webpack-样式处理
样式处理
为了调试方便,我们接着把mode形式改为development开发模式

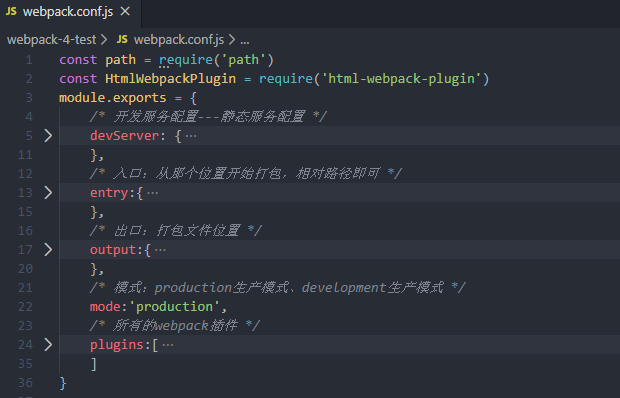
目前webpack配置文件大致如下

1、分析
正如之前所介绍,webpack默认只支持js模块
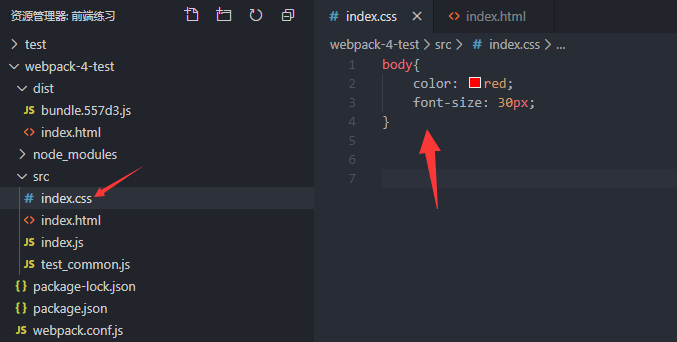
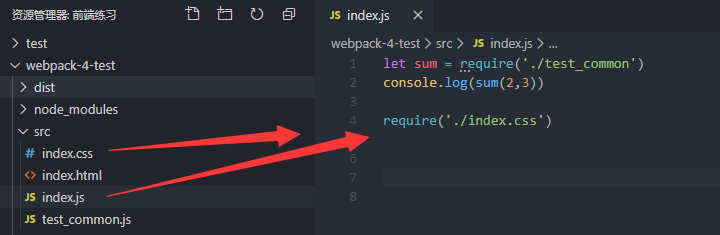
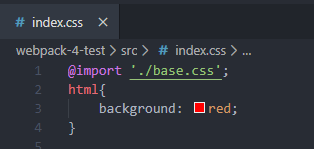
首先新建src/index.css样式文件,坐下测试

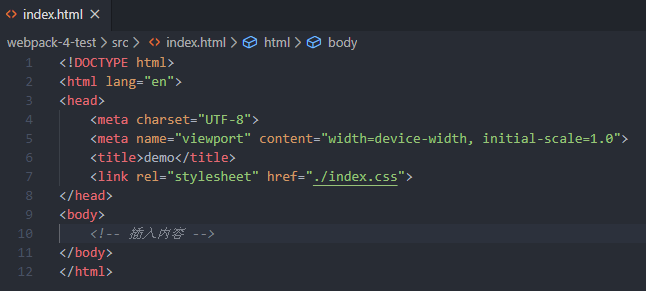
然后在源文件src目录下的静态木板文件引入

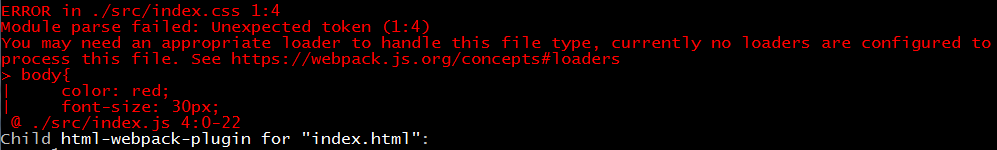
接下来打包输出测试下

此时发现index.css并没有完成打包,所以不能直接引入CSS样式文件.
接下来我们希望将css文件变成模块引入,然后再进行打包,如下所示

接下来进行打包,如下所示

翻译如下:
当前需要合适的loader去解析文件.而loader的作用便是将源代码进行转化,接下来编写配置模块module
如下所示,首先编写静态文件demo.css并引入

