nodejs创建vue项目
1、安装nodejs
2、安装脚手架vue-cli
安装前最好先安装淘宝镜像,不然安装速度很慢
# 安装淘宝镜像后npm用cnpm代替,其它命令不变 npm install -g cnpm --registry=https://registry.npm.taobao.org
# 全局安装脚手架
cnpm install -g vue-cli
3、安装成功后可以输入vue查看相关命令的使用,输入vue list可以查看vue可以用的模板:
用webpack打包机创建vue项目,根据提示创建即可
vue init webpack (项目名)
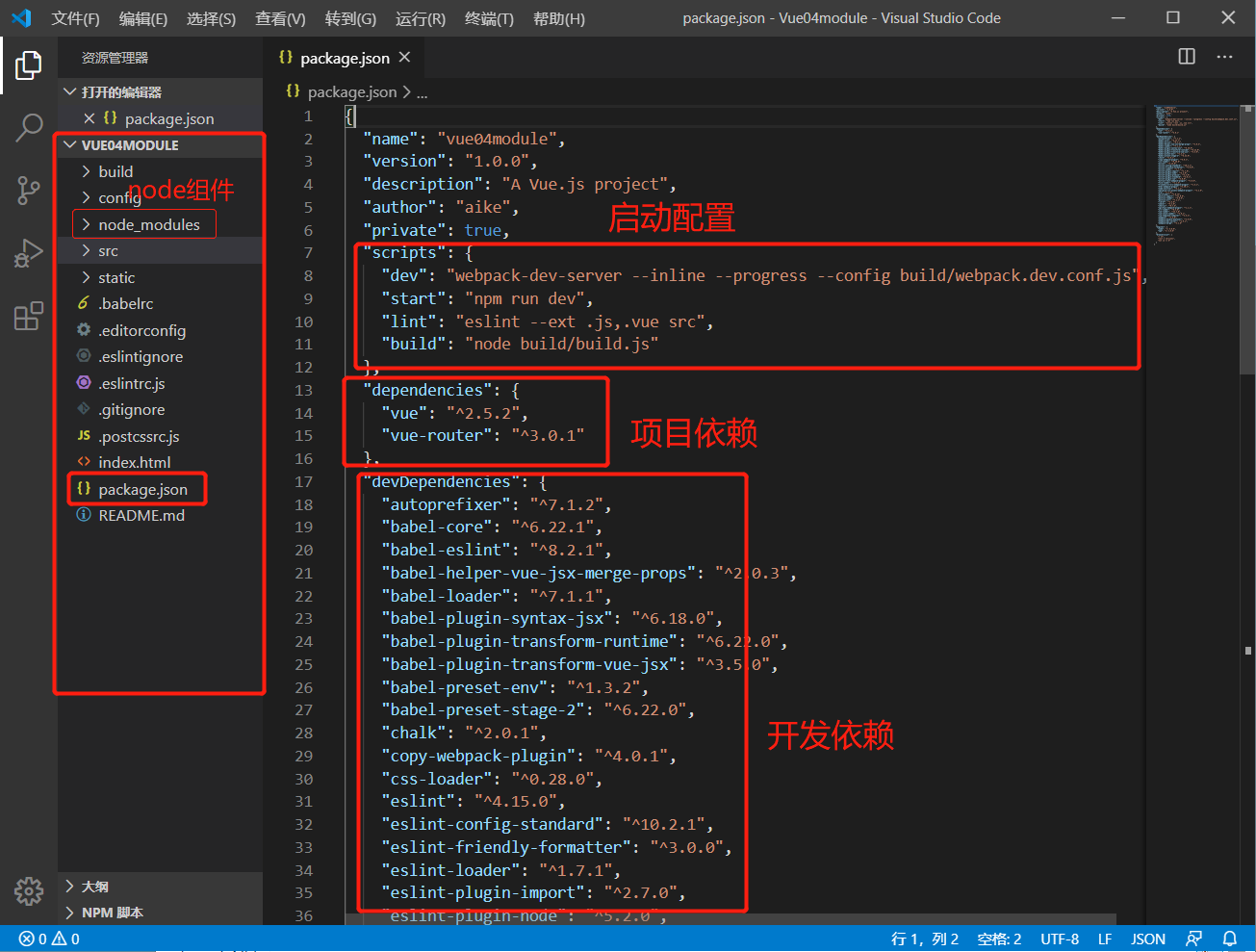
创建成功后,项目所需依赖等全部被下载好

4、下载依赖,项目创建时已被下载(可以跳过),从服务器down下来的项目必须下载才能启动
npm install
5、启动项目
npm run dev