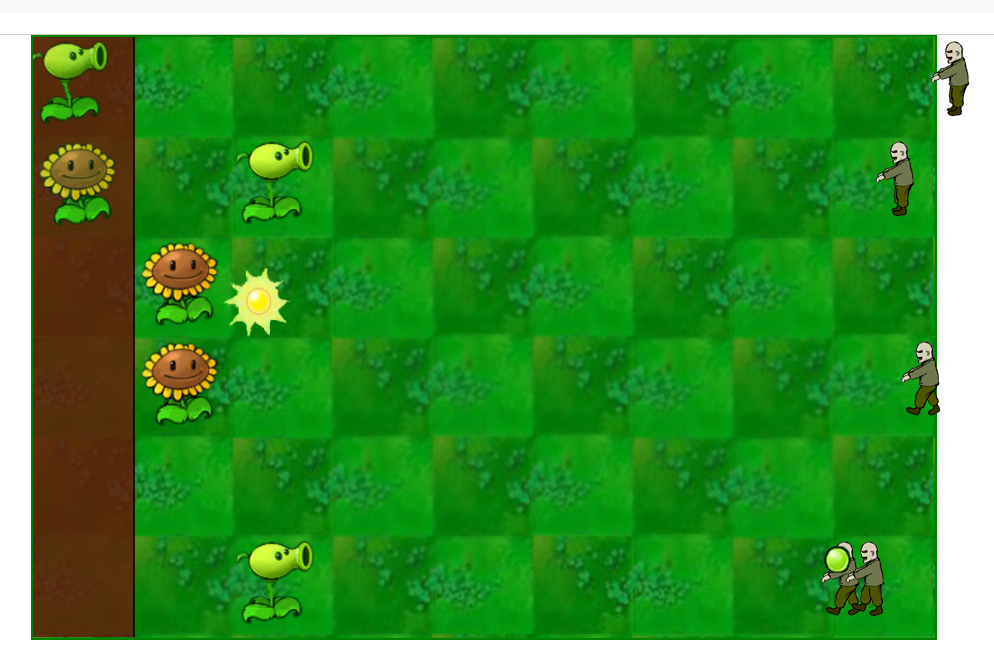
有图有真相,废话不多说上图

看到园友的支持很受鼓舞,更觉得应该做下去,虽然自己是个菜鸟,但也应该共享自己的心得,只要有人获益那就是值得的。
我的下载需要csdn论坛的1个积分,之所以不完全免费出去是因为我觉得一件东西如果得到的太容易往往不会珍惜,哪怕只是象征性的一点点代价,我也希望能付出一点再得到。
如果你实在没有csdn积分,给文章评论或推荐、或者联系我,都可以得到代码,只要付出1点点的努力,感谢你的支持。
ok,接入正题
期待已久的向日葵终于要登场了,掌声有请。
向日葵其实很简单,他的作用就是产生阳光,只要设定一个timer ,以指定的时间生成阳光就ok了。
1 function XiangRiKui(config) { 2 this.body = config.body.clone(); 3 this.id = 1; 4 this.x = config.x; 5 this.y = config.y; 6 var _self = this; 7 8 //制造阳光 9 setInterval(function () { 10 //给阳光注册几个事件 11 var myYangGuang = $yangGuang.clone(); 12 myYangGuang.mouseover(function () { 13 $(this).find("img").attr("src", "/img/game/yangGuang2.png"); 14 }) 15 myYangGuang.mouseout(function () { 16 $(this).find("img").attr("src", "/img/game/yangGuang.png"); 17 }) 18 19 myYangGuang.click(function () { 20 $i.Ui.tip("阳光+1"); 21 myYangGuang.remove(); 22 }) 23 24 myYangGuang.appendTo($zhanChang).css({ "left": _self.x * 100, "top": _self.y * 100 }).animate({ top: "+=20", "left": "+=80" }, 500); 25 },10000) 26 27 }
这里给阳光注册了一个点击事件,点击的时候回收阳光增加积分,是不是很简单啊。
以前只有一个植物,现在多了一个,看来得写个工厂生产植物喽,在javascript中工厂模式是非常的简单。
1 //植物工厂 2 function MakeZhiWu(id, config) { 3 switch (id) { 4 case 0: 5 //豌豆射手 6 config.body = $wanDou; 7 return new WanDou(config); 8 break; 9 case 1: 10 //向日葵 11 config.body = $xiangRiKui; 12 return new XiangRiKui(config); 13 break; 14 default: 15 break; 16 } 17 }
界面左边的部分我把它叫做图标,每一个图标对应一个id,图标点击的时候把图标的id交给工厂,这样就有植物了。
子弹也是一个类,子弹的功能是攻击、碰撞检测、展示击中动画、通知僵尸你被击中了。代码如下。
1 function ZiDan(config) { 2 this.body = $ziDan.clone(); 3 this.speed = 10; 4 this.y = config.gameY; 5 this.timer = 0; 6 var _self = this; 7 var nowLine = _self.y + 1; 8 //var p = $i.Game.IntPointToWebPoint(config.x, config.y, $stemp, $body); 9 10 this.body.css({ "left": config.x, "top": config.y }); 11 12 this.Run = function () { 13 this.timer = setInterval(function () { 14 var left = $i.Game.MoveRight(_self.body, 4); 15 var line = []; 16 switch (nowLine) { 17 case 1: 18 line = $listJiangShi1; 19 break; 20 case 2: 21 line = $listJiangShi2; 22 break; 23 case 3: 24 line = $listJiangShi3; 25 break; 26 case 4: 27 line = $listJiangShi4; 28 break; 29 case 5: 30 line = $listJiangShi5; 31 break; 32 case 6: 33 line = $listJiangShi6; 34 break; 35 } 36 37 38 //碰撞检测 39 for (var i = 0; i < line.length; i++) { 40 if (left >= line[i].body.position().left) { 41 //var nowLine = i + 1; 42 43 //击中处理 44 clearInterval(_self.timer); 45 //子弹击中的动画 46 $i.Game.Play(_self.body.find("img"), ["/img/game/zidan2.png", "/img/game/zidan3.png"], 60, function () { 47 _self.body.remove(); 48 delete _self; 49 }); 50 51 //僵尸血量减少 52 line[i].OnFire(function () { 53 line.splice(i, 1); 54 }); 55 56 if (line.length == 0) { 57 $i.Event.FireEvent("Line" + nowLine + "Clear"); 58 } 59 60 break; 61 } 62 } 63 //边界检测 64 if (left > 800) { 65 clearInterval(_self.timer); 66 _self.body.remove(); 67 delete _self; 68 } 69 70 }, this.speed); 71 } 72 }
对于子弹我还没有写工厂,下次增加其他植物的时候可能就要写工厂了,因为有些植物的子弹属性是不一样的。看了这些不知道你有什么感觉,是否想评头论足一番,来吧欢迎点评。
总结
如果觉得本文对您有帮助,请支持一下。如果你有好的想法,诚请指教。
如果对Js 的三层结构有兴趣,请关注本分类下其他文章。
下载地址
本下载需要1点csdn积分,不付出1点代价换来的东西是不会珍惜的,so 点击下载吧