然后入口文件引入

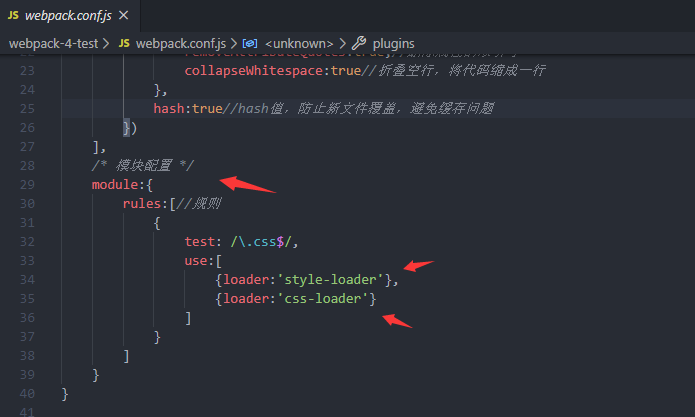
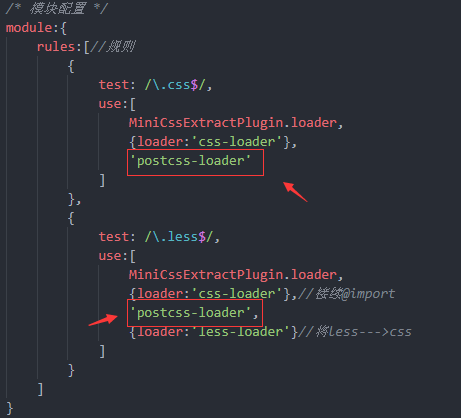
接着配置文件

注意:
1、多个loader需要用[]
2、css-loader作用是接续@import语法,即连接css文件之间的引用
3、style-loader作用是将css代码插入到head标签里
4、loader特点:作用单一性
5、loader执行顺序,默认从右到左执行,从下到上执行
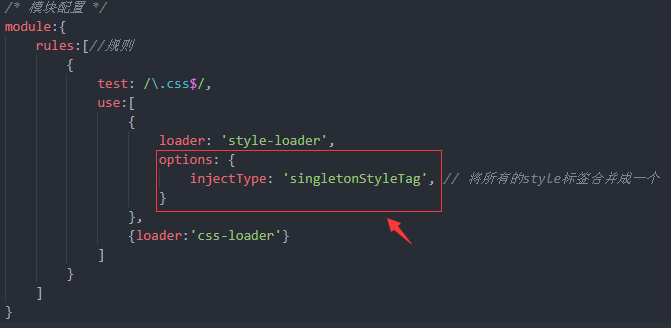
6、loader可以写成对象格式,以便加入option参数
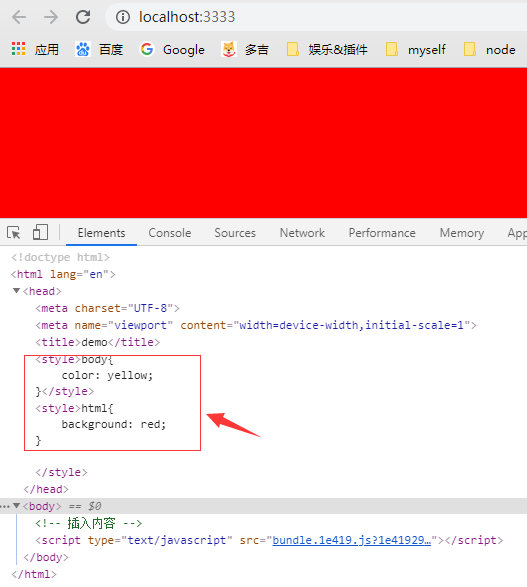
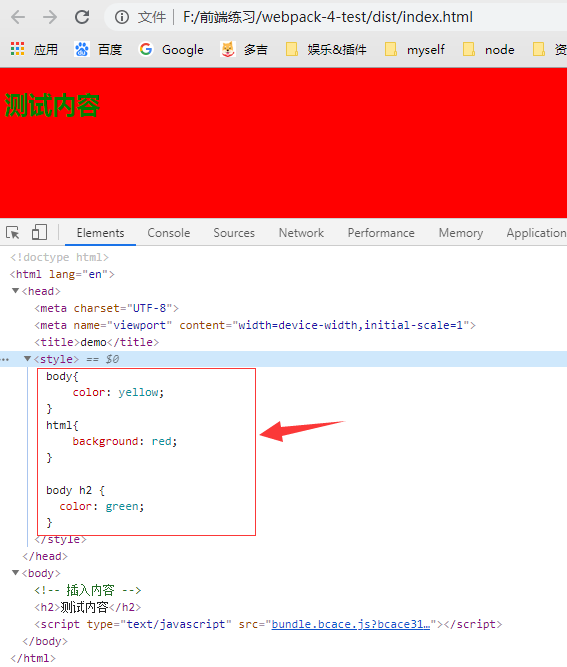
测试如下

