css-loader与lesss-loader打包
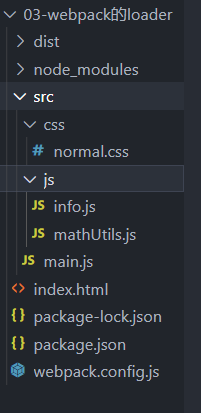
1.目录结构

2.运行与搭建
1.新建normal.css文件
2.运行npm install --save-dev css-loader@2.0.2 安装css-loader开发依赖
3.运行 npm install --save-dev style-loader@0.15.0安装style-loader开发依赖
module:{
rules:[
{
test:/\.css$/,
// \的含义是查找.的标识符 $是结束位置
//css-loader文件只负责加载
//style-loader文件负责渲染DOM
//当使用多个loader时 系统会从右向左运行
use:['style-loader','css-loader']
}
]
}5.运行
npm run build运行打包文件
2.less-loader打包
1搭建
1.css下新建special.less文件
@fontSize:50px;
@fontColor:orange;
body{
font-size: @fontSize;
color:@fontColor;
}2.main.js导入依赖文件
//5.依赖less文件
require('./css/special.less')3.插件安装
npm install --save-dev less-loader@4.1.0 less@3.9.04.webpack.config.js中引入
{
test:/\.less$/,
use:[{
loader:"style-loader"
},{
loader:"css-loader"
},{
loader:"less-loader"
}]
}2.运行
npm run build;





