$(function () {
$('#add_submit_ajax').click(function () {
$.ajax({
url:'/addapp/',
data:$('#add_app').serialize(), #发送from表单内容
type:'post',
datatype:'JSON',
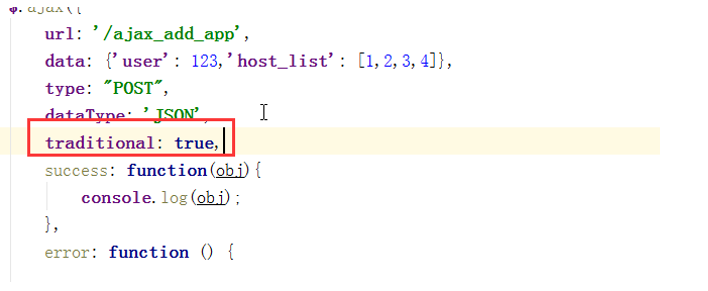
traditional:true,
success:function (thi) {
console.log(thi)
}
})
})
})
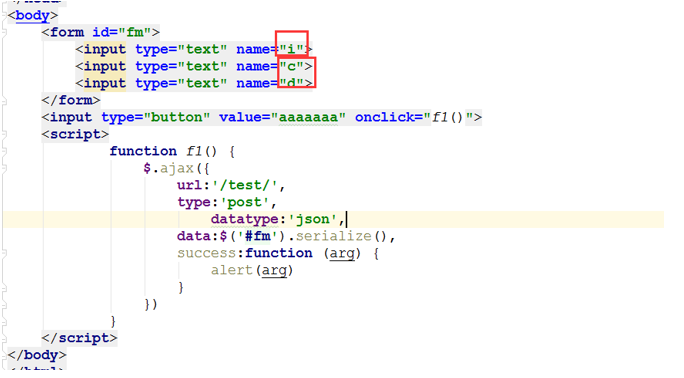
ajax中的 serialize 方式 支持form表单里面所有内容(input select等)提交,能把能提交的内容全部获取到,然后提交,它会自动获取from里面的内容,把name多k 把值当value
如果select是一个多选的框 这时候就涉及到一个列表了,这时候需要加traditional:true,才能发送

获取方式:
aa = self.POST.get('i',None)
aa = self.POST.get('c',None)
aa = self.POST.get('d',None)