例如在模板文件里将style合并为一个


处理Less文件
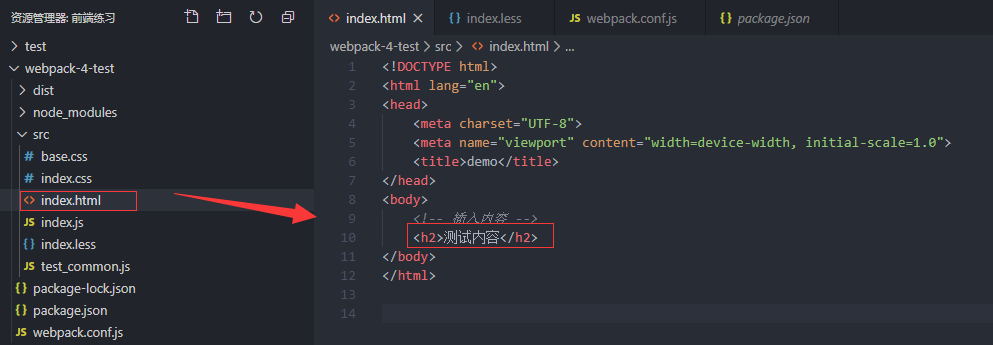
为了方便测试,首先在模板html插入点内容

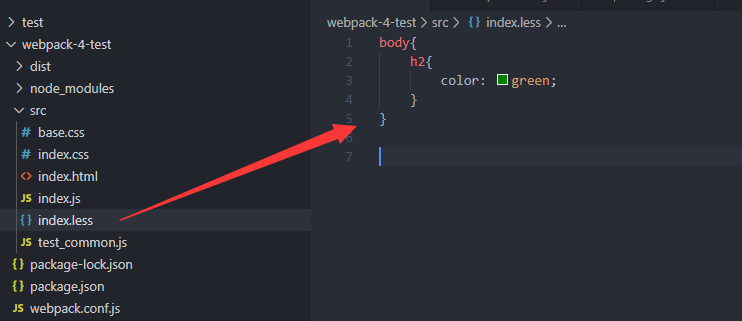
然后开始编写less文件

然后在入口文件引入

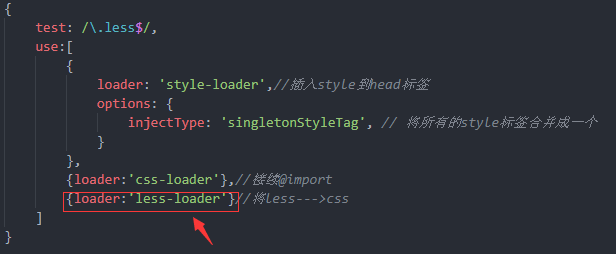
接着编写配置文件
注意:
因为webpack的module模块的rules规则匹配是从下到上、从右到左,所以需要在最底部加个less-loader

