Nuxt插件-axios封装
1. 插件机制干嘛的?
- nuxt提供插件, 是对已有的程序进行增强或控制。
1.1 编写插件步骤
1.1.1 步骤一:
在/plugins/目录下创建js文件


1.1.2 步骤二:
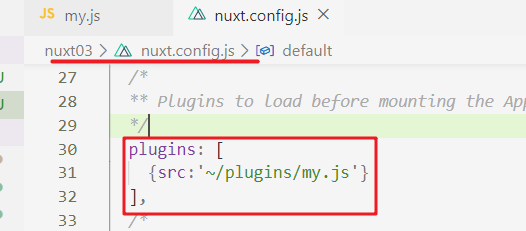
在nuxt.config.js文件中进行注册my.js

/**漫路*/
plugins: [
{src:'~/plugins/my.js'}
],
1.1.3 步骤三:
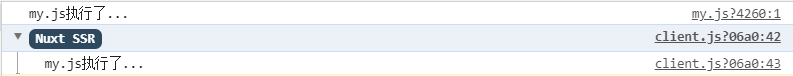
随便访问任何组件查看控制台,快捷键:F12

我们可以看到输出了两次
第一次是我们以前经常看到的样子
第二次在Nuxt SSR中输出的
1.1.3.1 所以为什么会这样呢???
因为使用的SSR技术, 前端分成了前端客户端和前端服务端
当然了这个也是可以处理的, 需要在我们步骤二中进行配置
1.1.3.2 插件配置权限

/**
*mode属性:
* 不写mode属性, 表示前端客户端和前端服务端都生效
* mode: 'client' 表示是仅在前端客户端生效
* mode: 'server' 表示是仅在前端服务端生效
*/
export default {
plugins: [
{ src: '~/plugins/my.js' },
{ src: '~/plugins/my1.js', mode: 'client' },
{ src: '~/plugins/my2.js', mode: 'server' }
]
}
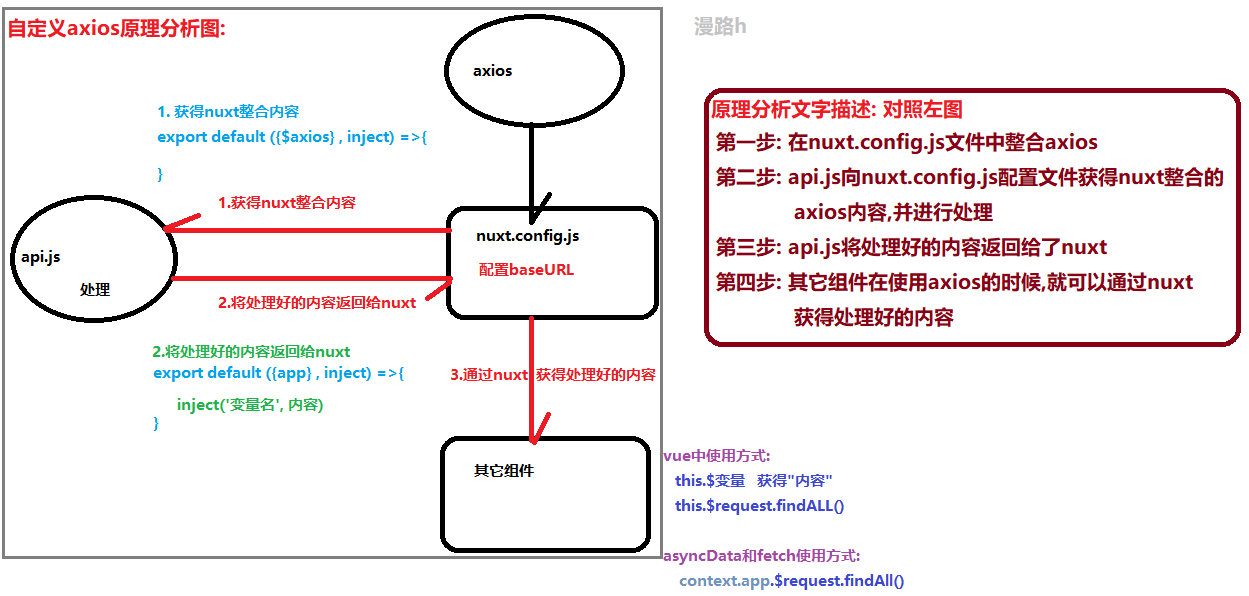
2. 自定义axios
- 自定义axios的目的: 编写一个api.js, 用于统一维护请求路径,便于程序员开发
2.1 步骤一:
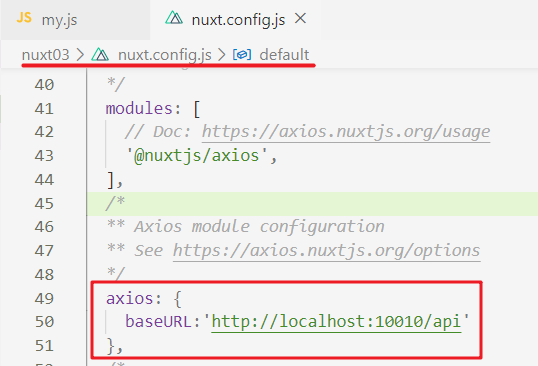
修改nuxt.config.js , 编写axios baseURL

