基于jQuery的Tooltip
近来,要开发一个关务管理系统,为了增加系统美观度,自己开发了一个基于jQuery框的的小插件,与大家分享一下,希望大家能给我提出宝贵修改意见。
下面开发说明使用方法和内容:
一、引用jQuery框架,可以到google上下载。
以下内容供没有接触过jQuery框架参考,jQuery是一个继property框架的一个轻量级的javascript框架,提高了javascript的开发效率和与浏览器的兼容性;想进一步了解jQuery可以到网上搜索一下。
二、引入Tooltip.js内容
;(function($){
showTip:function(settings)
{
$(this).each(function(){
//初始化配置信息
var options = jQuery.extend({
flagCss:"tip",
flagWidth:$(this).outerWidth(),
flagInfo:$(this).attr("title"),
isAnimate:false
},
settings);
if(!options.flagInfo)
{
return;
}
$(this).removeAttr("title");
$(this).focus(function(){
//设置提示信息最小宽度为163
options.flagWidth = (parseInt(options.flagWidth) < 100) ? 163 : parseInt(options.flagWidth);
var oTip = $("<div class='ui-slider-tooltip ui-corner-all'></div>");
var oPointer = $("<div class='ui-tooltip-pointer-down'><div class='ui-tooltip-pointer-down-inner'></div></div>");
var oTipInfo = $("<div>" + options.flagInfo + "</div>").attr("class",options.flagCss).css("width",options.flagWidth + "px");
//合并提示信息
var oToolTip = $(oTip).append(oTipInfo).append(oPointer);
//添加淡入效果
if(options.isAnimate)
{
$(oToolTip).fadeIn("slow");
}
$(this).after(oToolTip);
//计算提示信息的top、left和width
var position = $(this).position();
var oTipTop = eval(position.top - $(oTip).outerHeight() - 8);
var oTipLeft = position.left;
$(oToolTip).css("top" , oTipTop + "px").css("left" , oTipLeft + "px");
$(this).blur(function(){
$(oToolTip).remove();
});
});
});
return this;
}(jQuery);
三、Tooltip.css内容,此CSS内容是从网上下载
.ui-slider-tooltip{ /* CSS属性顺序按照 字母首字母 排列*/
background:#fdf9e5;
border:1px solid #fd7d
color:#222222;
display: block;
text-align: left;
padding: 5px 3px 5px 3px;
position: absolute;
z-index:99999;
}
.ui-corner-all {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-webkit-border-top-left-radius:5px 5px;
-webkit-border-top-right-radius:5px 5px;
-webkit-border-bottom-right-radius:5px 5px;
-webkit-border-bottom-left-radius:5px 5px;
}
.ui-tooltip-pointer-down {
border-bottom-width: 0;
border-left: 7px dashed transparent;
border-right: 7px dashed transparent;
border-top: 8px solid #fd7d
bottom: -8px;
display: block;
height:0;
left: 18%;
margin-left: -7px;
position: absolute;
width:0;
}
.ui-tooltip-pointer-down-inner {
border-left: 6px dashed transparent;
border-right: 6px dashed transparent;
border-top: 7px solid #fff;
left: -6px;
top: -9px;
position: absolute;
}
.tip
{
font-size:
}
四、使用方法
<script type="text/javascript">
$(document).ready(function(){
$("#n").showTip();
});
</script>
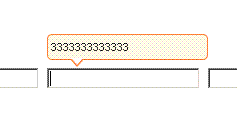
五.运行效果
IE运行效果:
火狐运行效果:
六、附打包下载
出处:http://ajian.cnblogs.com
本文版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。