同样,除了less,还有sass(安装node-sass、sass-loader)、stylus(stylus、stylus-loader)等预处理器。接下来安装less-loader依赖
npm install --save-dev less-loader less
接着打包文件,然后进行预览测试,如下所示

抽离CSS样式
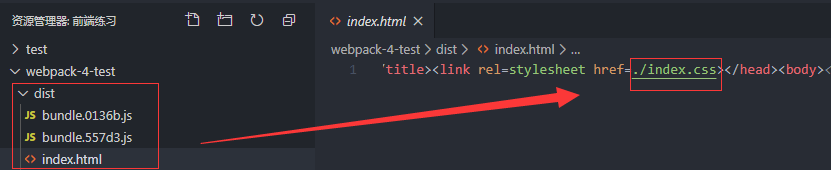
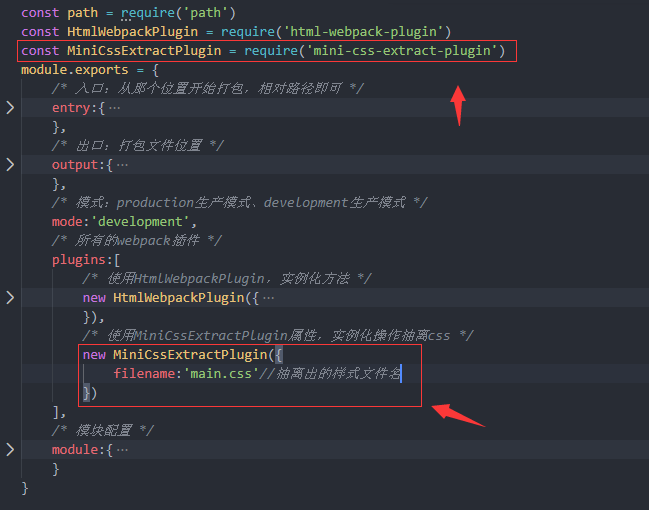
目前为止,样式都是放在style标签里,样式过多容易造成阻塞,所以我们将css抽离出去,用link标签引入。这里便需要用到第三方插件mini-css-extract-plugin
npm i mini-css-extract-plugin -D(译为:提取最小单位css插件)

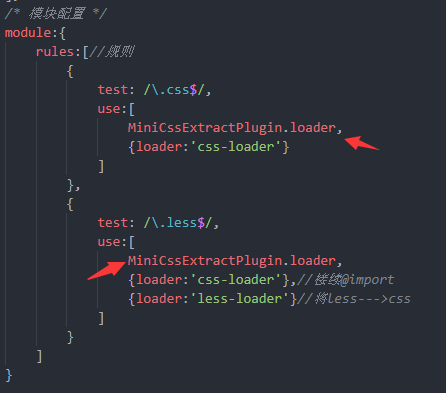
接着将style-loader配置改为MiniCssExtractPlugin.loader

