Vue.js系列(一):Vue项目创建详解
引言
简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue.js 还提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API,其目标是通过尽可能简单的 API 实现响应式的数据绑定和可组合的视图组件。
Vue.js 的主要特点
Vue.js 是一个优秀的前端界面开发 JavaScript 库,它之所以非常火,是因为有众多突出的特点,其中主要的特点有以下几个。
1) 轻量级的框架
Vue.js 能够自动追踪依赖的模板表达式和计算属性,提供 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API,使读者更加容易理解,能够更快上手。
2) 双向数据绑定
声明式渲染是数据双向绑定的主要体现,同样也是 Vue.js 的核心,它允许采用简洁的模板语法将数据声明式渲染整合进 DOM。
3) 指令
Vue.js 与页面进行交互,主要就是通过内置指令来完成的,指令的作用是当其表达式的值改变时相应地将某些行为应用到 DOM 上。
4) 组件化
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。
在 Vue 中,父子组件通过 props 传递通信,从父向子单向传递。子组件与父组件通信,通过触发事件通知父组件改变数据。这样就形成了一个基本的父子通信模式。
在开发中组件和 HTML、JavaScript 等有非常紧密的关系时,可以根据实际的需要自定义组件,使开发变得更加便利,可大量减少代码编写量。
组件还支持热重载(hotreload)。当我们做了修改时,不会刷新页面,只是对组件本身进行立刻重载,不会影响整个应用当前的状态。CSS 也支持热重载。
5) 客户端路由
Vue-router 是 Vue.js 官方的路由插件,与 Vue.js 深度集成,用于构建单页面应用。Vue 单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来,传统的页面是通过超链接实现页面的切换和跳转的。
6) 状态管理
状态管理实际就是一个单向的数据流,State 驱动 View 的渲染,而用户对 View 进行操作产生 Action,使 State 产生变化,从而使 View 重新渲染,形成一个单独的组件。
SPA和MPA对比
MPA
传统的项目大多使用多页应用结构(MultiPage Application, MPA),需要切换内容的时候我们往往会进行单个html文件的跳转,这个时候受网络、性能影响,浏览器会出现不定时间的空白界面,用户体验不好。
SPA
单页面应用SPA应用(single page application)就是用户通过某些操作更改地址栏url之后,动态的进行不同模板内容的无刷新切换,用户体验好。
Vue中会使用官方提供的vue-router插件来使用单页面,原理就是通过检测地址栏变化后将对应的路由组件进行切换(卸载和安装)。
两者对比
| SPA vs MPA | 单页面应用(single page application, SPA) | 多页面应用(MultiPage Application, MPA) |
|---|---|---|
| 组成 | 一个外壳页面和多个页面片段组成 | 多个完整页面构成 |
| 资源共享(css、js) | 共用只需要在外壳部分加载 | 不共用,每个页面都需要加载 |
| 刷新方式 | 页面局部刷新或更改 | 整页刷新 |
| url模式 |
a.com/#/pagone a.com/#/pagtow |
a.com/#/pagone.html a.com/#/pagtwo.html |
| 用户体验 | 页面片段切换快,用户体验好 | 页面切换加载缓慢,流畅度不够用户体验较差 |
| 转场动画 | 容易实现 | 无法实现 |
| 数据传递 | 容易 | 依赖url传参、或者cookie、localStorage等 |
| 搜索引擎优化(SEO) | 需要单独方案、实现较为困难、不利于SEO检索 可以利用服务器端渲染(ssr)优化 | 实现方法简易 |
| 适用范围 | 高要求的体验度,追求界面流畅的应用 | 适用于追求高度支持搜索引擎的应用 |
| 开发成本 | 较高,常需借助专业的框架 | 较低,但页面重复代码多 |
| 维护成本 | 相对容易 | 相对复杂 |
安装工具
第一步:
安装node.js,具体可以参考博客Node.js安装详细步骤教程(Windows版)。
第二步:
安装webpack,具体参考博客Webpack安装配置及打包详细过程。
第三步:
安装vue-cli,输入如下命令,全局安装vue-cli,其中cnpm是淘宝镜像,安装速度快,i是install的缩写,g是global的缩写。
cnpm i vue-cli -g
vue-cli创建过程
第一步:
安装完成后,运行CMD,并切换到需要创建Vue项目的目录,输入如下命令开始创建。
vue init webpack vue-test //注:其中项目名称必须全部小写,否则会报错
第二步:
接着开始进行项目选项设置,具体如下:
- Project name---项目名称,直接回车;
- Project description---项目描述,输入“Vue项目测试”,点击回车;
- Author---作者,输入“aizai846”,点击回车;
- Runtime + Compiler: recommended for most users和Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere两个选项---第一个是运行加编译,推荐使用,第二个仅运行时。通过键盘上下按钮选择后,点击回车;
- Install vue-router?<Y/n>---是否安装vue路由插件,输入“Y”,点击回车;
- Use ESLint to lint your code? <Y/n>---是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用,但作为初学者,建议不进行安装,输入“n”,点击回车;
- Set up unit tests<Y/n>---是否安装单元测试,这里输入“n”,点击回车;
- Setup e2e tests with Nightwatch?<Y/n>?---是否安装e2e测试,这里输入“n”,点击回车;
- Should we run “npm install” for you after the project has been created?<recommended><use arrow keys>Yes, use NPM Yes, use Yarn No, I will handle that myself---三个选项,这里我们选择第三个,因为通过npm install安装vue项目依赖库,非常的慢,我们可以在项目创建后,自己通过“cnpm install”安装。
以上就是我们创建项目的整个过程,如下图所示。