2.2 步骤二:
创建/plugins/api.js文件, 并在nuxt.config.js文件进行配置(仅前端客户端可用)
- 创建api.js文件

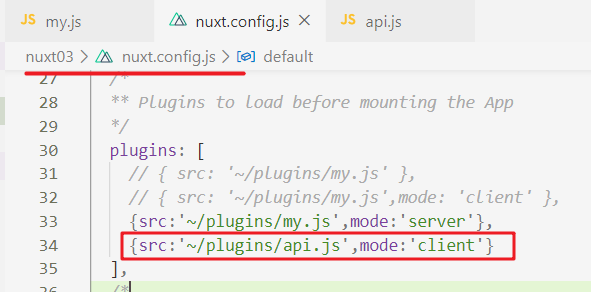
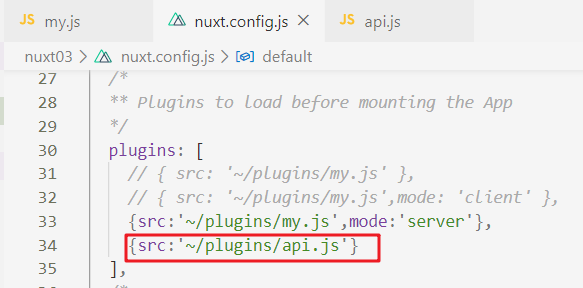
- nuxt.config.js配置内容

plugins: [
// { src: '~/plugins/my.js' },
// { src: '~/plugins/my.js',mode: 'client' },
{src:'~/plugins/my.js',mode:'server'},
{src:'~/plugins/api.js',mode:'client'}
],
2.3 步骤三:
修改api.js , 将下面的代码拷贝到api.js文件中即可
//1) 自定义函数
const request = {
testGet : (params) => {
return axios.get('/web-service/testGet',{
params
})
},
testPost : (params) => {
return axios.get('/web-service/testPost',params)
},
//......
}
//2) 定义axios变量等待接收axios,保证axios可用
var axios = null
export default ({ $axios }, inject) => {
//3 保存内置的axios
axios = $axios
//4) 将自定义函数交于nuxt
inject('request', request)
}
- 使用方式
// 使用方式1:在vue中,this.$request.函数名()
// 使用方式2:在nuxt的asyncData中,content.app.$request.函数名()
2.4 步骤四:
在其它组件中发送ajax
<template>
<div>
测试axios
</div>
</template>
<script>
export default {
//页面加载成功
async mounted() {
//发送ajax
let baseResult = await this.$request.findAll()
console.info( baseResult )
},
}
</script>
<style>
</style>
2.5 步骤五:
在api.js编写具体的功能
//自定义函数
const request = {
testGet : (params) => {
return axios.get('/web-service/testGet',{
params
})
},
testPost : (params) => {
//axios.post('接口路径',参数)
return axios.post('/web-service/testPost',params)
},
//...自定义函数就不一一举例了...
//方法名 : 函数
findAll : () => {
return axios.get('/userservice/user/list')
}
}
2.6 插入: asyncData中使用axios
如果需要在asyncData中使用自定义axios,需要修改如下配置:
- 1.修改nuxt.config.js配置文件
使其支持前端服务器端调用

-
- 其它组件中调用时的写法
<template>
<div>
{{myResponse}}
</div>
</template>
<script>
export default {
//页面加载成功 (前端客户端执行)
async mounted() {
//发送ajax
let baseResult = await this.$request.findAll()
console.info( baseResult )
},
// 前端服务端执行
async asyncData( context ) {
let baseResult = await context.app.$request.findAll()
return {
myResponse : baseResult.data
}
},
}
</script>
<style>
</style>
3. 自定义axios原理分析图