接下来进行打包测试

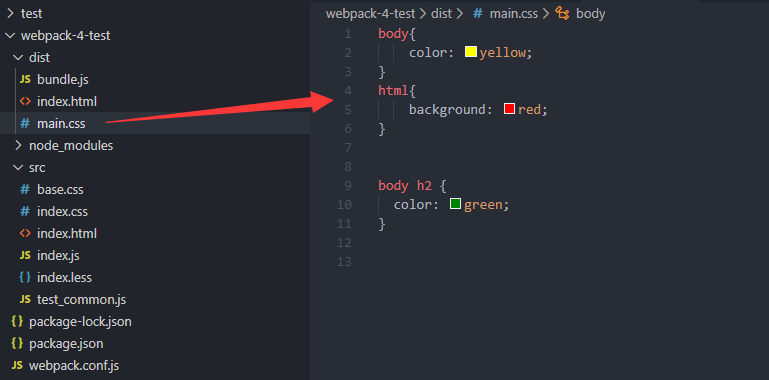
打包完成后发现目录下多出main.css文件,此时样式文件便已经抽离出来

css属性--自动加浏览器兼容前缀
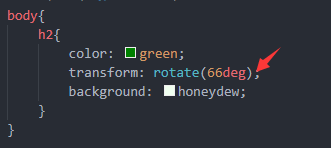
如下所示,我们给h2添加旋转属性

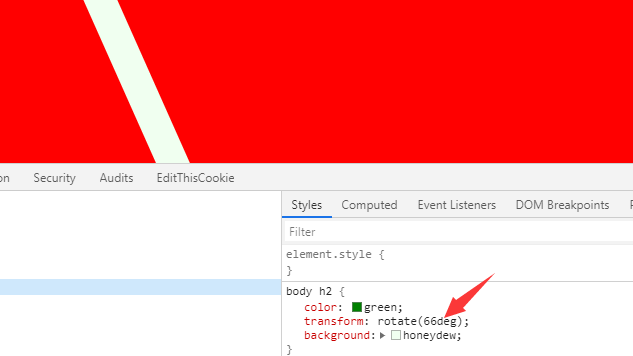
接下来打包预览,虽然可以正常使用,但浏览器没有加兼容前缀

如果想自定添加浏览器前缀,需要涉及到第三方依赖“autoprefixer”译为“自动前缀”,但该依赖需要结合loader使用,所以还需要添加postcss--loader依赖.
npm i autoprefixer postcss-loader -D
下载完成后首先配置loader,即postcss-loader,因为是在解析css前添加前缀,所以我们将该loader调用放到css-loadder之前,如下所示

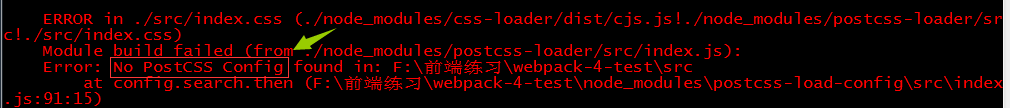
接下来进行打包测试

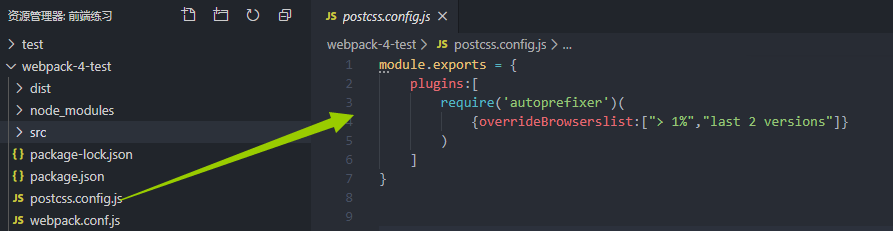
缺少配置文件,所以接下来在根目录下新建对应的配置文件postcss.config.js

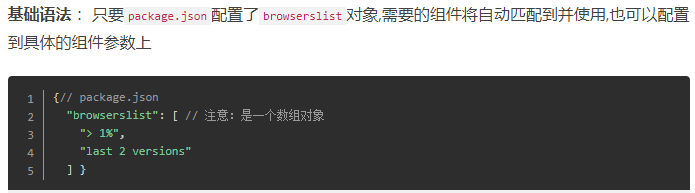
这里注意:
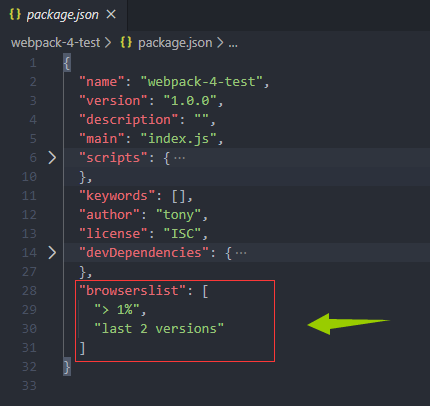
require()()后跟的参数限制浏览器版本,除了在这里限制,也可以直接在package.json里限制