第三步:
由于在第二步最后一个项,我们选择了自己安装项目包依赖,所以在这里输入如下命令,完成项目包依赖的安装。
cd F:\JsCodeProject\vue-test//切换到项目目录 cnpm i //其中,cnpm是通过淘宝镜像安装,速度非常的快
第四步:
输入如下命令,测试项目是否能正常运行。
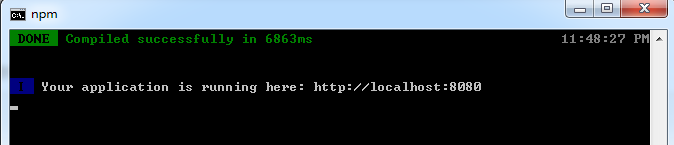
npm run dev
成功运行后,在shell命令框中,输出如下信息。

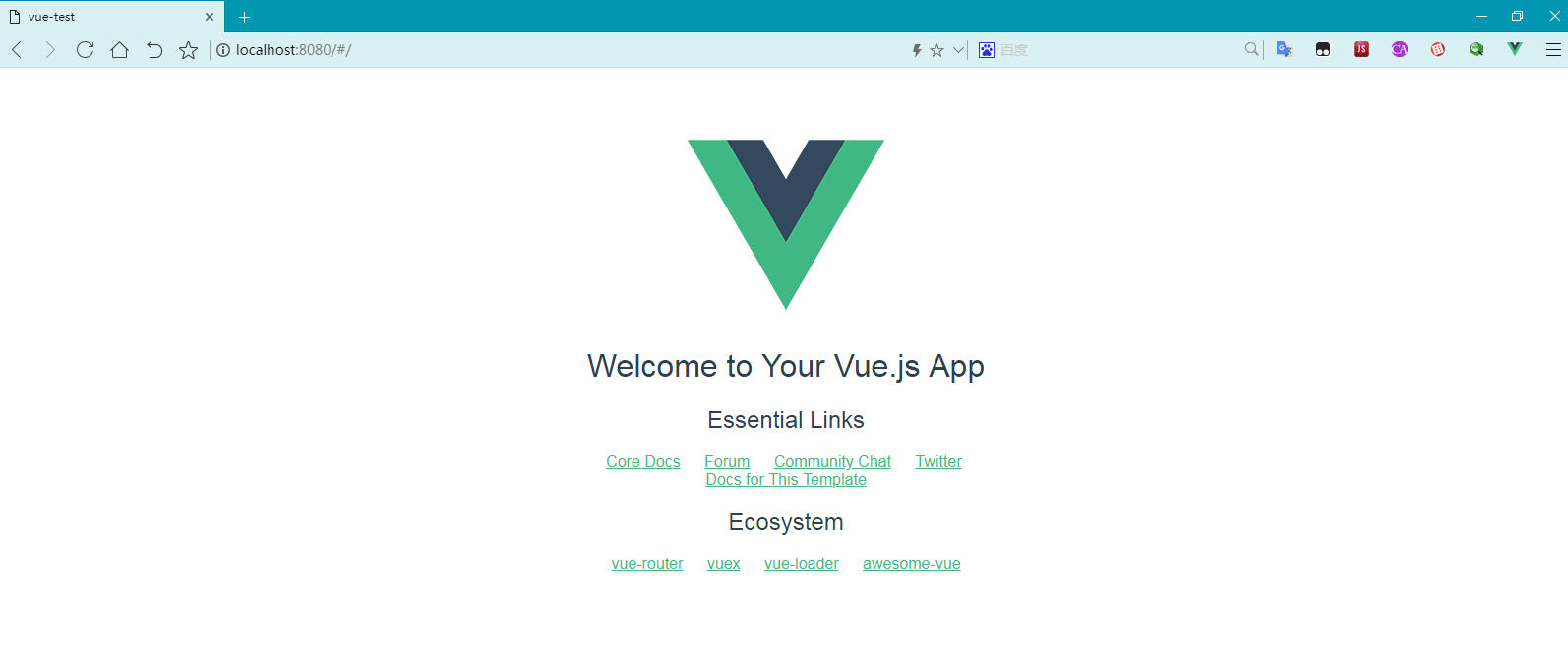
此时,在浏览器中,输入上边的网址,可以访问我们新创建的vue项目,如下图所示

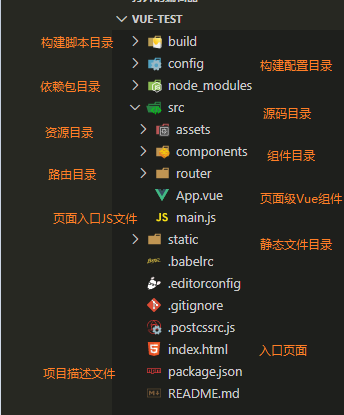
vue目录介绍
通过VSCode打开我们新建的项目,具体目录结构如下图所示。

在package.json文件中,我们可以到开发和生产环境的配置文件入口。
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" }
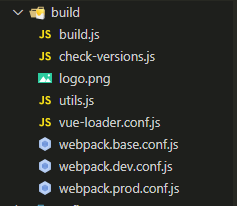
其中,开发环境的入口文件为“webpack.dev.conf.js”;生产环境的入口文件为“build.js”,他们都在build文件下,如下图所示。

其中部分文件说明如下:
- build.js---生产环境的入口文件,为构建打包文件,会将源码进行构建(编译、压缩等)后打包;
- utils.js---一个被使用频率的文件,这个文件包含了三个工具函数:生成静态资源的路径、生成 ExtractTextPlugin对象或loader字符串、生成 style-loader的配置;
- webpack.base.conf.js---在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置;
- webpack.dev.conf.js---开发环境中webpack的配置入口。
- webpack.prod.conf.js---为生产环境中webpack的配置入口。同时,它也依赖于前面提到的webpack.base.conf.js、utils.js和config/index.js;
打包部署
项目开发的文件放到src目录下,在项目开发完成之后,使用 如下命令来打包项目。
npm run build
打包完成后会生成dist文件夹,如图所示,项目上线时,直接将dist文件夹放到服务器即可。

总结
本文通过描述Vue项目的创建过程,及Vue目录结构的解释说明,可以使我们更加清晰的认识Vue项目的开发流程,对于初学的童鞋,能起到很好引路作用,项目里面还有很多没有解释到位的地方,童鞋可以添加关注,我们将在后续的博文中详细讲解,文中若有不足之处,还望海涵,同时,在创建中遇到问题,可留言交流!




