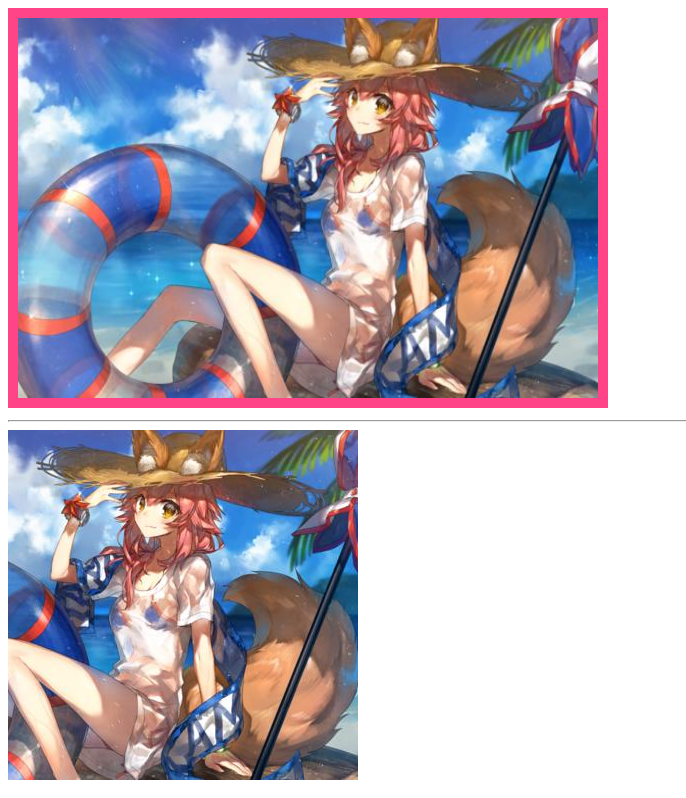
smartcrop.js 内容感知图像裁剪
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img {
width: 600px;
height: 400px;
box-sizing: border-box;
border: 10px solid #f48;
}
</style>
</head>
<body>
<img class="img" src="./b.jpg" alt="">
<hr>
<canvas style="background-color: #000;"></canvas>
<script src="https://cdn.bootcss.com/smartcrop/2.0.3/smartcrop.js"></script>
<script>
let l = console.log;
let image = document.querySelector('.img')
var c = document.querySelector('canvas')
var ctx = c.getContext('2d');
image['onload'] = function () {
smartcrop.crop(image, {
minScale: 1.0,
width: 100,
height: 100,
debug: true
}).then(function (res) {
l(res);
l(res.topCrop);
c.width = res.topCrop.width;
c.height = res.topCrop.height;
ctx.drawImage(image, res.topCrop.x, res.topCrop.y, c.width, c.height, 0, 0, c.width, c.height);
});
}
</script>
</body>
</html>

See also:




