前端-代理模式
在某些情况下,一个客户不想或者不能直接引用一个对象,此时可以通过一个称之为“代理”的第三者来实现间接引用。代理对象可以在客户端和目标对象之间起到中介的作用,并且可以通过代理对象去掉客户不能看到的内容和服务或者添加客户需要的额外服务。
三个必不可少的对象
- 被代理的对象
- 做代理的对象
- 使用代理对象的对象
示例
class Store extends Factory {
constructor() {
super();
}
sall(): string {
this.total--;
return "销售领克"
}
afterSale(): void {
console.log("售后服务!");
}
}
class Custoemr {
shop(car: string): void {
console.log(`买了一辆${car}`);
}
}
// 实例化出一个做代理的对象
const lingke = new Store();
// 实例化一个 使用代理对象的对象
const zs = new Custoemr();
zs.shop(lingke.sall());
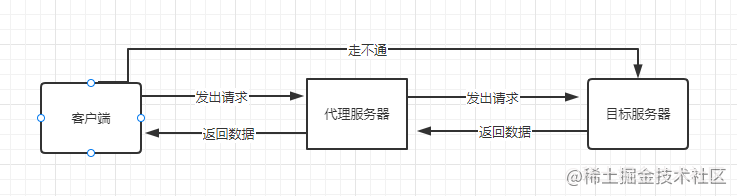
正向代理
从
客户端出发,到目标服务器,由于种种原因,这条链路没办法走通,所以客户端找了一个代理服务器,这样客户端可以通过代理服务器访问目标服务器;工作机制就是代理服务器转发请求到目标服务器,然后目标服务器将结果返回给代理服务器,代理服务器再将结果返回给客户端。
- 从
客户端出发,客户端明确的知道代理服务器和目标服务器的存在; 目标服务器不知道真实客户端是谁,只会将代理服务器当作客户端。
如:VPN,proxy

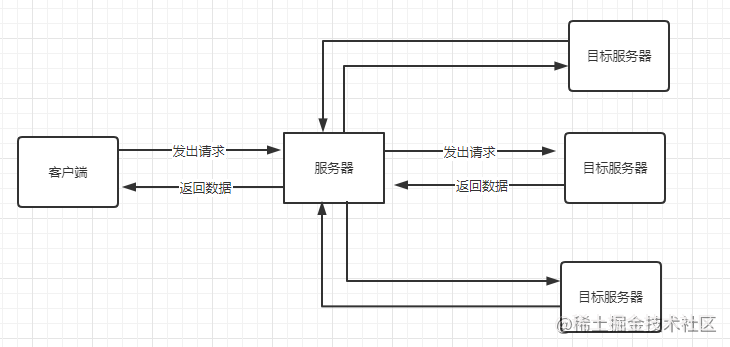
反向代理
反向代理是基于服务端的,有时候,为了解决访问量过大,或者对某些请求进行过滤等需求,我们不会直接对外暴露真实的服务器,而是将推出一个代理服务器,通过代理服务器,在进行一系列的校验,或者做分流等操作后,再将请求转发到真实服务器,整个过程中,客户端并不知道真实的服务器是什么。
- 反向代理是基于服务端的,不对外暴露真实的服务器;
- 客户端不知道真实的服务器是什么,更不知道服务器进行了什么操作。
如:nginx,history路由