自动发送 ---> 依赖jQuery文件
实例-->GET请求:
function AjaxSubmit() {
$.ajax({
url:'/data',
type:"GET",
data:{'p':1},
success:function (arg) {
}
})
}
手动发送 ---> 依赖浏览器XML对象(也叫原生ajax)
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML)
AJax 特点:1 局部刷新 2 异步传送
实现AJAX技术需要以下:
四步操作:
创建核心对象;
使用核心对象打开与服务器的连接;
发送请求
注册监听,监听服务器响应。
XMLHTTPRequest
open(请求方式, URL, 是否异步)
send(请求体)
onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
responseText:获取服务器的响应体
示列1-->GET请求:
function ManageSubmit() {
var xhr = new XMLHttpRequest() ; <!-- #创建一个对象 -->
xhr.open('GET','/data'); <!--#与那个url创建连接-->
xhr.onreadystatechange =function (){
if(xhr.readyState == 4){
// 4-完成,已经接收到全部响应数据(往上有说明0-4的各个含义);
console.log(xhr.responseText)
}
}; <!-- #onreadystatechange状态改变的时候执行function -->
xhr.send(null); <!-- #开始发送,null表示什么数据都不发 -->
}
示列2-->GET请求:
<body>
<input type="button" value="ajax提交" onclick="test()">
<script>
function test() {
var xmlhttp = new XMLHttpRequest(); //创建核心对象
xmlhttp.open("GET","/ajax/",true); //使用核心对象打开与服务器的连接,async:这个参数可以不给,默认值为true,表示异步请求;
xmlhttp.send(null); //发送请求,注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlhttp.onreadystatechange = function () { //xmlhttp.onreadystatechange指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ //当前xmlHttp对象的状态,其中4状态表示服务器响应结束
alert(xmlhttp.responseText)
}
}
}
</script>
</body>
示列3-->POST请求:
<body>
<input type="button" value="ajax提交" onclick="test()">
<script>
function test() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("POST","/ajax/",true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //在django里面提取原生ajax发送过来的post数据时候,发送的数据在request.body里面,只有ajax带上请求头,发送ajax数据时候,django才会吧request.body里面数据转换到request.POST里面去.
xmlhttp.send('name = go');
xmlhttp.onreadystatechange = function () {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
alert(xmlhttp.responseText)
}
}
}
</script>
</body>
伪ajax

<iframe name="ifr"></iframe>
<form action="/data/" method="POST" target="ifr"> //target目标到ifr里面
<input name="null" value="test">
<input type="submit" value="提交">
</form>
示例--->ifrname获取值
html代码:
<iframe name="ifr" onload="reloadifr(this)"></iframe>
<form action="/data/" method="POST" target="ifr">
<input name="null" value="test">
<input type="submit" value="提交">
</form>
js代码:
function reloadifr(ths) {
console.log('aaaaaaaaa',ths)
}
1 提交后,按理来说获取到值会放到<iframe name="ifr" onload="reloadifr()">"看过来,值放在我这"</iframe>
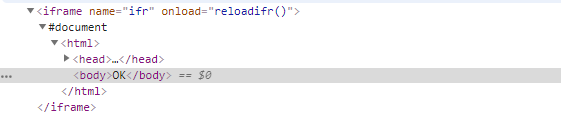
2 实际ifrname值是这样放的 #document-->html-->body 所以想要获取值,不能通多点什么去取值;看图:

3 通过js取值 reloadifr(ths) 这个ths 代表获取到的整个标签

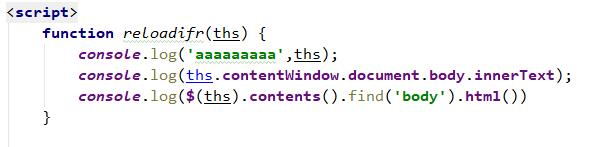
4 通过找它的孩子是找到,需要通过特殊的东西才能找到值, ths.contentWindow的意思是html文档嵌套另外一个html文档的时候contentWindow就是已经进入到另外一个html文档里面了.代表就是已经跨过上面#document已经找到html里面来了
5 正式获取到值 ths.contentWindow.document.body.innerText -->(dom方式获取) $(ths).contents().find('body').html() -->(jQuery方式获取)

6 总结 onload当页面加载的时候执行,另外当提交数据的时候,返回给ifrname的时候;也会重新加载,这时候也会执行 另外获取ifrname值需要通过特殊的方式获取里面返回的内容数据.