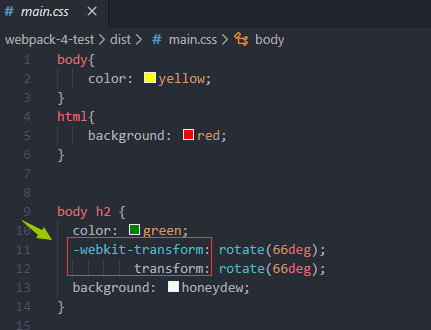
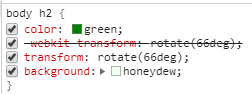
此时再次打包查看,审查打包后的css文件,发现此时前缀添加成功


优化压缩css打包的文件
如果想优化压缩打包后的css文件,需要用到mini-css-extract-plugin,搜索npm.js官网,查看具体用法

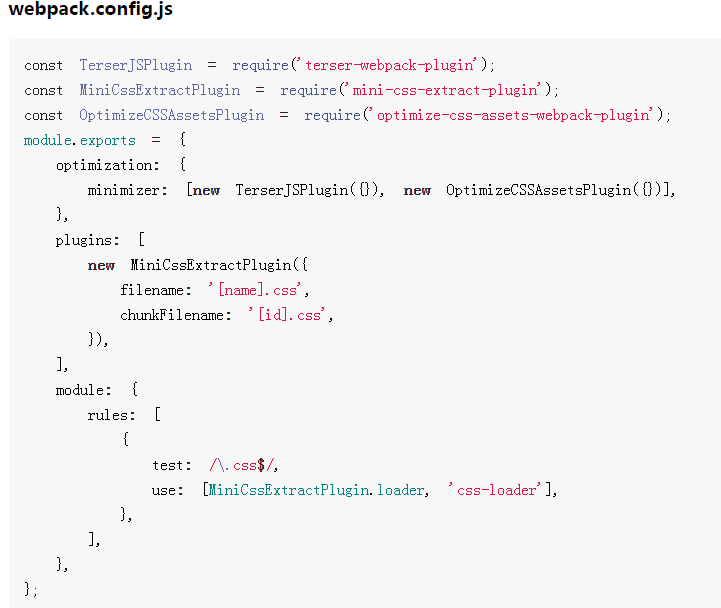
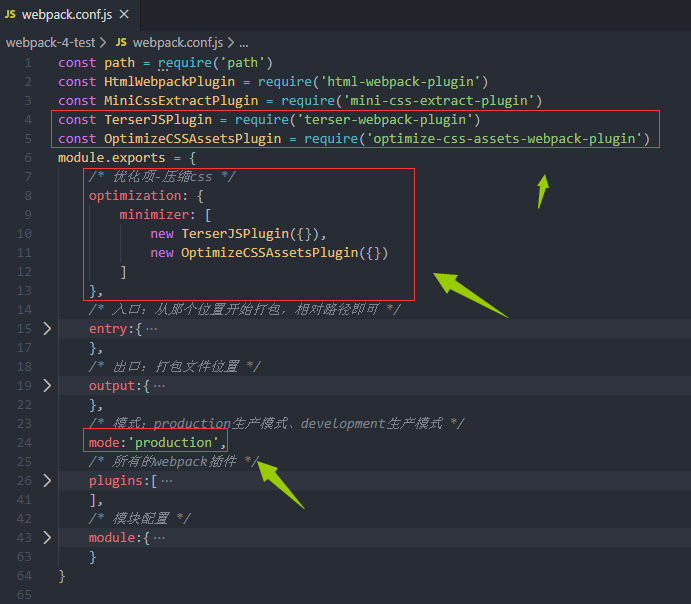
文档表明,需要添加优化项optimization,在里面配置压缩。默认情况下调用TerserJSPlugin,压缩JS代码。而OptimizeCSSAssetsPlugin为压缩css.
首先下载optimize-css-assets-webpack-plugin依赖
npm i optimize-css-assets-webpack-plugin terser-webpack-plugin -D

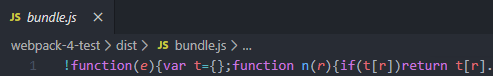
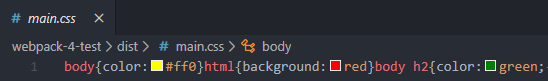
此时再次打包,结果如下,此时css和js均已打包压缩


{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}


